ThinkPHP框架 AJAX方法返回 例子:简单添加一条数据 和 查询一个表里的数据
Posted 遇事稳坐钓鱼台
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ThinkPHP框架 AJAX方法返回 例子:简单添加一条数据 和 查询一个表里的数据相关的知识,希望对你有一定的参考价值。
注:thinkphp使用ajax和之前使用ajax的方法一样,不同点在于之前的ajax中的url指向了一个页面,而thinkphp里面的url需要指向一个操作方法。
在模块控制器Controller文件夹里创建一个 AjaxController.class.php
<?php
namespace Admin\\Controller;
use think\\Controller;
class AjaxController extends Controller{
public function Ajax(){
$this->show();//显示页面
}
public function ajaxchuli(){ //Ajax页面里的 url 指向的是这个方法
$n = D("Nation");
$attr = $n->select();
$this->ajaxReturn($attr);//ajax返回方法ajaxReturn();
}
public function addajax(){
$this->show();
}
public function addchuli(){ //addajax页面里的 url 指向的是这个方法
$n = D("Nation");
$n->create();//自动收集表单。。只要内容页面使用POST传值create()方法就很方便!
$r = $n->add();//add()方法添加数据
if($r){
$this->ajaxReturn("OK","eval");//使用TEXT传值这里就要加上exal 输出字符串data数据。
}else{
$this->ajaxReturn("ON","eval");
}
}
}
在模块视图(显示页面)View文件夹里先创建好Ajax文件夹(代表的是Ajax控制器),里面再创建Ajax.html页面(代表的是你自定义的方法)
<html>
<head>
<meta content="text/html; charset=utf-8" />
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"> </script><!--jquery文件放在public/js里面。__PUBLIC__找到public目录-->
</head>
<body>
<select id="nation">
</select>
<script type="text/javascript">
$.ajax({
url:"__CONTROLLER__/ajaxchuli",//这里指向的是一个方法。
data:{},
dataType:"JSON",
type:"POST",
success: function(data){
//alert(data[0].code);//这里要用索引,使用eq读取不出来数据。
var str = "";
for(a in data){
str = str+"<option value=\'"+data[a].code+"\'>"+data[a].name+"</option>"
}
$("#nation").html(str);
}
});
</script>
</body>
</html>

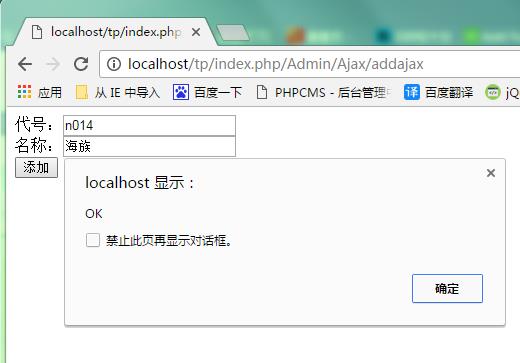
在模块视图(显示页面)View文件夹里先创建好Ajax文件夹(代表的是Ajax控制器),里面再创建addAjax.html页面(代表的是你自定义的方法)
<html>
<head>
<meta content="text/html; charset=utf-8" />
<script src="__PUBLIC__/js/jquery-1.11.2.min.js"></script>
</head>
<body>
<div>代号:<input type="text" id="code" /></div>
<div>名称:<input type="text" id="name" /></div>
<div><input type="button" id="btn" value="添加" /></div>
<script type="text/javascript">
$("#btn").click(function(){
var code = $("#code").val();
var name = $("#name").val();
$.ajax({
url:"__CONTROLLER__/addchuli",
data:{Code:code,Name:name},
dataType:"TEXT",
type:"POST",
success:function(data){
alert(data);
}
});
});
</script>
</body>
</html>

以上是关于ThinkPHP框架 AJAX方法返回 例子:简单添加一条数据 和 查询一个表里的数据的主要内容,如果未能解决你的问题,请参考以下文章