android五种布局模式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了android五种布局模式相关的知识,希望对你有一定的参考价值。
android布局是应用界面开发的重要一环,在Android中,共有五种布局方式,分别是:LinearLayout (线性布局),FrameLayout(框架布局),AbsoluteLayout(绝对布局),RelativeLayout(相对布局),TableLayout(表格布局)。
一、 线性布局
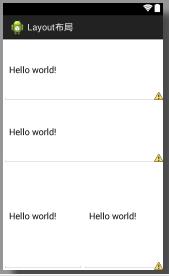
线性布局。每一个LinearLayout里面又可分为垂直布局(android:orientation="vertical")和水平布局(android:orientation="horizontal" )。当垂直布局时,每一行就只有一个元素,多个元素依次垂直往下;水平布局时,只有一行,每一个元素依次向右排列。linearLayout中有一个重要的属性 android:layout_weight="1",weight叫做权重,几个控件在一个容器内如果 权重都设置为1,那么几个工具的大小就应该相等。如果一个权重是2 其他权重是1,不表示其对应得控件大小也是其2倍。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <EditText android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello_world" /> <EditText android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello_world" /> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" android:layout_weight="2" > <EditText android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="@string/hello_world" /> <EditText android:layout_weight="1" android:layout_width="fill_parent" android:layout_height="fill_parent" android:text="@string/hello_world" /> </LinearLayout> </LinearLayout>

二、FrameLayout
FrameLayout是最简单的一个布局对象。后一个子元素将会直接在前一个子元素之上进行覆盖填充,把它们部份或全部挡住(除非后一个子元素是透明的)。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_marginTop="50dp" > <FrameLayout android:layout_width="fill_parent" android:layout_height="wrap_content" > <ImageView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_gravity="center" android:src="@drawable/moive" /> <ImageView android:layout_width="35dp" android:layout_height="35dp" android:layout_marginLeft="80dp" android:layout_marginTop="80dp" android:src="@drawable/play" /> </FrameLayout> <LinearLayout android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="horizontal" > <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="暂停" /> <Button android:layout_width="fill_parent" android:layout_height="wrap_content" android:layout_weight="1" android:text="播放" /> </LinearLayout> </LinearLayout>

三、表格布局
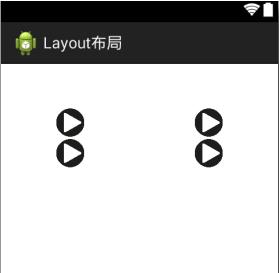
表格布局类似html里面的Table。每一个TableLayout里面有表格行TableRow,TableRow里面可以具体定义每一个元素。每个TableRow 都会定义一个 row (事实上,你可以定义其它的子对象,这在下面会解释到)。TableLayout 容器不会显示row 、cloumns 或cell 的边框线。每个 row 拥有0个或多个的cell ;每个cell 拥有一个View 对象。表格由列和行组成许多的单元格。表格允许单元格为空。单元格不能跨列,这与HTML 中的不一样。
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" android:layout_marginTop="50dp" > <TableLayout android:layout_width="fill_parent" android:layout_height="fill_parent" > <TableRow > <ImageView android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/play" android:layout_weight="1" /> <ImageView android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/play" android:layout_weight="1" /> </TableRow> <TableRow > <ImageView android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/play" android:layout_weight="1" /> <ImageView android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/play" android:layout_weight="1" /> </TableRow> </TableLayout> </LinearLayout>

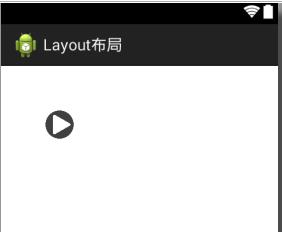
四、绝对布局,就是通过xy坐标来确定控件的位置
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <AbsoluteLayout android:layout_width="fill_parent" android:layout_height="fill_parent" > <ImageView android:layout_width="35dp" android:layout_height="35dp" android:src="@drawable/play" android:layout_x="50dp" android:layout_y="50dp" /> </AbsoluteLayout> </LinearLayout>

六、相对布局
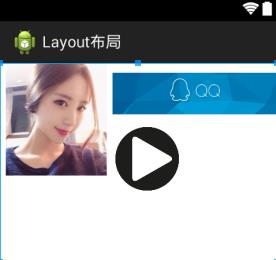
相对布局的子控件会根据它们所设置的参照控件和参数进行相对布局。参照控件可以是父控件,也可以是其它子控件,但是被参照的控件必须要在参照它的控件之前定义。下面是一个简单的例子:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" > <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent" > <ImageView android:id="@+id/top_name" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_toRightOf="@id/head_name" android:src="@drawable/top" /> <ImageView android:id="@+id/head_name" android:layout_width="130dp" android:layout_height="130dp" android:src="@drawable/head" /> <ImageView android:id="@+id/play_name" android:layout_width="80dp" android:layout_height="80dp" android:src="@drawable/play" android:layout_toRightOf="@id/head_name" android:layout_below="@id/top_name" /> </RelativeLayout> </LinearLayout>

以上是关于android五种布局模式的主要内容,如果未能解决你的问题,请参考以下文章