margin 碰到过的重叠问题
Posted 李太浪
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了margin 碰到过的重叠问题相关的知识,希望对你有一定的参考价值。
双倍margin
稍微记录一下,因为常忘
float + margin,实际边距会变成设置值的双倍。
解决办法是 将元素设为 display:inline
最好要了解 IE的 haslayout 问题
垂直方向的margin重叠
以前一直知道 相邻的两个块元素 在垂直方向margin重叠问题。
但是没有考虑过 父元素和 第一个子元素的重叠情况
代码如下:
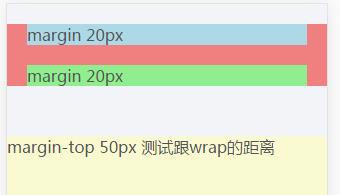
<div class="wrap"> <div class="one">margin 20px</div> <div class="two">margin 20px</div> </div> <div class="wrap2">margin-top 50px 测试跟wrap的距离</div>
.wrap { margin: 0; background-color: lightcoral; .one { margin: 20px; background-color: lightblue; } .two { margin: 20px; background-color: lightgreen; } } .wrap2 { margin-top:50px; background-color:lightgoldenrodyellow; height:200px; }

如果 wrap 包含块没有设置padding或border的话,wrap块的外边距会跟子元素重叠。
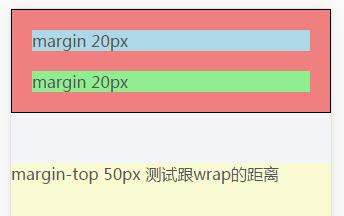
添加了border的效果如下。

以上是关于margin 碰到过的重叠问题的主要内容,如果未能解决你的问题,请参考以下文章