jquery中的DOM事件绑定与解绑
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery中的DOM事件绑定与解绑相关的知识,希望对你有一定的参考价值。
在jquery事件中有时候有的事件只需要在绑定后有效触发一次,当通过e.target判断触发条件有效触发后解除绑定事件,来避免多次无效触发和与未知情况造成冲突。
这时候就要用到了jquery中的事件绑定与事件解绑。
1 $(document).on(‘click.endEdit‘,function (e) { 2 if(!$(e.target).hasClass(‘datagrid-cell‘)&&e.target.tagName!="TD"){ //事件发生后的判断条件 3 dg.datagrid(‘endEdit‘, opts.editIndex); //满足判断条件情况下执行的操作 4 $(document).off(‘.endEdit‘); //在操作结束后解绑事件 5 } 6 })
其中on.()中的.endEdit是自己来对事件命名。在达到条件后可以通过命名来对需要解绑的事件进行解除绑定的操作。就相当于给每个事件加上了一个ID可以通过
这个ID对事件进行管理。
我所在的项目需要一个表格控件,可拖拽(改变列的宽度),可编辑(单击表格可实时编辑其中的内容),列头固定,自适应。easyui中的表格控件都满足了要求。但是
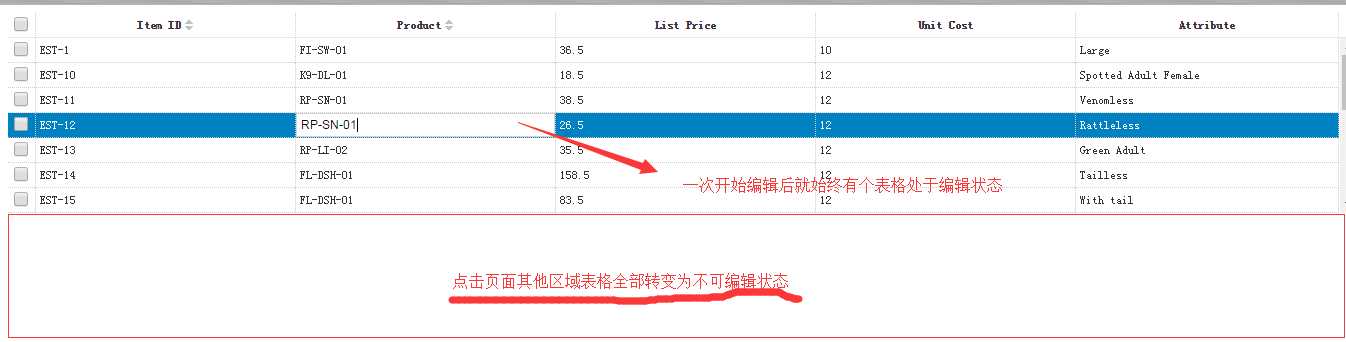
表格单机可编辑出现了一个小bug总会有一个表格处于编辑状态。而需求是在点击除表格外的其他部分时需要让表格全部处于不可编辑状态。就用上以上代码。
如图:

扩展代码如下:
1 $.extend($.fn.datagrid.methods, { 2 editCell: function(jq,param){ 3 return jq.each(function(){ 4 var opts = $(this).datagrid(‘options‘); 5 var fields = $(this).datagrid(‘getColumnFields‘,true).concat($(this).datagrid(‘getColumnFields‘)); 6 for(var i=0; i<fields.length; i++){ 7 var col = $(this).datagrid(‘getColumnOption‘, fields[i]); 8 col.editor1 = col.editor; 9 if (fields[i] != param.field){ 10 col.editor = null; 11 } 12 } 13 $(this).datagrid(‘beginEdit‘, param.index); 14 var ed = $(this).datagrid(‘getEditor‘, param); 15 if (ed){ 16 if ($(ed.target).hasClass(‘textbox-f‘)){ 17 $(ed.target).textbox(‘textbox‘).focus(); 18 } else { 19 $(ed.target).focus(); 20 } 21 } 22 for(var i=0; i<fields.length; i++){ 23 var col = $(this).datagrid(‘getColumnOption‘, fields[i]); 24 col.editor = col.editor1; 25 } 26 }); 27 }, 28 enableCellEditing: function(jq){ 29 return jq.each(function(){ 30 var dg = $(this); 31 var opts = dg.datagrid(‘options‘); 32 opts.oldOnClickCell = opts.onClickCell; 33 opts.onClickCell = function(index, field){ 34 if (opts.editIndex != undefined){ 35 if (dg.datagrid(‘validateRow‘, opts.editIndex)){ 36 dg.datagrid(‘endEdit‘, opts.editIndex); 37 opts.editIndex = undefined; 38 } else { 39 return; 40 } 41 } 42 dg.datagrid(‘editCell‘, { 43 index: index, 44 field: field 45 }); 46 opts.editIndex = index; 47 opts.oldOnClickCell.call(this, index, field); 48 //添加事件--点击表格外部时表格编辑状态恢复为不可编辑 49 $(document).on(‘click.endEdit‘,function (e) { 50 if(!$(e.target).hasClass(‘datagrid-cell‘)&&e.target.tagName!="TD"){ 51 dg.datagrid(‘endEdit‘, opts.editIndex); 52 $(document).off(‘.endEdit‘); 53 } 54 }) 55 } 56 }); 57 } 58 }); 59 60 $(function(){ 61 $(‘#dg‘).datagrid().datagrid(‘enableCellEditing‘); 62 })
以上是关于jquery中的DOM事件绑定与解绑的主要内容,如果未能解决你的问题,请参考以下文章