下拉列表的制作
Posted 霸道小豆丁
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了下拉列表的制作相关的知识,希望对你有一定的参考价值。
圣诞节后上课就是不在状态,一整天都在神游,还感觉特别累,本来想休息休息的,结果某人看不惯我一直吃东西,非得把电脑给我打开,让整理今天所学的内容,想了一下,确实上午讲的用无序列表<ul>做的下拉列表还不熟练,之前一直都是在用<div>做的,下面是用<ul>做的示例:
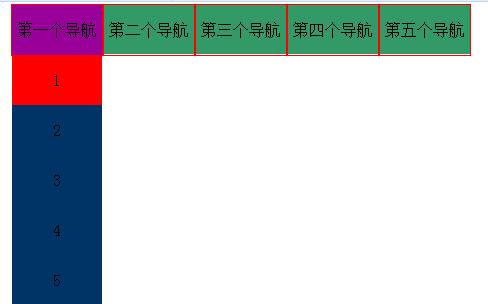
<style> *{ margin:0px; padding:0px;} .a{ margin: auto; height:50px; width:460px; position:relative; background-color:#396;} .aa{ height:50px; width:90px; float:left; text-align:center; line-height:50px; border:1px solid red; cursor:pointer; overflow:hidden;} //还可以做延迟的特效:transition要考虑各个浏览器的兼容性 .aa:hover{ background-color:#909; overflow:visible;} .aa li:hover{ background-color:#F00;} </style> <body> <div class="a"> <div class="aa">第一个导航 <ul style="list-style:none; background-color:#036"> <li>1</li> <li>2</li> <li>3</li> <li>4</li> <li>5</li> </ul> </div> <div class="aa">第二个导航</div> <div class="aa">第三个导航</div> <div class="aa">第四个导航</div> <div class="aa">第五个导航</div> </div> </body>

我重新做了一遍,发现这种方法比较简单一些,如果单纯用无序列表来做,有点乱,我自己都糊涂了。。。ps:为了清楚一些,边框线没有去掉,以后看的时候不会傻眼,哈哈。。。
以上是关于下拉列表的制作的主要内容,如果未能解决你的问题,请参考以下文章