使用JQuery统计input和textarea文字输入数量代码
Posted 泪水的彼岸
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用JQuery统计input和textarea文字输入数量代码相关的知识,希望对你有一定的参考价值。
本文主要介绍了jQuery实现统计输入文字个数的方法,需要的朋友可以参考下。
html部分:
<input type="text" value="我是输入的文字" maxlength="10" id="detail1"/> <p><span id="detail1_num">0</span>/<span>10</span></p> <textarea placeholder="最多输入100字" rows="3" maxlength="100" class="editDetail" id="detail2" >呵呵</textarea> <p><span id="detail2_num">0</span>/<span>100</span></p>
JS部分:
1 $(function(){ 2 /*input字数*/ 3 /*在页面刚载入时先显示出输入框的字数*/ 4 var text1=$("#detail1").val(); 5 var counter1=text1.length; 6 $("#detail1_num").text(counter1); 7 /*添加触发事件进行动态计算输入框的字数*/ 8 $("#detail1").on(\'blur keyup input\',function(){ 9 var text=$("#detail1").val(); 10 var counter=text.length; 11 $("#detail1_num").text(counter); 12 }); 13 /* textarea字数*/ 14 var text2=$("#detail2").val(); 15 var counter2=text2.length; 16 $("#detail2_num").text(counter2); 17 $("#detail2").on(\'blur keyup input\',function(){ 18 var text=$("#detail2").val(); 19 var counter=text.length; 20 $("#detail2_num").text(counter); 21 }); 22 });
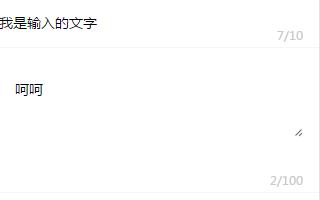
效果图如下:

由于博主主要做移动端开发,刚开始在移动端测试时由于输入文字是会出现输入框,在输入框中输入的文字在计算时会出现错误,所以又添加了一个input事件,这个事件会在输入框内边输入边进行计算(主要是拼音输完以后确认汉字部分)。
希望对大家有帮助。
文章均为原创,转载请以链接形式标明本文地址 ,谢谢
以上是关于使用JQuery统计input和textarea文字输入数量代码的主要内容,如果未能解决你的问题,请参考以下文章
jquery:在 keyup 上执行此操作,除非该人在文本区域或输入中
如何使用 jquery 在 input type="text" 和 textarea 之间切换
[HTML]表单标签(form表单域input输入表单label标签select下拉表单textarea文本域)