HBuilder从下载到使用
Posted 巩哥
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了HBuilder从下载到使用相关的知识,希望对你有一定的参考价值。
听别人谈论这货,于是决定长长见识,见见世面,便屁颠屁颠到网上下一个,满怀好奇的研究了一下。对用过eclipse这款软件的人来说,上手非常容易。
☆ 准备工作
① 确认自己的电脑连接网络,能下载东西。
② 最好有一款主流浏览器。如谷歌,火狐,IE,Opera等(用这个工具都是做web的,浏览器很重要。)
☆ 下载HBuilder
方式一: 在浏览器的地址栏中输入 http://www.dcloud.io然后回车进入
方式二: 打开浏览器,访问百度搜索,输入HBuilder官网,然后点击进入
上面的两种方式,任选一种。访问官网后如下图所示

选择HBuilder之后,点击下载处弹出提示界面。

点击即可下载。
注:一般都是选择保存在哪,有部分会调用你的下载工具进行下载,如,迅雷,电驴等。
☆使用HBuilder
找到下载HBuilder文件,这文件时绿色解压缩版。就是说不用安装,解压后直接可以使用。因此,我们必须找到自己存放这种绿色版的工具位置,粘贴该文件,然后解压,解压后删除压缩包。
打开如上图所示的HBuilder文件夹,找一个HBuilder.exe文件,如下图所示
选中该文件,右键-弹出菜单中选择“发送到”弹出菜单中选择“桌面快捷方式”,点击他。

然后,我们在桌面就可以看到这样一个图标,将文件的名字改成HBuilder就可以。以后直接双击这个快捷方式,就可以直接打开HBuilder开发工具。

☆ 使用HBuilder
双击HBuilder这个图标,打开软件。然后你会看到这样一个界面

你可以选择注册一个用户来使用,也可以直接使用。点击暂不登录跳过这个界面,直接使用此工具。如果需要注册的可以自己注册,此处省略注册过程。

进入的这个界面是一个欢迎界面,同时下面有该工具的使用的教程。可以先浏览器一遍,然后在来使用这个工具。同时整个软件界面使用的都是简体中文,看起来也相对容易。
使用步骤:
1,建立web项目(工具帮助你构建开发和解析html环境)
2,建立web页面(这是就是我们经常说的网页)
新建页面时,注意选择html5这一项,因为时下流行的就是html,选择这个之后,软件会自动生成html5的代码结构。

注:meta标记的charset属性一般设置为utf-8
这个工具的最大优点就是快捷键使用起来舒服和方便。
☆ HBuilder快捷键
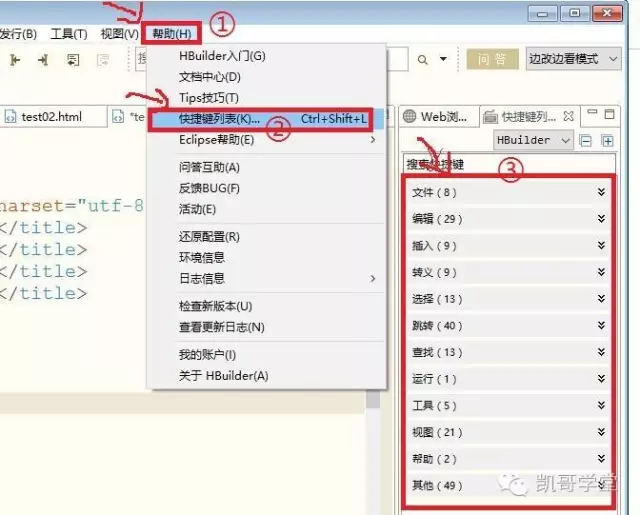
点击”帮助”菜单,在里面找到”快捷键列表”这一项,点击他,然后在整个工具布局的右边看到一个列表,这里面就是对快捷键的描述。

对于快捷键的使用,大家可以自己慢慢体验和琢磨。只有用的时间长了,快捷键就会信手而来,练得次数多了,写起代码才有飞一般的感觉。
技术分享:www.kaige123.com
以上是关于HBuilder从下载到使用的主要内容,如果未能解决你的问题,请参考以下文章