ECMAScript 6 开篇准备
Posted 禅楼望月
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ECMAScript 6 开篇准备相关的知识,希望对你有一定的参考价值。
1前言
该系列文章均为学习阮一峰老师《ECMAScript 6 入门》一书的学习笔记。原著:http://es6.ruanyifeng.com/
各大浏览器的最新版本,对ES6的支持可以查看kangax.github.io/es5-compat-table/es6/。随着时间的推移,支持度已经越来越高了,ES6的大部分特性都实现了。
Node.js是javascript语言的服务器运行环境,对ES6的支持度比浏览器更高。通过Node,可以体验更多ES6的特性。建议使用版本管理工具nvm,来安装Node,因为可以自由切换版本。不过, nvm不支持Windows系统,如果你使用Windows系统,下面的操作可以改用nvmw或nvm-windows代替。
2安装Babel
由于目前很多浏览器对ECMAScript 6的支持度有限,但是又想使用ECMAScript 6提供的高级语法,因此babel诞生了,它能将ECMAScript 6的特殊语法转换为ECMAScript 5中对应的解决方案,所以我们不用等到浏览器的支持就可以在项目中使用ES6的特性。。
babel6之后,将babel拆分成两个包:babel-cli和babel-core。如果你想要在CLI(终端或REPL)使用babel就下载babel-cli,如果想要在node中使用就下载babel-core。
一般情况下,我们不会将babel安装在全局,因为不同的项目可能使用不同的babel,并且安装在全局,那么我们的项目就对环境产生了依赖,因此,通常我们将babel-cli安装在项目中。
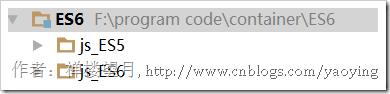
2.1. 创建一个学习项目

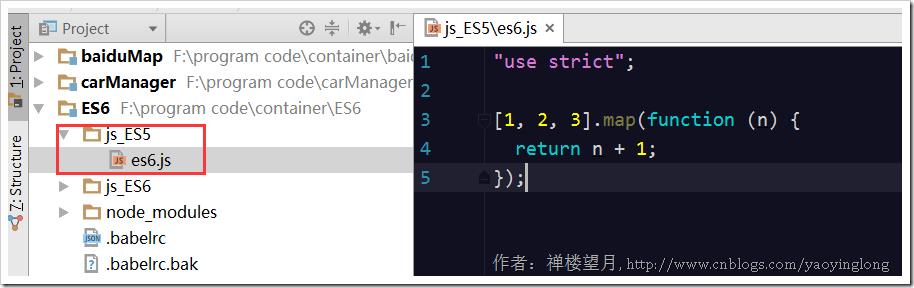
js_ES5用来存放转换后的ECMAScript 5文件,js_ES6用来存放ECMAScript 6文件文件。
要想在这个项目中使用npm命令安装babel等,必须首先建立package.json文件,为此使用

1 npm init
命令在项目中引导创建一个package.json文件。
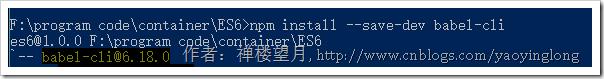
2.2. 安装babel-cli
npm install --save-dev babel-cli

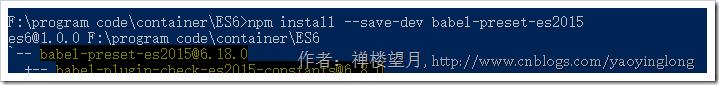
2.3. 安装 babel-preset-es2015
npm install --save-dev babel-preset-es2015

babel-preset-es2015是Babel官方提供的一个转码规则,还有其他的转码规则:
# ES2015转码规则 $ npm install --save-dev babel-preset-es2015 # react转码规则 $ npm install --save-dev babel-preset-react # ES7不同阶段语法提案的转码规则(共有4个阶段),选装一个 $ npm install --save-dev babel-preset-stage-0 $ npm install --save-dev babel-preset-stage-1 $ npm install --save-dev babel-preset-stage-2 $ npm install --save-dev babel-preset-stage-3
2.4.配置babel
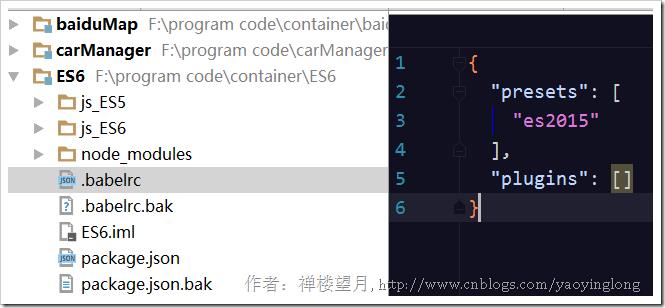
Babel的配置文件是.babelrc,存放在项目的根目录下。使用Babel的第一步,就是配置这个文件。该文件用来设置转码规则和插件,基本格式如下。
{ "presets": [], "plugins": [] }
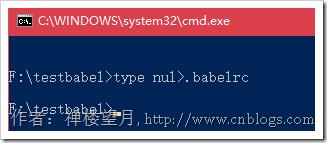
presets字段设定转码规则。但是在windows系统中,不允许直接右键建立没有文件名的文件,可以通过cmd命令行创建:在当前文件夹打开cmd并键入命令

这样我们就创建了一份babel的配置文件,配置它:

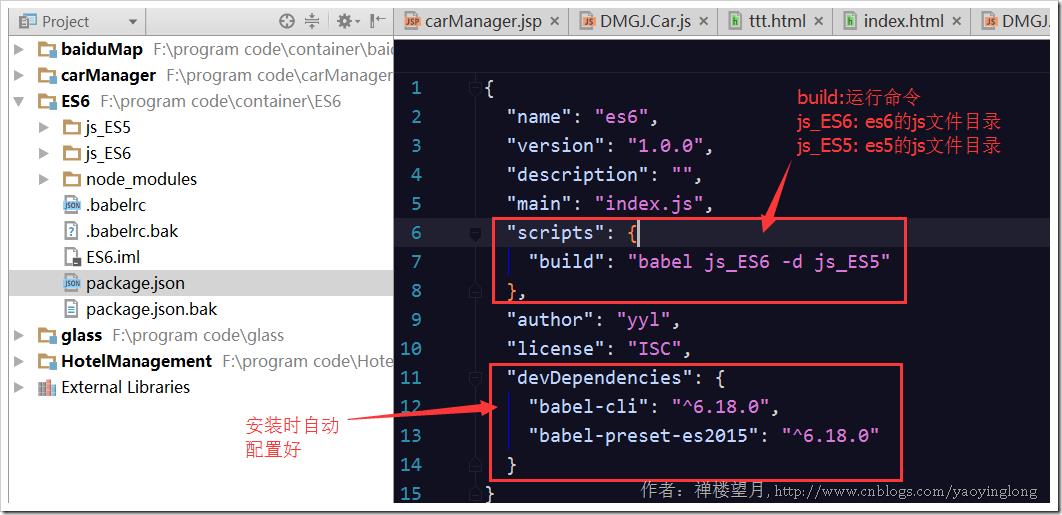
2.5. 修改package.json

build 的值的规范为:
$babel es6.js #转换代码直接输出
$babel es6.js -o es5.js #转换代码输出到文件
$babel -d build-dir source-dir #转换整个目录
$babel -d build-dir source-dir -s #转换整个目录,并生成 source map 映射文件
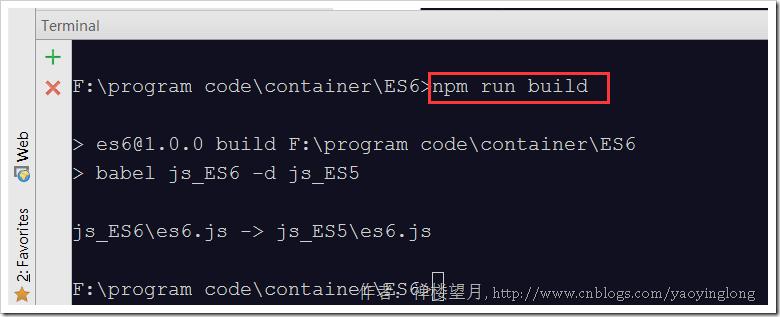
2.6. 执行转码:

这时在js_ES5的目录下,就有转码后的文件里了

3 安装babel-register
babel-register模块改写require命令,为它加上一个钩子。此后,每当使用require加载.js、.jsx、.es和.es6后缀名的文件,就会先用Babel进行转码。
npm install --save-dev babel-register

使用时,必须首先加载babel-register。
require("babel-register");
require("es6");
然后,就不需要手动对es6.js转码了。
![]() 需要注意的是,
需要注意的是,babel-register只会对require命令加载的文件转码,而不会对当前文件转码。另外,由于它是实时转码,所以只适合在开发环境使用。
4安装babel-polyfill
Babel默认只转换新的JavaScript句法(syntax),而不转换新的API,比如Iterator、Generator、Set、Maps、Proxy、Reflect、Symbol、Promise等全局对象,以及一些定义在全局对象上的方法(比如Object.assign)都不会转码。
举例来说,ES6在Array对象上新增了Array.from方法。Babel就不会转码这个方法。如果想让这个方法运行,必须使用babel-polyfill,为当前环境提供一个垫片。
安装命令如下。
npm install --save babel-polyfill
然后,在脚本头部,加入如下一行代码。
require("babel-polyfill");
Babel默认不转码的API非常多,详细清单可以查看babel-plugin-transform-runtime模块的definitions.js文件。
require ("babel-polyfill");
[1,2,3].map(n => n + 1);
function addAll() {
return Array.from(arguments).reduce((a, b) => a + b);
}
执行npm run build转码后:
"use strict"; var _from = require("babel-runtime/core-js/array/from"); var _from2 = _interopRequireDefault(_from); function _interopRequireDefault(obj) { return obj && obj.__esModule ? obj : { default: obj }; } require("babel-polyfill"); [1, 2, 3].map(function (n) { return n + 1; }); function addAll() { return (0, _from2.default)(arguments).reduce(function (a, b) { return a + b; }); }
5Babel常用命令
1、转换es6.js文件并在当前命名行程序窗口中输出
babel es6.js
2、将es6.js转换后输出到es5.js文件中(使用 -o 或 --out-file )
babel es6.js -o es5.js
babel es6.js --out-file es5.js
3、实时监控es6.js一有变化就重新编译(使用 -w 或 --watch )
babel es6.js -w --out-file es5.js
babel es6.js --watch --out-file es5.js
4、编译整个src文件夹并输出到lib文件夹中(使用 -d 或 --out-dir )
babel src -d lib
babel src --out-dir lib
5、编译整个src文件夹并输出到一个文件中
babel src --out-file es5.js
6、直接输入babel-node命令,可以在命令行中直接运行ES6代码
babel-node
以上是关于ECMAScript 6 开篇准备的主要内容,如果未能解决你的问题,请参考以下文章