继承的几种方式
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了继承的几种方式相关的知识,希望对你有一定的参考价值。
一.拷贝继承:通用型的 有new或没有new的时候都可以
拷贝继承:
属性通过 父构造器.call(this)来继承属性。
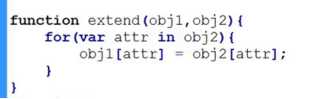
方法通过 for in 来讲一个父prototype的属性传递给子prototype如下图

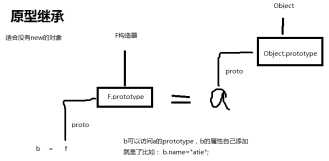
2原型继承:适合无new的对象

Var a={
Name:’xiaoming’
}
Var b=cloneObj(a);
Alert(b.name);
Function cloneObj(obj){
Var F=function(){};
F.prototype=obj;
Return new F();
}
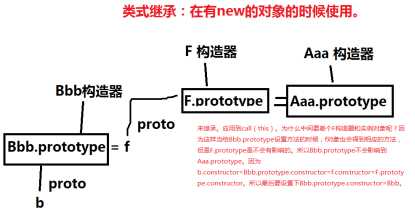
3 类式继承

Function Aaa(){
This.name=[1,2]
}
Aaa.prototype.showname=function(){
Alert(d)
}
Function Bbb() {
Aaa.call(this); //将Aaa中的this转化成谁调用Bbb 就指向谁
}
//重点来了,如果不写第二步的话,b1的构造器会是Aaa()
Var F=function(){};
F.prototype=Aaa.prototype
Bbb.prototype=new F(); //让属性跟方法分开传,不然可观察下图1 对象b1修改了name后,新对象b2访问到的name就是修改后的name。属性继承如上
Bbb.prototype.contructor=Bbb;
Var b1=new Bbb()
b1.showname()
首先 b1里面没有此方法,到Bbb.prototype,又没有。又因为Bbb.prototype=new Aaa();
所以到new Aaa()里面找,又没有 跑到Aaa()的Aaa.prototype里找到了
以上是关于继承的几种方式的主要内容,如果未能解决你的问题,请参考以下文章