第六课 touch事件
Posted 姜腾腾
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第六课 touch事件相关的知识,希望对你有一定的参考价值。
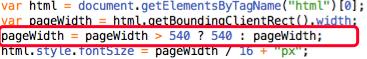
1.移动端页面在PC上浏览时,限制宽度的方法:

2.移动端页面切换设备时自动刷新页面的方法:

3.touch事件
touchstart:当手指触摸屏幕时触发。通过addEventListener添加移动端事件。
touchemove:当手指在屏幕上滑动时,连续触发。
touchend:当手指从屏幕上移开时触发。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>test</title> <style> #box{ border: 10px solid black; width: 300px; height: 300px; background-color: green; } </style> </head> <body> <div id="box"></div> <script> var box = document.getElementById("box"); box.addEventListener("touchstart",function(event){ event.preventDefault(); box.style.backgroundColor = "pink"; },false) box.addEventListener("touchmove",function(event){ event.preventDefault(); box.style.backgroundColor = "blue"; },false) box.addEventListener("touchend",function(event){ event.preventDefault(); box.style.backgroundColor = "green"; },false) </script> </body> </html>
4.touch事件对象
touches:当前屏幕上所有触摸点的列表
targetTouches:当前对象上所有触摸点的列表
changedTouches:涉及当前事件的所有触摸点的列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no">
<title>test</title>
<style>
#box {
border: 10px solid black;
width: 200px;
height: 200px;
font-size: 20px;
padding: 50px;
}
</style>
</head>
<body>
<div id="box"></div>
<script>
// touch事件对象
var box = document.getElementById("box");
box.addEventListener("touchstart", function(event) {
event.preventDefault();
box.innerHTML = "当前屏幕上的手指"+event.touches.length+"<br/>当前对象上的手指"+event.targetTouches.length+"<br/>涉及当前事件的手指"+event.changedTouches.length;
}, false)
</script>
</body>
</html>
以上是关于第六课 touch事件的主要内容,如果未能解决你的问题,请参考以下文章