jquery.validate 当验证正确之后为啥错误信息没有移除?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery.validate 当验证正确之后为啥错误信息没有移除?相关的知识,希望对你有一定的参考价值。
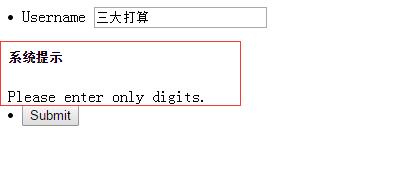
在错误信息外面还包裹了一些标签 具体代码
<script type="text/javascript"> $(document).ready(function () check(); ); function check() $("#signupForm").validate( success:function(lable) lable.parents(".tip").remove(); , ignore:".ignore", errorPlacement: function (error, element) error.appendTo(element.parent()); $(error).wrap('<div class="tip"></div>'); $(error).wrap('<span class="tip-text"></span>'); $(error).before('<h5>系统提示</h5>');
$(error).parent(".tip-text").before("<em></em>"); , rules: username: digits:true, rangelength: [ 2, 7 ] , //校验提示信息 messages: username: required: "请输入用户名", rangelength: "用户名长度必须为0到1个字符或汉字" ); </script>

你在这里打个断点,查看下label.parents('.tip')是否是包裹你错误消息的那个容器。这样也能看出来success里面的代码是否被执行到了。
还有你这种写法是不太合理的,既然要集中显示错误,应该用errorContainer啊,为什么要自己去写
errorPlacement: function (error, element)
error.appendTo(element.parent());
$(error).wrap('<div class="tip"></div>');
$(error).wrap('<span class="tip-text"></span>');
$(error).before('<h5>系统提示</h5>');
$(error).parent(".tip-text").before("<em></em>");
,
这样在验证多个input时,岂不是会生成一堆:<div class="tip"></div>,而success你又该隐藏哪个input控件的错误消息呢?追问
不是要集中显示错误,只是在错误信息外面加些修饰
jquery validate 验证不通过后验证正确的信息仍残留在label上的解决方法
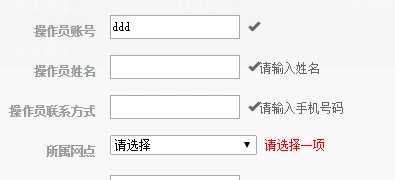
在使用validate进行表单验证时会有第一次验证通过,但是第二次验证不通过时,第一次验证通过的信息残留在label上面的情况,最常见的就是√残留
如此图所示: 此时“请输入姓名”前面应该时×才是正常情况。如何解决这个问题?
此时“请输入姓名”前面应该时×才是正常情况。如何解决这个问题?
需要对jquery.validate.js文件进行修改,原因如下:
一次验证成功但是二次验证失败后,会进入如下代码:
showLabel: function( element, message ) var place, group, errorID, error = this.errorsFor( element ), elementID = this.idOrName( element ), describedBy = $( element ).attr( "aria-describedby" ); if ( error.length ) // refresh error/success class error.removeClass( this.settings.validClass ).addClass( this.settings.errorClass ); // replace message on existing label error.html( message ); else // create error element error = $( "<" + this.settings.errorElement + ">" ) .attr( "id", elementID + "-error" ) .addClass( this.settings.errorClass ) .html( message || "" );
其中会执行 error.removeClass( this.settings.validClass ) 这个代码,我们找到 validClass 后会发现 validClass: "valid",我们一般会将验证成功的类名设置为“success”,所以我们只需要将validClass: "valid"
改为validClass: "success"就可以消除这个问题
以上是关于jquery.validate 当验证正确之后为啥错误信息没有移除?的主要内容,如果未能解决你的问题,请参考以下文章
jquery validate 验证不通过后验证正确的信息仍残留在label上的解决方法
如何使用 jQuery Validate 正确验证放置在多个选项卡上的 Twitter 引导表单?