鼠标事件之鼠标滑过事件MOUSEOVER
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了鼠标事件之鼠标滑过事件MOUSEOVER相关的知识,希望对你有一定的参考价值。
来源地址:http://www.g2room.com/jquery/index.php?p=example%2Fevent%2Fmouseover.html&n=%E9%BC%A0%E6%A0%87%E4%BA%8B%E4%BB%B6%E4%B9%8B%E9%BC%A0%E6%A0%87%E6%BB%91%E8%BF%87%E4%BA%8B%E4%BB%B6MOUSEOVER
var i = 0;
// 定义当事件触发后执行的方法
function showContent (event){
$("span").eq(0).after("<span>第"+i+"次触发了"+event.data.name+"("+event.data.code+")事件,触发元素:"+$(this).get(0).tagName+"</span><br/>");
$(this).stop().fadeTo(‘slow‘,i%2==0 ? 0.4 : 1);
i++;
}
$(function(){
// 在input上绑定mouseover事件
// 当鼠标滑过input元素时被触发。
// 这里使用了多个元素绑定一个事件,实际运用中基本上都是需要单独处理的。
$("input,textarea,select").mouseover(function showContent (){
$("span").eq(0).after("<span>第"+i+"次触发了鼠标光标移动(mouseover)事件,触发元素:"+$(this).get(0).type+"</span><br/>");
$(this).stop().fadeTo(‘slow‘,i%2==0 ? 0.4 : 1);
i++;
});
// 在DIV、span和p元素上绑定mouseover事件
// 且传入了事件参数
$("div,span,p,li,dd").mouseover({code:"mouseover",name:"鼠标按下事件"},showContent);
});
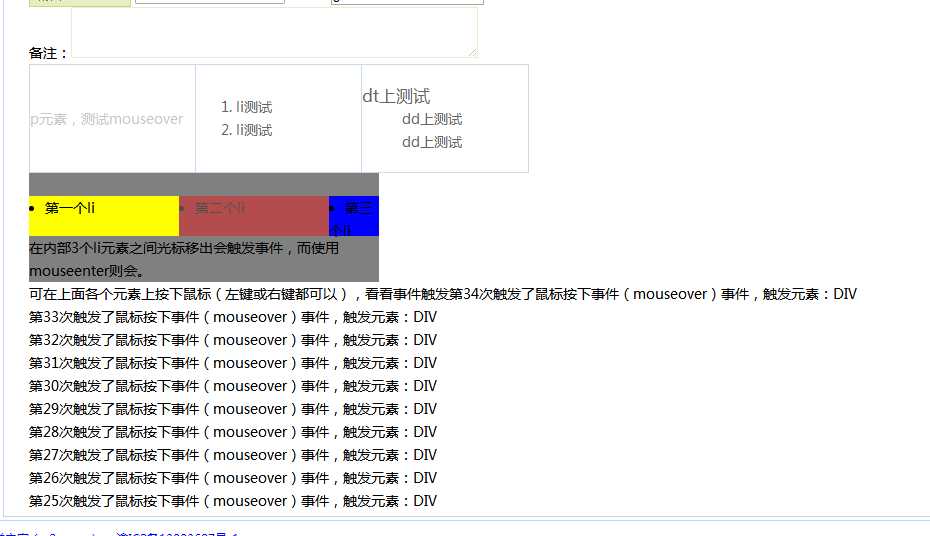
截图效果如下:

以上是关于鼠标事件之鼠标滑过事件MOUSEOVER的主要内容,如果未能解决你的问题,请参考以下文章