布局 - 嵌套
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了布局 - 嵌套相关的知识,希望对你有一定的参考价值。
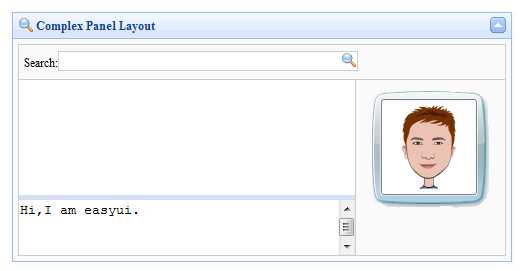
以面板为“画布”,嵌套三层layout制作复杂的布局
<div class="easyui-panel" title="Complex Panel Layout" iconCls="icon-search" collapsible="true" style="padding:5px;width:500px;height:250px;"> <div class="easyui-layout" fit="true"> <div region="north" border="false" class="p-search"> <label>Search:</label><input></input> </div> <div region="center" border="false"> <div class="easyui-layout" fit="true"> <div region="east" border="false" class="p-right"> <img src="images/msn.gif"/> </div> <div region="center" border="false" style="border:1px solid #ccc;"> <div class="easyui-layout" fit="true"> <div region="south" split="true" border="false" style="height:60px;"> <textarea style="border:0;width:100%;height:100%;resize:none">Hi,I am easyui.</textarea> </div> <div region="center" border="false"> </div> </div> </div> </div> </div> </div> </div>

以上是关于布局 - 嵌套的主要内容,如果未能解决你的问题,请参考以下文章