QQ空间HD-实现自定义的选项卡切换效果
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了QQ空间HD-实现自定义的选项卡切换效果相关的知识,希望对你有一定的参考价值。
DJTabbarButton.m
#import "DJTabbarButton.h" @implementation DJTabbarButton - (instancetype)initWithFrame:(CGRect)frame { if (self = [super initWithFrame:frame]) { [self setBackgroundImage:[UIImage imageNamed:@"tabbar_separate_selected_bg"] forState:UIControlStateDisabled]; self.imageView.contentMode = UIViewContentModeCenter; /* 设置当按钮不可用或高亮状态时不要修改图片 */ self.adjustsImageWhenDisabled = NO; self.adjustsImageWhenHighlighted = NO; // self.backgroundColor = [UIColor greenColor]; } return self; } - (void)layoutSubviews { [super layoutSubviews]; if (DJLandscape) { // 横屏 /* imageView */ self.imageView.x = 0; self.imageView.y = 0; self.imageView.width = self.width * 0.4; self.imageView.height = self.height; /* titleLabel */ self.titleLabel.hidden = NO; self.titleLabel.x = self.imageView.width; self.titleLabel.y = 0; self.titleLabel.width = self.width - self.imageView.width; self.titleLabel.height = self.height; } else { // 竖屏 /* imageView */ self.imageView.frame = self.bounds; /* titleLabel */ self.titleLabel.hidden = YES; } } /* 设置按钮无高亮状态 */ - (void)setHighlighted:(BOOL)highlighted { } @end
DJHomeViewController.m
// 添加子控制器 - (void)setupChildViewControllers { for (int i = 0; i < 6; i++) { UIViewController *childVC = [[UIViewController alloc] init]; childVC.view.backgroundColor = DJRandomColor; [self addChildViewController:childVC]; } } - (void)replaceCurrentShowingController:(DJTabBarIndex)index { // 将当前显示的子控制器的View从界面上移除 [self.showingChildVc.view removeFromSuperview]; UIViewController *newShowingVc; switch (index) { case DJTabBarIndexAllStatus: // 全部动态 newShowingVc = self.childViewControllers[0]; break; case DJTabBarIndexWithMe: // 与我相关 newShowingVc = self.childViewControllers[1]; break; case DJTabBarIndexPhotoWall: // 照片樯 newShowingVc = self.childViewControllers[2]; break; case DJTabBarIndexPhotoFrame: // 电子相框 newShowingVc = self.childViewControllers[3]; break; case DJTabBarIndexFriend: // 好友 newShowingVc = self.childViewControllers[4]; break; case DJTabBarIndexMore: // 更多 newShowingVc = self.childViewControllers[5]; break; } newShowingVc.view.x = self.menuView.width; newShowingVc.view.y = 0; newShowingVc.view.width = self.view.width - self.menuView.width; newShowingVc.view.height = self.view.height; [self.view addSubview:newShowingVc.view]; self.showingChildVc = newShowingVc; } - (void)updateSubViewFrameInLandscape { /* menuView */ self.menuView.width = DJMenuViewLW; self.menuView.height = DJScreenLH; self.menuView.x = 0; self.menuView.y = 0; /* showingChildVc */ self.showingChildVc.view.x = self.menuView.width; self.showingChildVc.view.y = 0; self.showingChildVc.view.width = DJScreenLW - self.menuView.width; self.showingChildVc.view.height = DJScreenLH; } - (void)updateSubViewsViewFrameInPortrait { /* menuView */ self.menuView.width = DJMenuViewPW; self.menuView.height = DJScrrenPH; self.menuView.x = 0; self.menuView.y = 0; /* showingChildVc */ self.showingChildVc.view.x = self.menuView.width; self.showingChildVc.view.y = 0; self.showingChildVc.view.width = DJScreenPW - self.menuView.width; self.showingChildVc.view.height = DJScrrenPH; } // 当屏幕方向将会发生改变时调用此方法 - (void)willRotateToInterfaceOrientation:(UIInterfaceOrientation)toInterfaceOrientation duration:(NSTimeInterval)duration { if (UIInterfaceOrientationIsLandscape(toInterfaceOrientation)) { // 横屏 [self updateSubViewFrameInLandscape]; } else { // 竖屏 [self updateSubViewsViewFrameInPortrait]; } // 设置当前子控制器的View不拉伸 self.showingChildVc.view.autoresizingMask = UIViewAutoresizingNone; }
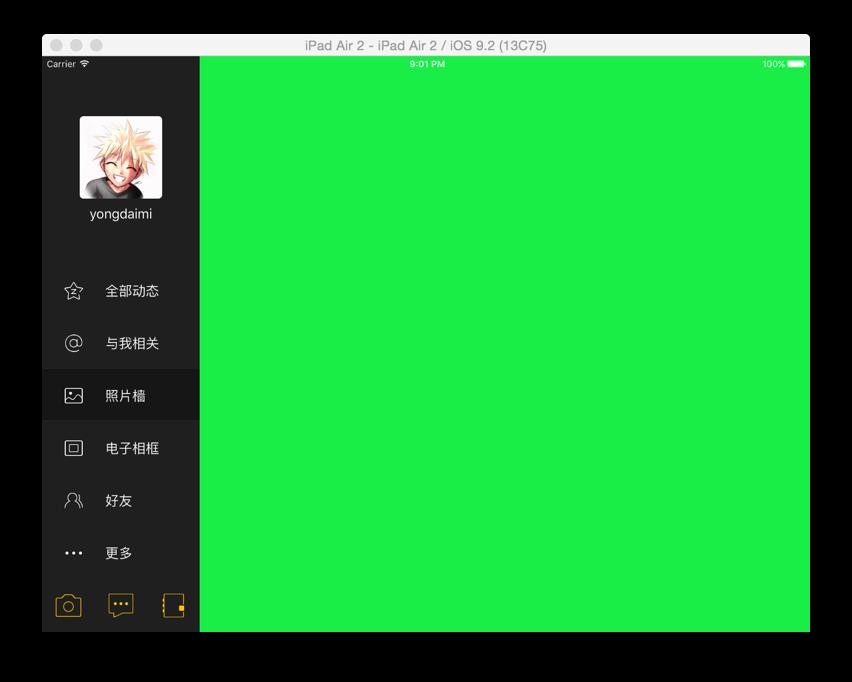
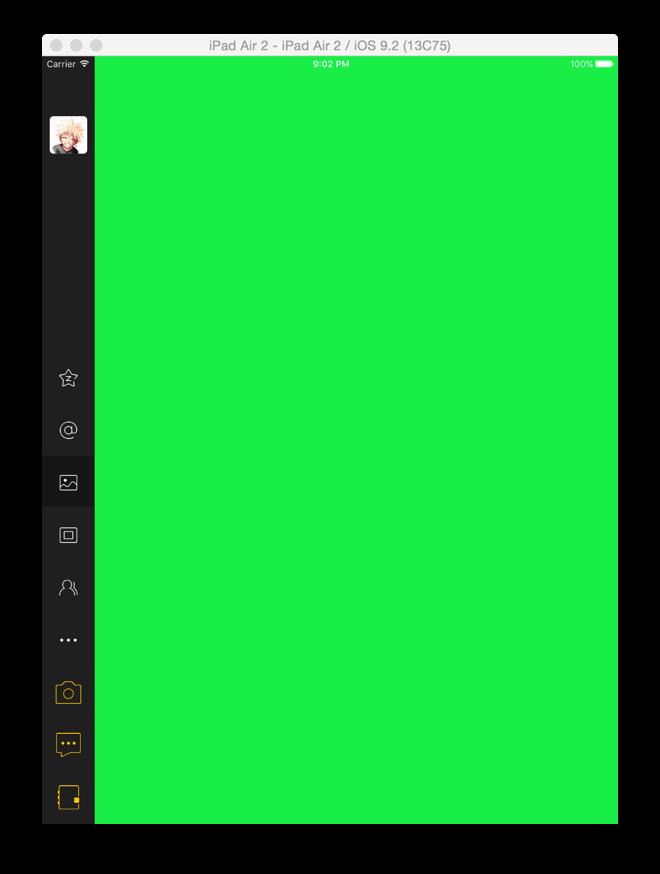
最终效果:


以上是关于QQ空间HD-实现自定义的选项卡切换效果的主要内容,如果未能解决你的问题,请参考以下文章