jquery实现下拉收缩效果。
Posted Alyson.fu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery实现下拉收缩效果。相关的知识,希望对你有一定的参考价值。
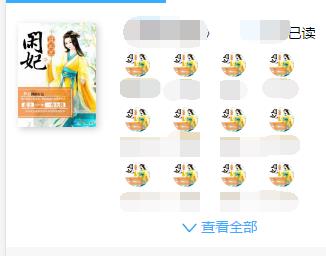
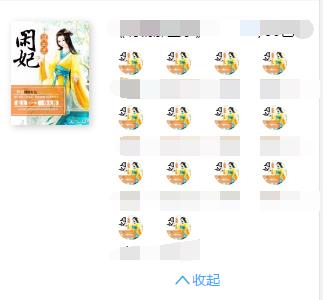
当时客户的需求是:如果这本书所读人数等于或少于12人则隐藏 ,反之,点击查看全部显示全部的已读本书的用户,并且下拉标识变成
,反之,点击查看全部显示全部的已读本书的用户,并且下拉标识变成 。
。


当时我的思路是:1、要实现一个可以重用的代码
2、找关键ID,因为是要显示每本书所读的人数,通过书本的id来操作要显示的人数。
3、查看全部标识为1,收起标识为0 都是a标签。当点击查看全部时,通过传入1 和 书本id,来进行操作。这里的ul的id和a标签和都是采用的有规律性的命名 如pimg+书本id,这样在写操作函数时,我只要传入书本id就可以操作与之对应ul下的所有用户。

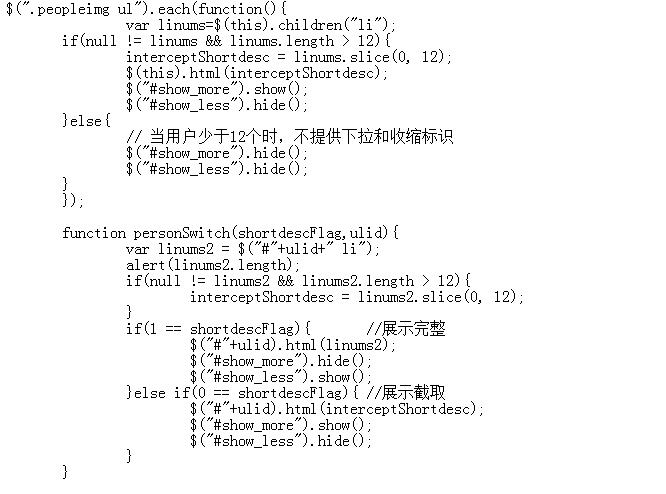
再此之前我写了一个方法传入的ul的id能够实现一进界面就自动判断显示每本书对应的的前12位已读用户。但是点击 查看全部是就不起作用了!!!!!!!!!!代码如下:

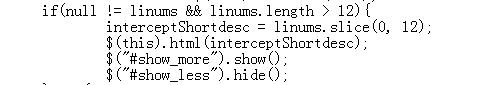
仔细检查,发现之所以点击函数personSwitch(shortdescFlag,imgId)不起作用,是因为,在进界面时已经执行了
所以不管已读用户是否超过12位,在页面上显示的数据已经被我!截!断!了!所以我再去调用点击函数时personSwitch()的时候获取的li的个数就永远都是<=12。所以我这个方法不行!!我也想过在截取前12位数据的同时截取12后面的数据,在点击事件里将两者在合并。但是还是不行,可能我的思路是对的,但是我实现的时候方式用错了/(ㄒoㄒ)/~~
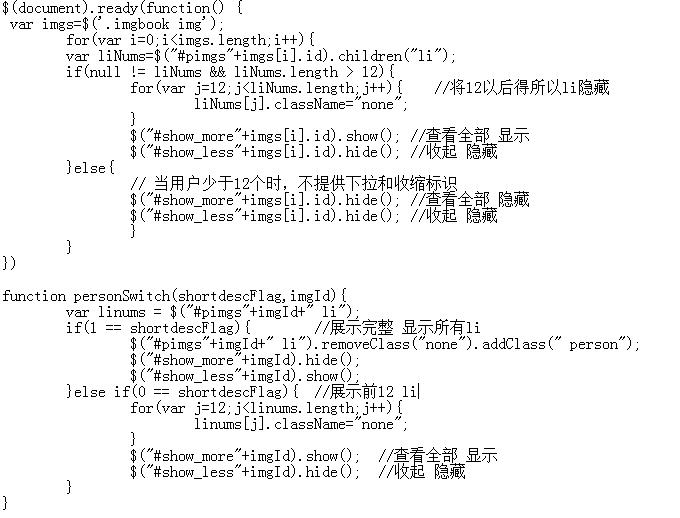
后来我从新整理了思路,变成了这样:

这次用的不是截取的思路,而是用CSS的display来实现显示隐藏。这样子就能够实现上方图片所示效果。
可能还有很多问题,如果有疑问或者指点,非常欢迎评论~~~初学者参上!!!!!
以上是关于jquery实现下拉收缩效果。的主要内容,如果未能解决你的问题,请参考以下文章