angular.injector
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了angular.injector相关的知识,希望对你有一定的参考价值。
可通过angular.injector()方法来获取指定的服务。
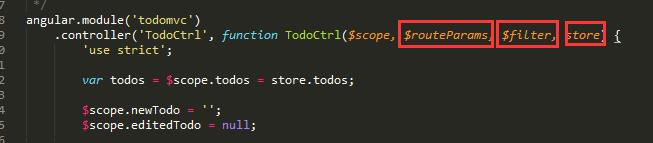
正常,我们都是在controller等创建的时候,需要什么服务,就通过依赖的方式引进来。如todomvc的demo代码:


可是,通过injector,我们就可以想在什么时候引入服务,就什么时候引入。
注入器负责从我们通过$provide创建的服务中创建注入的实例。只要你编写了一个带有可注入性的参数,你都能看到注入器是如何运行的。每一个AngularJS应用都有唯一一个$injector,当应用启动的时候它被创造出来,你可以通过将$injector注入到任何可注入函数中来得到它($injector知道如何注入它自己!)。
一旦你拥有了$injector,你可以动过调用get函数来获得任何一个已经被定义过的服务的实例。
var myMod = angular.module(‘myModule‘, []); myMod.provider(‘greeting‘, function() { this.$get = function() { return function(name) { alert("Hello, " + name); }; }; }); var $injector = angular.injector(); var greeting = $injector.get(‘greeting‘); greeting(‘Ford Prefect‘);
注入器同样也负责将服务注入到函数中;例如,你可以魔法般的将服务注入到任何函数中,只要你使用了注入器的invoke方法:
var myFunction = function(greeting) { greeting(‘Ford Prefect‘); };
//把服务注入到myFunction函数中 $injector.invoke(myFunction);
可参考:
http://sentsin.com/web/663.html
http://docs.angularjs.cn/api/auto/service/$injector
以上是关于angular.injector的主要内容,如果未能解决你的问题,请参考以下文章