kindeditor使用入门-张国红
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了kindeditor使用入门-张国红相关的知识,希望对你有一定的参考价值。
kindeditor是在线编辑器,比较好用,以下是提供的使用这个插件的步骤。
下载kindeditor-4.1.10.zip
解压
asp,asp.net,php对于jsp开发没有用,可以删除
新建web工程,拷贝文件
在WebRoot目录下新建一个文件夹
这个文件夹是将来上传图片时用的,这是kindeditor默认的,当然也可以改,建议先按照这个文档入了门后,再行修改。
和attached一样,在WebRoot目录下新建目录kindeditor目录,把上面解压后的文件拷贝到这个目录下。
需要把jsp目录下的lib目录下的jar包拷贝到WEB-INF/lib目录下
修改index.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create(‘textarea[name="article.content1"]‘, {
cssPath : ‘kindeditor/plugins/code/prettify.css‘,
uploadJson : ‘kindeditor/jsp/upload_json.jsp‘,
fileManagerJson : ‘kindeditor/jsp/file_manager_json.jsp‘,
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms[‘example‘].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms[‘example‘].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
题目:
<input type="text" name="article.title">
<br />
内容:
<textarea name="article.content1" cols="100" rows="8"></textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>
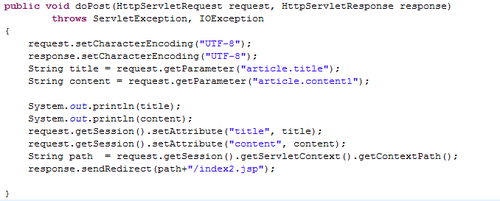
新增servlet,接收index.jsp的提交
新增index2.jsp
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%
String path = request.getContextPath();
String basePath = request.getScheme() + "://"
+ request.getServerName() + ":" + request.getServerPort()
+ path + "/";
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<base href="<%=basePath%>">
<title>My JSP ‘index.jsp‘ starting page</title>
<meta http-equiv="pragma" content="no-cache">
<meta http-equiv="cache-control" content="no-cache">
<meta http-equiv="expires" content="0">
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="This is my page">
<link rel="stylesheet" href="kindeditor/themes/default/default.css" />
<link rel="stylesheet" href="kindeditor/plugins/code/prettify.css" />
<script charset="utf-8" src="kindeditor/kindeditor.js"></script>
<script charset="utf-8" src="kindeditor/lang/zh_CN.js"></script>
<script charset="utf-8" src="kindeditor/plugins/code/prettify.js"></script>
<script>
KindEditor.ready(function(K) {
var editor1 = K.create(‘textarea[name="article.content1"]‘, {
cssPath : ‘kindeditor/plugins/code/prettify.css‘,
uploadJson : ‘kindeditor/jsp/upload_json.jsp‘,
fileManagerJson : ‘kindeditor/jsp/file_manager_json.jsp‘,
allowFileManager : true,
afterCreate : function() {
var self = this;
K.ctrl(document, 13, function() {
self.sync();
document.forms[‘example‘].submit();
});
K.ctrl(self.edit.doc, 13, function() {
self.sync();
document.forms[‘example‘].submit();
});
}
});
//prettyPrint();
});
</script>
</head>
<body>
<div id="container">
<div id="header">
</div>
<div id="mainContent">
<form name="example" method="post" action="servlet/MyServlet">
题目:
<input type="text" name="article.title" value="${title }">
<br />
内容:
<textarea name="article.content1" cols="100" rows="8">${content }</textarea>
<br />
<input type="submit" name="button" value="提交" />
</form>
</div>
</div>
</body>
</html>
以上是简单的入门测试。
以上是关于kindeditor使用入门-张国红的主要内容,如果未能解决你的问题,请参考以下文章
Python入门自学进阶-Web框架——34富文本编辑器KindEditor爬虫初步
转载kindeditor API ,kindeditor使用手册,kindeditor函数,kindeditor使用,超级大收集