Jquery的hover方法让鼠标经过li时背景变色
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Jquery的hover方法让鼠标经过li时背景变色相关的知识,希望对你有一定的参考价值。
来源地址:http://itfish.net/article/29790.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>StripingTable</title>
<script src="jquery-1.1.3.pack.js" type="text/javascript"></script>
<!--将jQuery引用进来-->
<script type="text/javascript">
$(document).ready(function() {
$("#orderedlist tbody tr").hover(function() {
// $("#orderedlist li:last").hover(function() {
$(this).addClass("blue");
}, function() {
$(this).removeClass("blue");
});
});
</script>
<style>
.blue {
background:#bcd4ec;
}
</style>
</head>
<body>
<table id="orderedlist" width="50%" border="0" cellspacing="0" cellpadding="0">
<!--用class="stripe"来标识需要使用该效果的表格-->
<thead>
<tr>
<th>姓名</th>
<th>年龄</th>
<th>QQ</th>
<th>Email</th>
</tr>
</thead>
<tbody>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>[email protected]</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>[email protected]</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>[email protected]</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>[email protected]</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>[email protected]</td>
</tr>
<tr>
<td>邓国梁</td>
<td>23</td>
<td>31540205</td>
<td>[email protected]</td>
</tr>
</tbody>
</table>
</body>
</html>
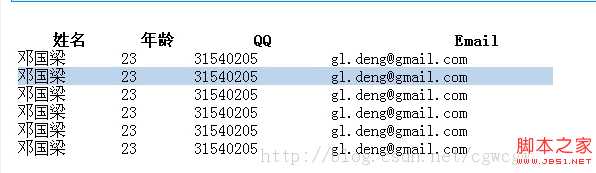
截图如下:

以上是关于Jquery的hover方法让鼠标经过li时背景变色的主要内容,如果未能解决你的问题,请参考以下文章