github怎么在网页上上传本地文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了github怎么在网页上上传本地文件相关的知识,希望对你有一定的参考价值。
第一步:建立git仓库
cd到你的本地项目根目录下,执行git命令
git init1
第二步:将项目的所有文件添加到仓库中
git add .1
如果想添加某个特定的文件,只需把.换成特定的文件名即可
第三步:将add的文件commit到仓库
git commit -m "注释语句"1
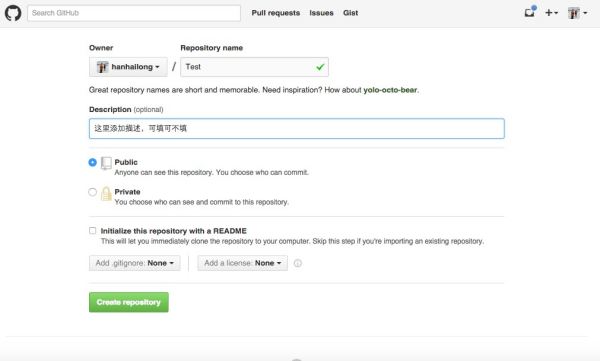
第四步:去github上创建自己的Repository,创建页面如下图所示: 
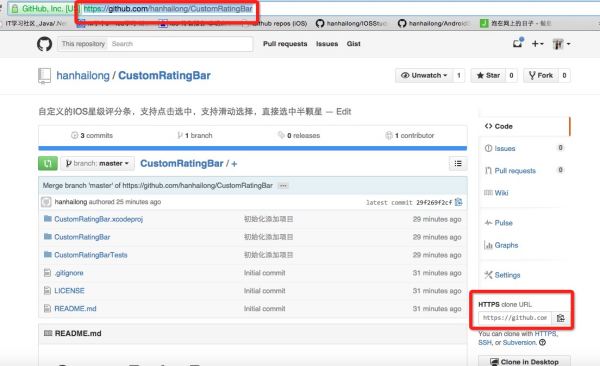
点击下面的Create repository,就会进入到类似下面的一个页面,拿到创建的仓库的https地址,红框标示的就是 
第五步:重点来了,将本地的仓库关联到github上
git remote add origin https://github.com/hanhailong/CustomRatingBar1
后面的https链接地址换成你自己的仓库url地址,也就是上面红框中标出来的地址
第六步:上传github之前,要先pull一下,执行如下命令:
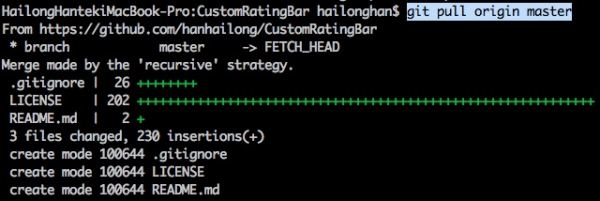
git pull origin master1
敲回车后,会执行输出类似如下 
第七步,也就是最后一步,上传代码到github远程仓库
git push -u origin master1
执行完后,如果没有异常,等待执行完就上传成功了,中间可能会让你输入Username和Password,你只要输入github的账号和密码就行了
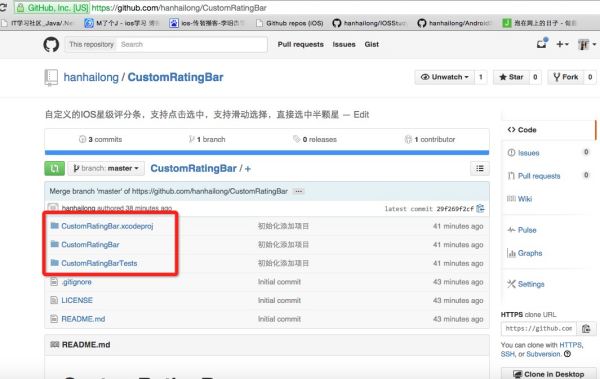
最后附上代码上传成功后的截图: 
谢谢大家!
参考技术A 1、注册github账号。2、创建个人的github仓库,如图,
或者也可以进入个人中心去创建,
还可以直接点击右上角的“”+“”添加,
3、创建自己的Repository,如图:
4、新建完成后会进入类似于下面的页面,复制创建仓库的地址,如图:
5、打开本地git命令窗口或者cmd命令窗口,cd到你存放项目的根目录下,并执行一下命令行:
git clone 仓库地址(上面一步复制出来的地址),如下图,是我复制我创建的仓库地址:
6、打开项目文件夹,会发现刚才在github里面新建的文件都存在本地了,如图:
将要上传的文件拷贝到这个目录下,拷贝完成后,再执行下命令git status,看git是否获取到文件的更改,如图:
7、再执行命令git add --all,将所有文件都添加到仓库中,如果想添加某一个文件,则将后面的--all换成你要提交的文件名即可。
8、然后还需要将增加的文件commit到仓库里去,执行命令git commmit -m "注释语句",如图:
9、此时还没完,还要将commit的代码push到远程分支,由于我们本地只有master分支,所以我们可以直接执行命令git push,如图:
会让你输入用户名和密码,你输入你github登录的用户名和密码即可。
此时,刷新网页上新建仓库的地址,你就会看到新增的文件都已经成功上传到git上去了: 参考技术B 网页端只能在线编辑,要上传只能用Git解决
怎么将本地仓库上传到github
Github开源代码库以及版本控制系统,可以托管各种git库,并提供web访问界面。很多朋友喜欢喜欢将个人Blog或小型项目托管到github,这样既方便又简单。
下面介绍如何将本地文件上传到github上,以window系统客户端为例。
工具/原料
Git
gitbug
在windows系统客户端安装git工具。
注:如何安装git工具在此不做介绍,如需了解可网上搜索安装介绍。

2
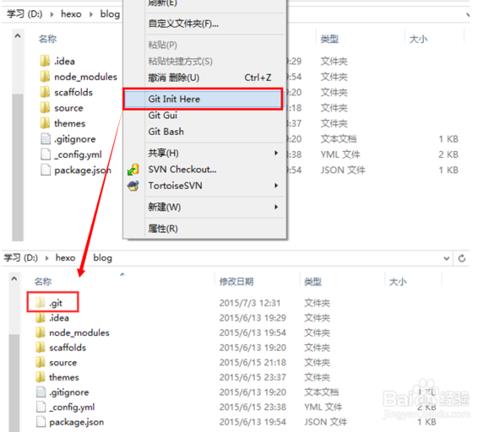
在“本地文件”中添加“.git文件”,用于git管理。
进入本地文件夹,右击鼠标-单击Git Init Here-生成.git文件夹。

3
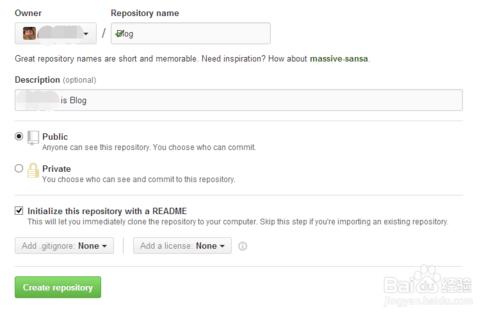
在github创建仓库用于存储管理本地文件,示例:Blog。
点击账号前的加号(Create New)--New repository,根据引导创建一个Blog仓库。

4
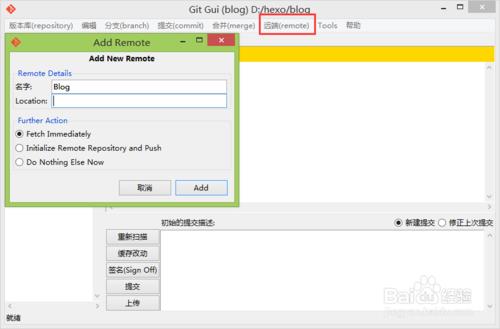
远程添加github上的Blog仓库。
1)进入本地文件夹下-右击鼠标-Git Gui-远端(remote)-Add...

5
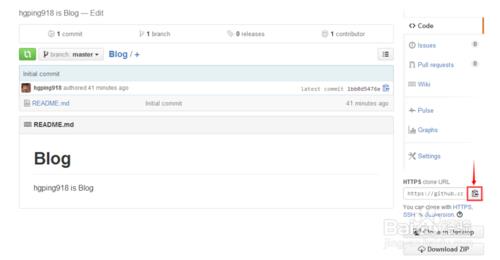
2)获取github中Blog仓库的地址。

6
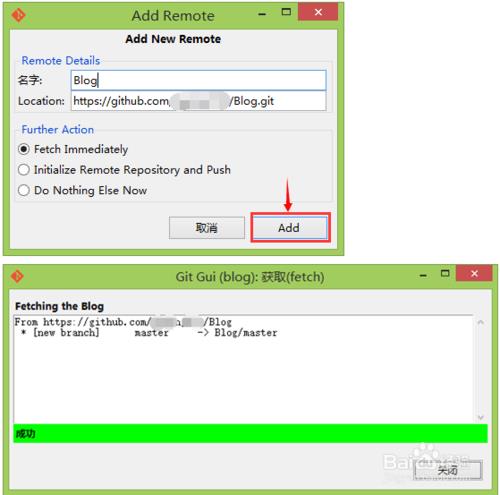
3) 在Add Remote窗口中填写名字、Location。
名字:Blog
Location:粘贴刚刚复制的Blog仓库路径
最后单击“Add”。

7
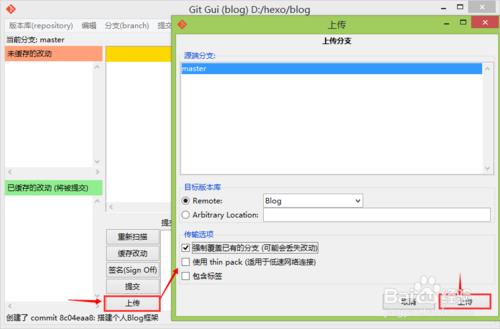
将本地文件内容即“已缓存的改动”,提交git管理的master分支上。
8
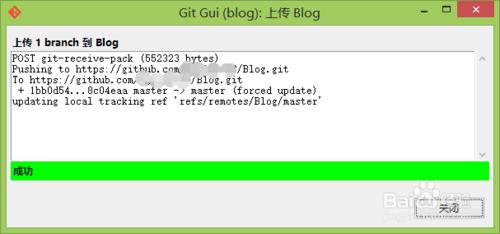
将本地文件上传到github上去。
单击Git Gui界面“上传”--“上传”窗口随意勾选一个或多个传输选项--点击“上传”--上传Blog过程中需要输入github的登录账号和密码。


9
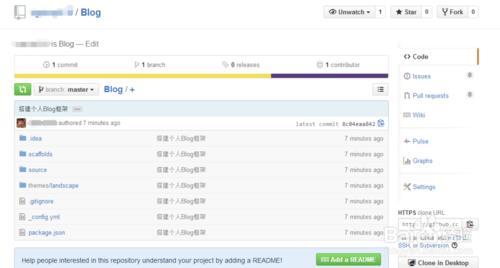
在github上查看本地文件Blog项目是否上传成功。

在“本地文件”中添加“.git文件”,用于git管理。
进入本地文件夹,右击鼠标-单击Git Init Here-生成.git文件夹。
在github创建仓库用于存储管理本地文件,示例:Blog。
点击账号前的加号(Create New)--New repository,根据引导创建一个Blog仓库。
远程添加github上的Blog仓库。
1)进入本地文件夹下-右击鼠标-Git Gui-远端(remote)-Add...
2)获取github中Blog仓库的地址。
3) 在Add Remote窗口中填写名字、Location。
名字:Blog
Location:粘贴刚刚复制的Blog仓库路径
最后单击“Add”。
将本地文件内容即“已缓存的改动”,提交git管理的master分支上。
将本地文件上传到github上去。
单击Git Gui界面“上传”--“上传”窗口随意勾选一个或多个传输选项--点击“上传”--上传Blog过程中需要输入github的登录账号和密码。
在github上查看本地文件Blog项目是否上传成功。 参考技术B 使用push命令
以上是关于github怎么在网页上上传本地文件的主要内容,如果未能解决你的问题,请参考以下文章