第三天的学习与成果(1223)(真的好麻烦)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第三天的学习与成果(1223)(真的好麻烦)相关的知识,希望对你有一定的参考价值。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.divclassE{
width:110px;
height:60px;
margin-top:10px;
margin-left:10px;
border:1px green solid}
div{
background: ;
background-color: brown;>
</style>
<link href="Untitled-5.css" rel="stylesheet" type="text/css" />
</head>
<body>
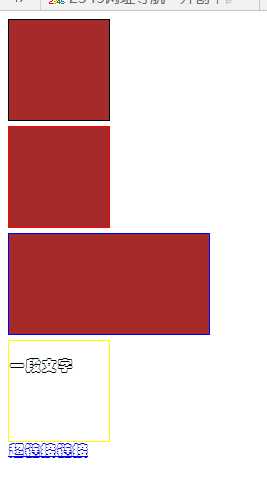
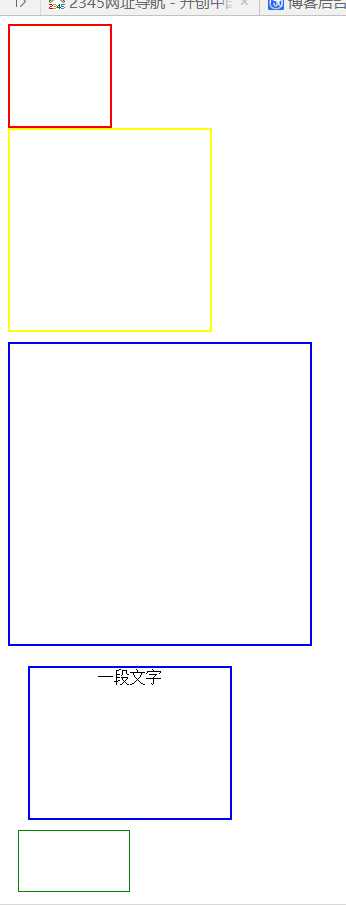
<div class="divclassA" style="width:100px; height:100px; border:2px solid red"></div>
<div class="divclassB" style="width:200px; height:200px; border:2px solid yellow"></div>
<div class="divclassC" style="margin-top:10px; width:300px; height:300px; border:2px solid blue"></div>
<div class="divclassD"><center>一段文字</div>
<div class="divclassE"></div>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style type="text/css">
.dB{
width:110px;
height:110px;
border:2px red dotted;
margin-top:5px;
margin-left:5px;
position:relative;
}
#BBB{
position:absolute;
right:0px;
bottom:0px;
}
div{
background:green;
}
#idD{
width: 100px;
height: 100px;
border: 1px black solid;
margin-top: 5px;
}
*{
font-family:"华文彩云"}
</style>
<link href="Untitled-5.css" rel="stylesheet" type="text/css" />
</head>
<body>
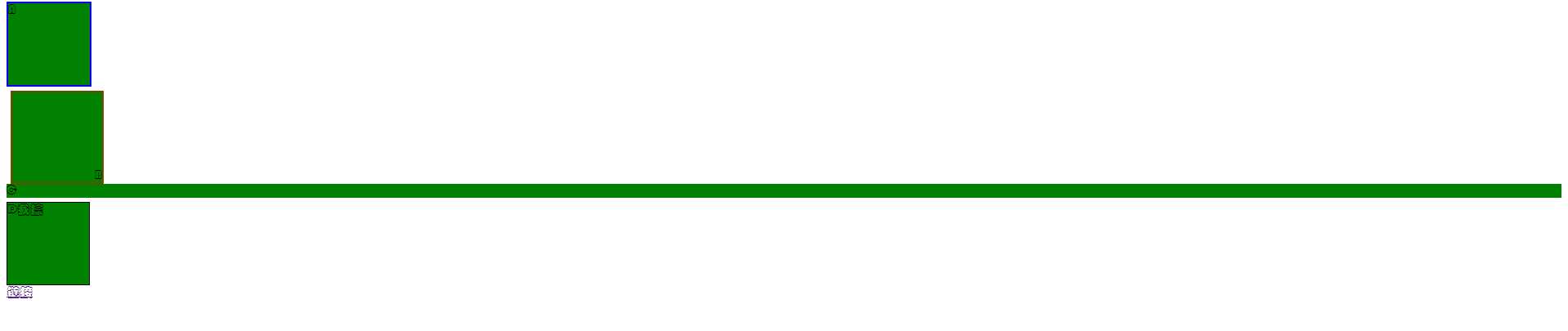
<div class="dA" style="width:100px; height:100px; border:2px blue solid">A</div>
<div class="dB"><span id="BBB">B</span></div>
<div class="dC">C</div>
<div class="dD" id="idD">D我擦</div>
<a href="http://www.baidu.com">链接</a>
</body>
</html>

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>又一遍</title>
<style type="text/css">
.dB{
width:100px;
height:100px;
border:#F06 2px dotted;
margin-top:5px;
margin-left:5px;
background-color:white;
}
#dC{
width:100px;
height:100px;
border:2px #000000 solid;
margin-left:5px;
margin-top:5px;
background-color:#609;
position:fixed;
}
#dD{
width:100px;
height:100px;
border:2px #FFFF00 dotted;
margin-top:50px;
margin-left:50px;
background-color:#339;
position:relative;
}
div{
font-family:"华文彩云";
border:5px;
}
*{
margin-top:30px;
margin-left:30px;
}
</style>
<link href="Untitled-2222.css" rel="stylesheet" type="text/css" />
</head>
<body>
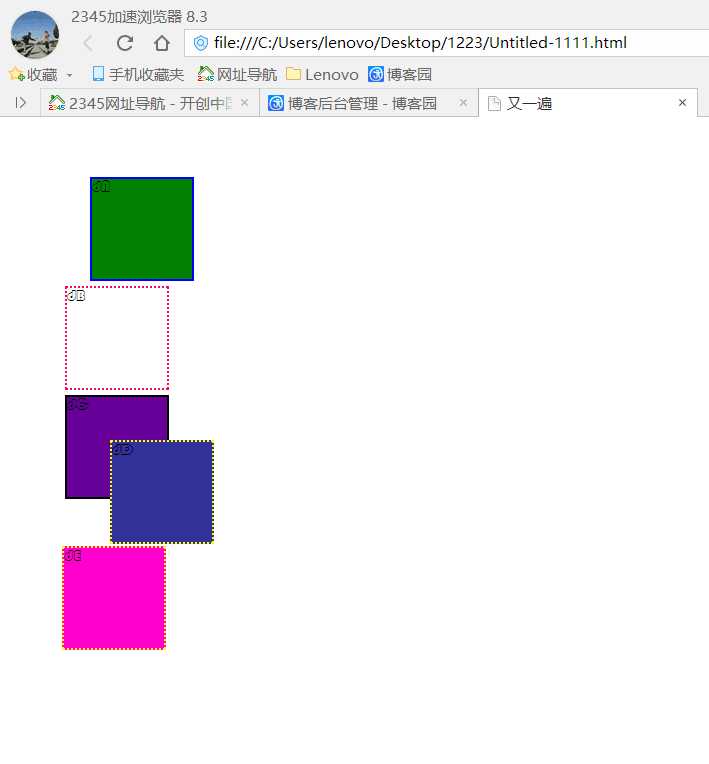
<div class="dA" style="width:100px; height:100px; border:2px blue solid; background-color:green;">dA</div>
<div class="dB">dB</div>
<div class="dC" id="dC">dC</div>
<div class="dD" id="dD">dD</div>
<div class="dE" id="dE">dE</div>
</body>
</html>

以上是关于第三天的学习与成果(1223)(真的好麻烦)的主要内容,如果未能解决你的问题,请参考以下文章