design包 TabLayout使用
Posted Pullein
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了design包 TabLayout使用相关的知识,希望对你有一定的参考价值。
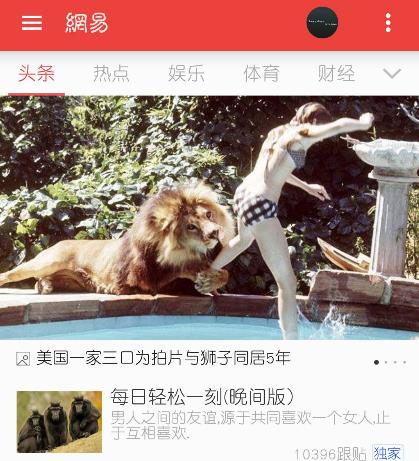
类似“网易新闻”UI设计就很好,顶部是导航,下面是各个页面。如图

这种效果使用design包中的TabLayout可以轻松的实现。
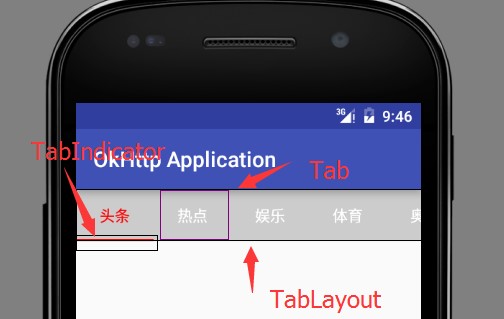
一、分析TabLayout 常见 UI

上图效果可以用如下代码实现:
1 //设置背景色 2 mTabLayout.setBackgroundColor(Color.LTGRAY); 3 //设置填满TabLayout,或者居中 4 mTabLayout.setTabGravity(TabLayout.GRAVITY_FILL); 5 //设置tabLayout是可以滑动的,或者固定大小 6 mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE); 7 //设置选中的Tab指示器为蓝色 8 mTabLayout.setSelectedTabIndicatorColor(Color.RED); 9 //设置正常字体颜色和被选中字体颜色 10 mTabLayout.setTabTextColors(Color.WHITE,Color.RED); 11 //添加Tab条目 12 mTabLayout.addTab(mTabLayout.newTab().setText("头条")); 13 mTabLayout.addTab(mTabLayout.newTab().setText("热点")); 14 mTabLayout.addTab(mTabLayout.newTab().setText("娱乐")); 15 mTabLayout.addTab(mTabLayout.newTab().setText("体育")); 16 mTabLayout.addTab(mTabLayout.newTab().setText("奥运"));
二、分析Tab
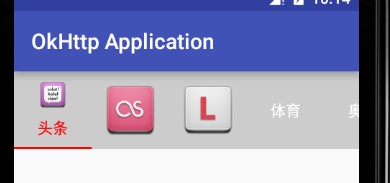
Tab中的set方法都会返回Tab本身,也就是说这是链式调用。修改代码效果,如下所示:

代码如下所示:
1 //设置背景色 2 mTabLayout.setBackgroundColor(Color.LTGRAY); 3 //设置填满TabLayout,或者居中 4 mTabLayout.setTabGravity(TabLayout.GRAVITY_FILL); 5 //设置tabLayout是可以滑动的,或者固定大小 6 mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE); 7 //设置选中的Tab指示器为蓝色 8 mTabLayout.setSelectedTabIndicatorColor(Color.RED); 9 //设置正常字体颜色和被选中字体颜色 10 mTabLayout.setTabTextColors(Color.WHITE,Color.RED); 11 //添加Tab条目 12 //添加图标 13 mTabLayout.addTab(mTabLayout.newTab().setText("头条").setIcon(R.drawable.th_languages)); 14 //添加自定义View作为Tab 15 ImageView redian = new ImageView(this); 16 redian.setImageResource(R.drawable.th_lastfm); 17 mTabLayout.addTab(mTabLayout.newTab().setText("热点").setCustomView(redian)); 18 ImageView yule = new ImageView(this); 19 yule.setImageResource(R.drawable.th_lexitron); 20 mTabLayout.addTab(mTabLayout.newTab().setCustomView(yule)); 21 mTabLayout.addTab(mTabLayout.newTab().setText("体育")); 22 mTabLayout.addTab(mTabLayout.newTab().setText("奥运"));
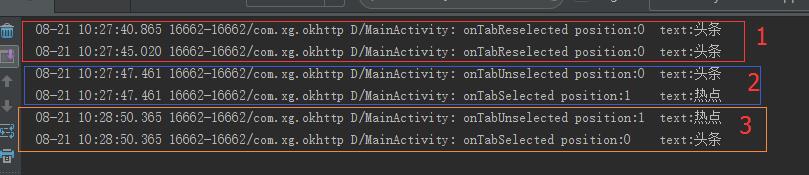
三、TabLayout的回调
1 mTabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { 2 @Override 3 public void onTabSelected(TabLayout.Tab tab) { 4 //选中的Tab 5 Log.d("MainActivity", "onTabSelected position:" + tab.getPosition() + "\\t text:" + tab.getText()); 6 } 7 @Override 8 public void onTabUnselected(TabLayout.Tab tab) { 9 //取消选中的Tab,即上一个选中的Tab 10 Log.d("MainActivity", "onTabUnselected position:" + tab.getPosition() + "\\t text:" + tab.getText()); 11 } 12 @Override 13 public void onTabReselected(TabLayout.Tab tab) { 14 //再次选择某个选项卡,即选择当前选中的Tab会调用;而不是选中之前选过的Tab 15 Log.d("MainActivity", "onTabReselected position:" + tab.getPosition() + "\\t text:" + tab.getText()); 16 } 17 });
注意:1-当前是“头条”,重复点击会调用onTabReselected回调。
2-点击“热点”,所以上一个是“头条”,当前是“热点”。
3-再点击“头条”,不会调用onTabReselected回调。
四、和Viewpager结合使用
TabLayout中提供了一个Viewpager页面切换的监听器,如下源码。
1 /** 2 * A {@link ViewPager.OnPageChangeListener} class which contains the 3 * necessary calls back to the provided {@link TabLayout} so that the tab position is 4 * kept in sync. 5 * 6 * <p>This class stores the provided TabLayout weakly, meaning that you can use 7 * {@link ViewPager#addOnPageChangeListener(ViewPager.OnPageChangeListener) 8 * addOnPageChangeListener(OnPageChangeListener)} without removing the listener and 9 * not cause a leak. 10 */ 11 public static class TabLayoutOnPageChangeListener implements ViewPager.OnPageChangeListener { 12 private final WeakReference<TabLayout> mTabLayoutRef; 13 private int mPreviousScrollState; 14 private int mScrollState; 15 public TabLayoutOnPageChangeListener(TabLayout tabLayout) { 16 mTabLayoutRef = new WeakReference<>(tabLayout); 17 } 18 @Override 19 public void onPageScrollStateChanged(int state) { 20 mPreviousScrollState = mScrollState; 21 mScrollState = state; 22 } 23 @Override 24 public void onPageScrolled(int position, float positionOffset, 25 int positionOffsetPixels) { 26 final TabLayout tabLayout = mTabLayoutRef.get(); 27 if (tabLayout != null) { 28 // Only update the text selection if we\'re not settling, or we are settling after 29 // being dragged 30 final boolean updateText = mScrollState != SCROLL_STATE_SETTLING || 31 mPreviousScrollState == SCROLL_STATE_DRAGGING; 32 // Update the indicator if we\'re not settling after being idle. This is caused 33 // from a setCurrentItem() call and will be handled by an animation from 34 // onPageSelected() instead. 35 final boolean updateIndicator = !(mScrollState == SCROLL_STATE_SETTLING 36 && mPreviousScrollState == SCROLL_STATE_IDLE); 37 tabLayout.setScrollPosition(position, positionOffset, updateText, updateIndicator); 38 } 39 } 40 @Override 41 public void onPageSelected(int position) { 42 final TabLayout tabLayout = mTabLayoutRef.get(); 43 if (tabLayout != null && tabLayout.getSelectedTabPosition() != position) { 44 // Select the tab, only updating the indicator if we\'re not being dragged/settled 45 // (since onPageScrolled will handle that). 46 final boolean updateIndicator = mScrollState == SCROLL_STATE_IDLE 47 || (mScrollState == SCROLL_STATE_SETTLING 48 && mPreviousScrollState == SCROLL_STATE_IDLE); 49 tabLayout.selectTab(tabLayout.getTabAt(position), updateIndicator); 50 } 51 } 52 private void reset() { 53 mPreviousScrollState = mScrollState = SCROLL_STATE_IDLE; 54 } 55 }
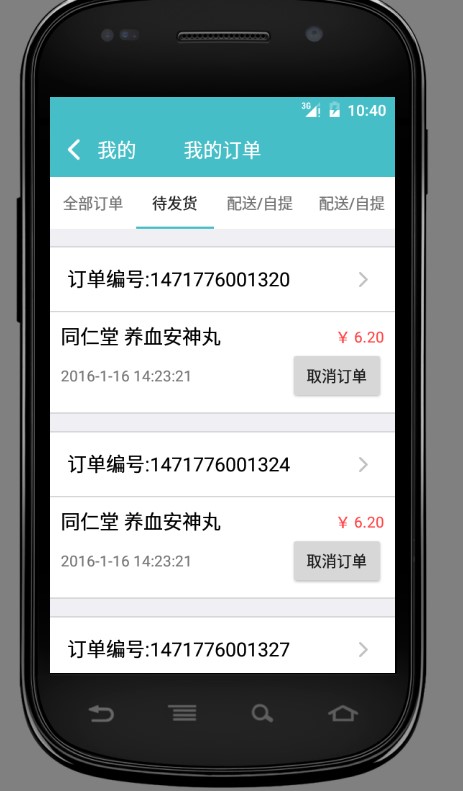
所以,在使用过程中很简单:
1 tabLayout.addTab(tabLayout.newTab().setText("全部订单")); 2 tabLayout.addTab(tabLayout.newTab().setText("待发货")); 3 tabLayout.addTab(tabLayout.newTab().setText("配送/自提")); 4 tabLayout.addTab(tabLayout.newTab().setText("配送/自提")); 5 tabLayout.addTab(tabLayout.newTab().setText("已完成")); 6 PagerAdapter adapter = new PagerAdapter(getSupportFragmentManager()); 7 mViewPager.setAdapter(adapter); 8 //使用TabLayout提供的监听 9 mViewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(tabLayout)); 10 tabLayout.setOnTabSelectedListener(new TabLayout.OnTabSelectedListener() { 11 @Override 12 public void onTabSelected(TabLayout.Tab tab) { 13 //设置ViewPager联动 14 mViewPager.setCurrentItem(tab.getPosition()); 15 } 16 @Override 17 public void onTabReselected(TabLayout.Tab tab) { 18 } 19 @Override 20 public void onTabUnselected(TabLayout.Tab tab) { 21 } 22 }); 23 }

以上是关于design包 TabLayout使用的主要内容,如果未能解决你的问题,请参考以下文章
简单Fragment+Tablayout+ViewPage实现底部和顶部滑动(菜单栏)
RecyclerView不会进入tabLayout和工具栏下