Jquery常用插件
Posted 黄银
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery常用插件相关的知识,希望对你有一定的参考价值。
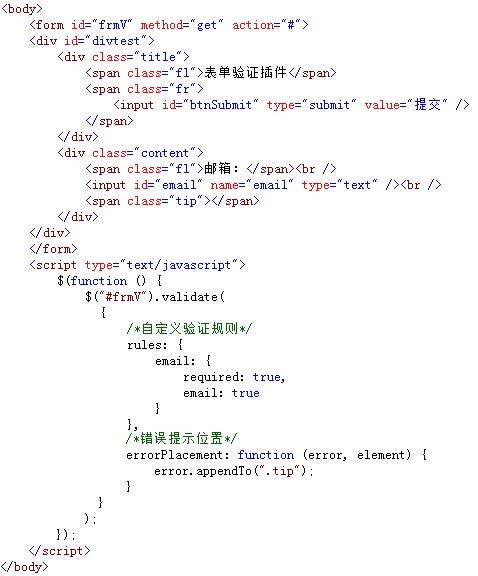
1,表单验证插件 validate
该插件自带包含必填,数字,url在内容的验证规则,即时显示异常信息
$(form).validate({options})
其中form参数表示表单元素名称,options参数表示调用方法时的配置对象,所有的验证规则和宜昌信息显示的位置都在该对象中进行设置

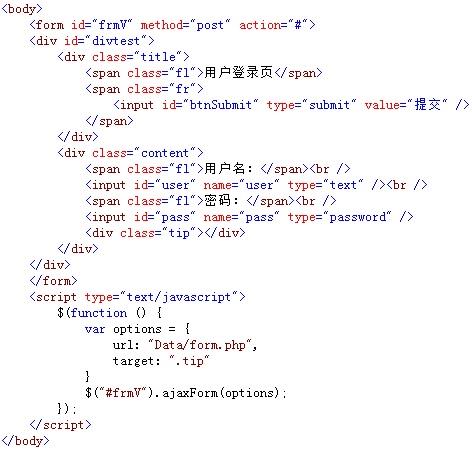
2,表单插件 form
通过表单form插件,调用ajaxForm()方法,实现ajax方式向服务器提交表单数据,并通过方法中的options对象获取服务器返回数据
$(form).ajaxForm({options})
其中form参数表示表单元素名称,options是一个配置对象,用于在发送ajax请求过程,设置发送时的数据和参数

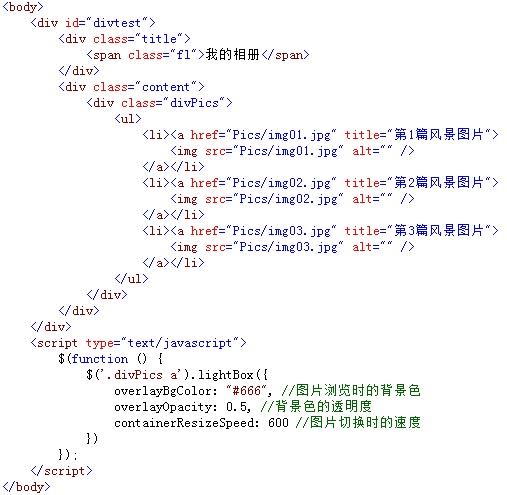
3,图片灯箱插件 lightBox
该插件可以用圆角的方式展示选择中的图片,使用按钮查看上下张图片,在加载图片时自带进度条,还能以自动播放的方式浏览图片
$(linkimg).lightBox({options})

4,图片放大镜插件 jqzoom
在调用jqzoom图片放大镜插件时,需要准备一大一小两张一样的图片,在页面中显示小图片,当鼠标在小图片中移动时,调用该插件的jqzoom方法, 显示与小图片相同的大图片区域,从而实现放大镜的效果
$(linkimage).jqzoom({options})
其中linkimage参数为包含图片的a元素名称,options为插件方法的配置对象

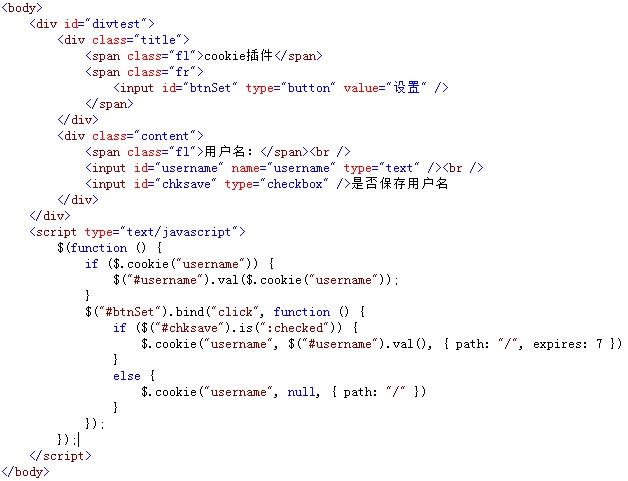
5.cookie插件 cookie使用cookie插件后,可以很方便的通过cookie对象保存,读取,删除用户的信息,还能通过cookie插件保存用户的浏览记录
保存:$.cookie(key,value);读取:$.cookie(key),删除:$.cookie(key,null);
其中参数key为保存cookie对象的名称, calue为名称对应的cookie值

6.搜索插件 autocomolete
搜索插件的功能是通过插件的autocomplete()方法与文本框相绑定,当文本框输入字符时,绑定后的插件将返回与字符相近的字符串提示选择
$(textbox).autocomplete(urlData,[options]);
其中,textbox参数为文本框元素名称, urlData为插件返回的相近字符串数据,可选项参数options为调用插件方法时的配置对象。

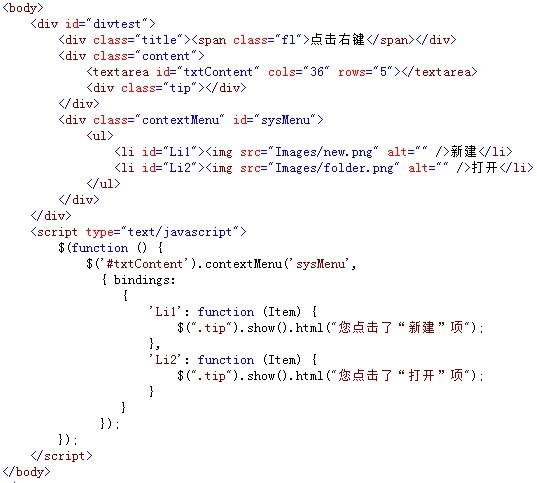
7,右键菜单插件 contextmenu
右键菜单插件可以绑定页面中的任意元素,绑定后,选中元素, 点击右键,便通过改插件弹出一个快捷菜单,点击菜单各项名称执行相应操作
$(selector).contextMenu(menuId,{options})
selector参数为绑定插件的元素,menuid为快捷菜单元素,options为配置对象

8,自定义对象级插件 lifocuscolor插件
自定义的lifocuscolor插件可以在ul元素中,鼠标在表项li元素移动时,自定义其获取焦点时的背景色。
$(Id).focusColor(color)
其中,参数id表示ul元素的id号,color表示li元素选中时的背景色

以上是关于Jquery常用插件的主要内容,如果未能解决你的问题,请参考以下文章