sass的安装与使用
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了sass的安装与使用相关的知识,希望对你有一定的参考价值。

一、SASS简介:SASS是一种使CSS的开发,变得简单和可维护开发工具。
二、安装和使用
2.1 SASS的安装:
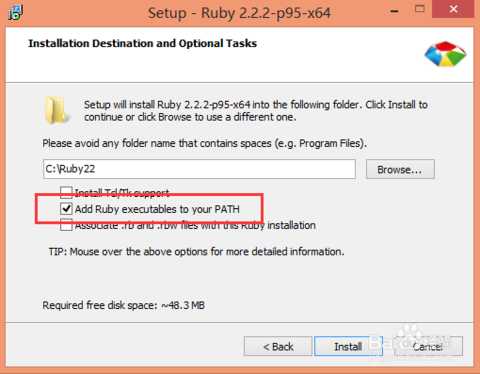
安装sass之前首先需要安装ruby,ruby的安装可以直接在百度搜索安装,安装安装过程中如下图,记住勾选红框内的选项:

安装完ruby后,在开始菜单中找到并点击打开: Start Command Prompt with Ruby
SASS的四种安装方式:
(1)第一通过ruby命令: 在命令行输入 gem install sass //第一种方法因为国内互联网的屏蔽关系,所以一般安装失败。
(2)第二通过淘宝镜像: (1移除默认的源: $ gem sources --remove https://rubygems.org/
(2添加淘宝的源: $ gem sources -a https://ruby.taobao.org/
(3)第三通过腾讯镜像: (1移除默认的源: $ gem sources --remove https://rubygems.org/
(2添加淘宝的源: gem sources -a http://gems.ruby-china.org/
--------------------------------------------------------------------
( 查看当下使用的源: $ gem sources -l
查看sass的版本: sass -v
更新sass版本: gem updata sass
帮助命令: sass -h
)
(4)第四通过git命令行: git clone git://github.com/nex3/sass.git
cd sass
rake install
第四种方法目前作者目前尚不知如何使用,读者慎用!!!!!!!!!!!!!!
三、通过webstorm开发工具进行编译,安装完webstorn后,打开:
①点击 files,找到 seetings
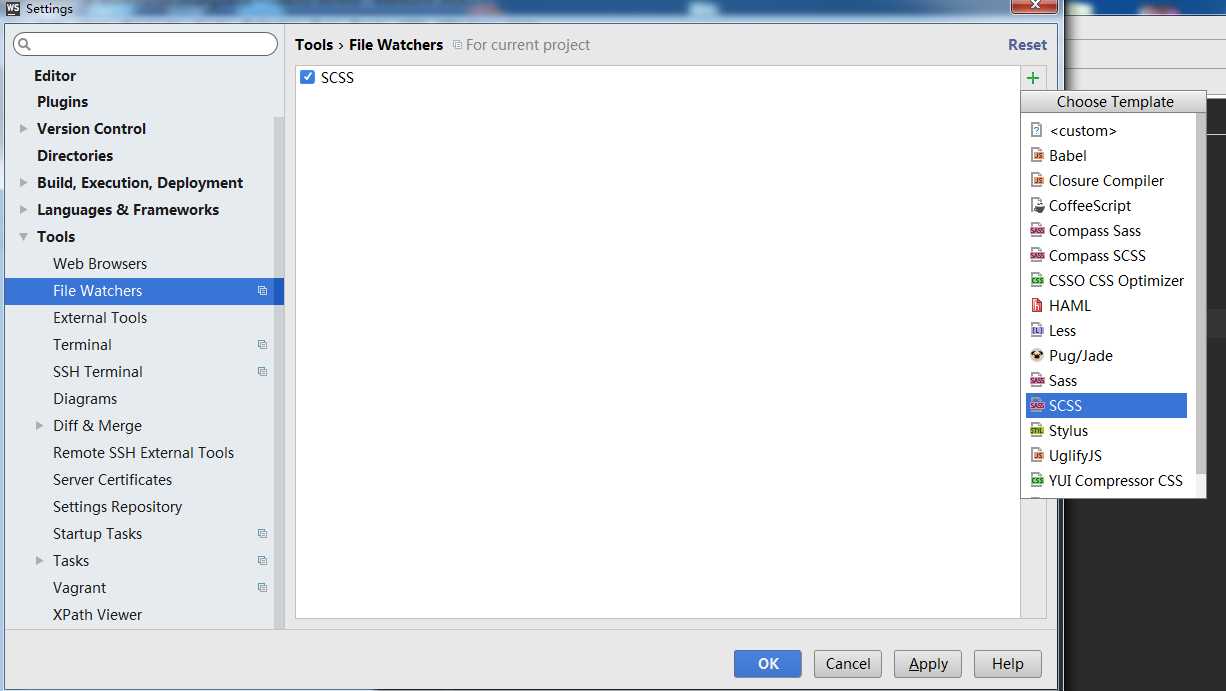
②点击下方Tools,然后找到 file watchers 选项,如下图所示,点击右上角的+号,选中SCSS,进入配置界面,根据需要编辑需要修改的参数,最后点击ok。

③新建一个XXX.scss文件,编辑,这时我们会发现在XXX.scss目录下会生成一个demo.css的文件
④我们在html页面引入样式时,直接引入css文件即可
参考链接1:http://www.cnblogs.com/shudaixiong-w/p/6001663.html
参考链接2:http://www.cnblogs.com/lhy-93/p/5473377.html
以上是关于sass的安装与使用的主要内容,如果未能解决你的问题,请参考以下文章