ie6 ie7 ie8 ie9兼容问题终极解决方案
Posted osfipin note
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ie6 ie7 ie8 ie9兼容问题终极解决方案相关的知识,希望对你有一定的参考价值。
放下包袱,解决低版本兼容问题
这是一个老生常谈的问题,自然解决这个问题的方案也比较多,下面整理了一些解决方法:
1.强制使用高版本渲染模式。
强制使用Edge模式来解析网页代码
<meta http-equiv="X-UA-Compatible" content="IE=Edge">
强制使用Chrome浏览器内核(如果安装了)
<meta http-equiv=”X-UA-Compatible” content=”IE=edge,chrome=1″/>
问题:仍然会有部分低版本用户无法正常渲染。治标不治本。
2.css hack针对不同浏览器编不同的代码
条件注释,很常用。
<!--[if IE 6]>coding...<![endif]--> //ie6<!--[if lte IE 9]>coding...<![endif]--> //小于等于ie9
属性前缀,很多 不一一列举了。
_background-color:#000; //ie6*background-color:#000; //ie6 ie7
能够解决一些问题,不能使用浏览器的新特性。一般适用于不太复杂的页面。
3.js/css兼容插件
以下列举一些常用的
Html5shiv:使浏览器兼容html5标签语法。respond:A fast & lightweight polyfill for min/max-width CSS3 Media Queries (for IE 6-8, and more)bsie:在IE6上支持大部分bootstrap的特性。IE-CSS3/PIE:使ie6-9支持CSS3。
在利用上面hack方式下,针对低版本浏览器加载相应插件。
能解决大部分的兼容性问题。需要额外加载JS/CSS文件。
4.终极方案:低版本提示升级。
判断浏览器版本,低版本的浏览器提示升级,或强制跳转到升级页面。
为什么要强制提示升级的理由:
1.低版本浏览器份额已经很小,逐渐减小。
百度统计2016年数据: ie6 2.2%;ie7 4.4%;ie8 17.06%;ie9 5.58%。
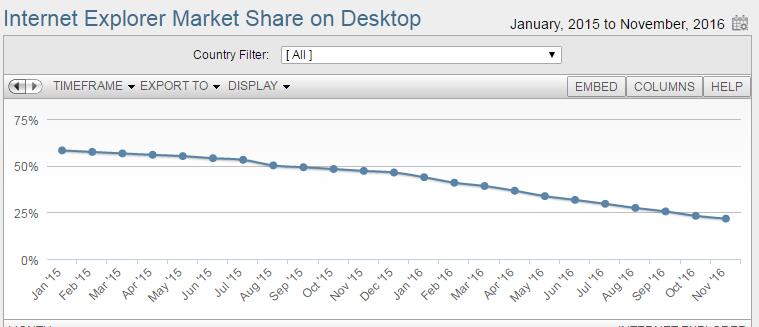
ie下降趋势图:

操作系统:win xp逐步淡出(ie6),win 10用户越来越多(使用Edge)
2.微软彻底放弃了ie品牌,力推Edge。
3.为了兼容低版本的浏览器浪费大量的时间和精力。
4.html5的新特性无法使用。
5.如果你在看这篇文章,应该还会列出一些。
放弃低版本浏览器用户,强制升级。提供JS代码:
页面头部提示:
//以下代码 放在页面中或js文件中 都可以 (function(w){if(!("WebSocket"in w&&2===w.WebSocket.CLOSING)){var d=document.createElement("div");d.className="browsehappy";d.innerHTML=\'<div style="width:100%;height:100px;font-size:20px;line-height:100px;text-align:center;background-color:#E90D24;color:#fff;margin-bottom:40px;">\\u4f60\\u7684\\u6d4f\\u89c8\\u5668\\u5b9e\\u5728<strong>\\u592a\\u592a\\u65e7\\u4e86</strong>\\uff0c\\u592a\\u592a\\u65e7\\u4e86 <a target="_blank" href="http://browsehappy.osfipin.com/" style="background-color:#31b0d5;border-color: #269abc;text-decoration: none;padding: 6px 12px;background-image: none;border: 1px solid transparent;border-radius: 4px;color:#FFEB3B;">\\u7acb\\u5373\\u5347\\u7ea7</a></div>\';var f=function(){var s=document.getElementsByTagName("body")[0];if("undefined"==typeof(s)){setTimeout(f,10)}else{s.insertBefore(d,s.firstChild)}};f()}}(window));
直接跳转
//放在页面中或js文件中 都可以 (function(w){if(!("WebSocket"in w&&2===w.WebSocket.CLOSING)){w.location.replace("http://browsehappy.osfipin.com/");}}(window));
也可以使用条件注释的方式放在html页面中。
以上是关于ie6 ie7 ie8 ie9兼容问题终极解决方案的主要内容,如果未能解决你的问题,请参考以下文章
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10
一行代码解决各种IE兼容问题,IE6,IE7,IE8,IE9,IE10