display:table表格合并单元格
Posted Henu丶雨巷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了display:table表格合并单元格相关的知识,希望对你有一定的参考价值。
直接上代码:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <%@include file="/commons/include/html_doctype.html" %> <html> <head> <title>补贴项目属性管理</title> <%@include file="/commons/include/get.jsp" %> <script type="text/javascript"> function fixRowspan() { var tb = document.getElementById("projectPropertyItem"); var row_span_num = 1; var first_row_title = ""; var first_row_obj = null; for ( var i = 1; i < tb.rows.length; i++) { var first_new_row_title = tb.rows[i].cells[0].innerHTML; if (first_row_title != "" && first_row_title == first_new_row_title) { tb.rows[i].deleteCell(0); row_span_num++; first_row_obj.setAttribute("rowSpan", row_span_num); first_row_obj.innerHTML = first_row_title.replace("/", "<br/>"); } else { if (first_row_title != "") { first_row_obj.setAttribute("rowSpan", row_span_num); first_row_obj.innerHTML = first_row_title.replace("/", "<br/>"); row_span_num = 1; } first_row_obj = tb.rows[i].cells[0]; first_row_title = first_new_row_title; } } } </script> </head> <body onload="fixRowspan()"> <div class="panel"> <div class="panel-top"> <div class="tbar-title"> <span class="tbar-label">补贴项目属性管理列表</span> </div> <div class="panel-toolbar"> <div class="toolBar"> <div class="group"><a class="link search" id="btnSearch"><span></span>查询</a></div> <div class="l-bar-separator"></div> </div> </div> <div class="panel-search"> <form id="searchForm" method="post" action="list.ht"> <div class="row"> <span class="label">补贴项目:</span><!-- <input type="text" name="Q_projectId_SL" class="inputText" /> --> <select name="Q_projectId_S" style="width:20% !important;" class="inputText"> <option value="">---请选择---</option> <c:forEach items="${projectList }" var="project"> <option value="${project.id }" <c:if test="${param.Q_projectId_S eq project.id}">selected="selected"</c:if>>${project.projectName }</option> </c:forEach> </select> </div> </form> </div> </div> <div class="panel-body"> <display:table name="projectPropertyList" id="projectPropertyItem" requestURI="list.ht" sort="external" cellpadding="1" cellspacing="1" class="table-grid"> <display:column property="projectName" title="项目名称" style="text-align:center;" sortName="PROJECT_NAME"> </display:column> <display:column property="propName" title="属性名称" sortName="PROP_NAME" style="text-align:center;" ></display:column> <display:column title="数据类型" style="text-align:center;" sortName="DATA_TYPE"> <c:forEach items="${Dictionary.DATA_TYPE }" var="item"> <c:if test="${projectPropertyItem.dataType eq item.itemValue }" >${item.itemName }</c:if> </c:forEach> </display:column> <display:column title="属性类型" style="text-align:center;" sortName="PROP_TYPE"> <c:forEach items="${Dictionary.PROPERTY_TYPE}" var="item"> <c:if test="${projectPropertyItem.propType eq item.itemValue }">${item.itemName }</c:if> </c:forEach> </display:column> <display:column title="计算单位" style="text-align:center;" sortName="COUNT_UNIT"> <c:forEach items="${Dictionary.COMPUTING_UNIT}" var="item"> <c:if test="${projectPropertyItem.countUnit eq item.itemValue }">${item.itemName }</c:if> </c:forEach> </display:column> <display:column property="createUserName" title="创建人" style="text-align:center;" sortName="CREATE_BY"></display:column> <display:column title="创建时间" style="text-align:center;" sortName="CREATE_TIME"> <fmt:formatDate value="${projectPropertyItem.createTime}" pattern="yyyy-MM-dd"/> </display:column> <display:column title="管理" media="html"> <c:if test="${project.state eq \'NOT_FINISH\'}"> <a href="del.ht?id=${projectPropertyItem.id}" class="link del">删除</a> <a href="edit.ht?id=${projectPropertyItem.id}" class="link edit">编辑</a> </c:if> <a href="get.ht?id=${projectPropertyItem.id}" class="link detail">明细</a> </display:column> </display:table> <ksource:paging tableId="projectPropertyItem"/> </div><!-- end of panel-body --> </div> <!-- end of panel --> </body> </html>
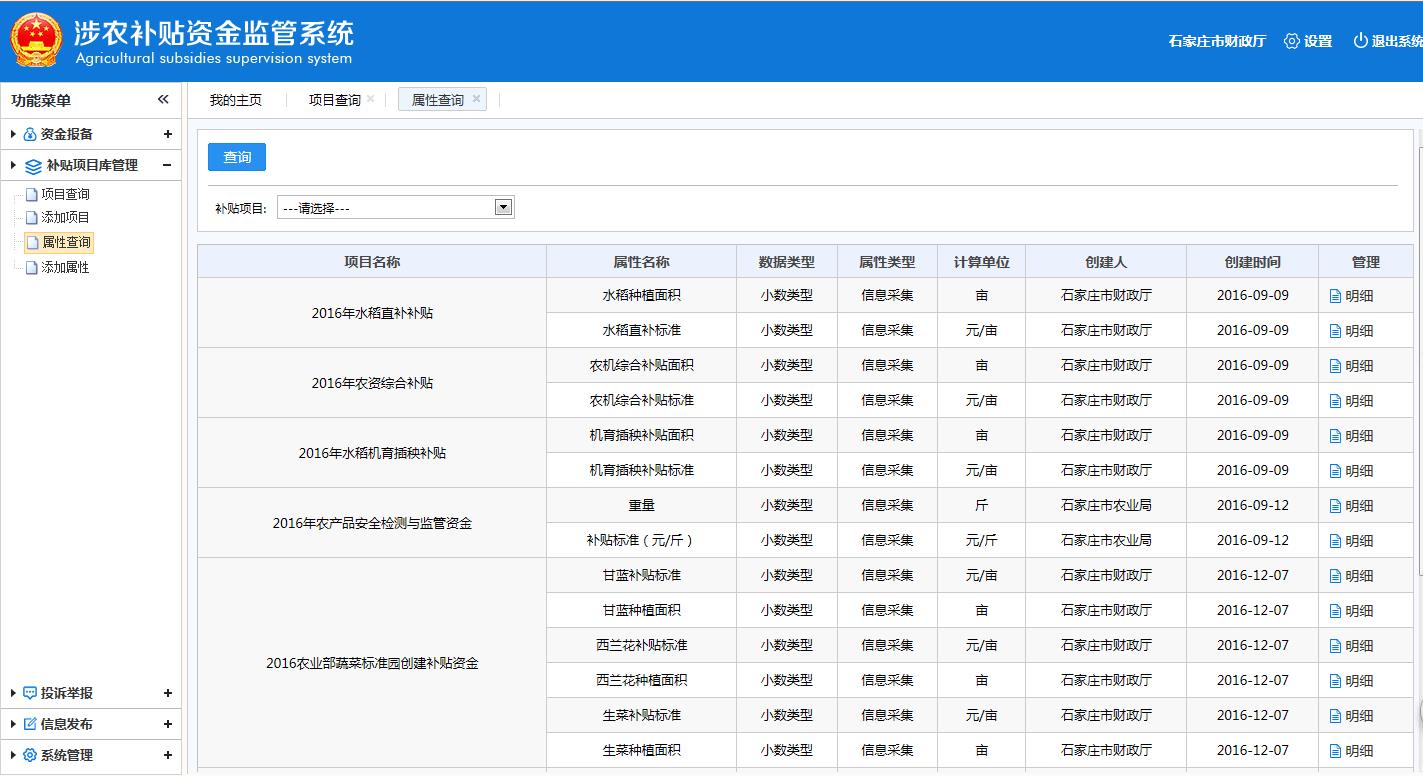
效果图:

以上是关于display:table表格合并单元格的主要内容,如果未能解决你的问题,请参考以下文章