Tween Animation----Rotate旋转动画
Posted 肖进炎笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tween Animation----Rotate旋转动画相关的知识,希望对你有一定的参考价值。
activity_main.xml布局里

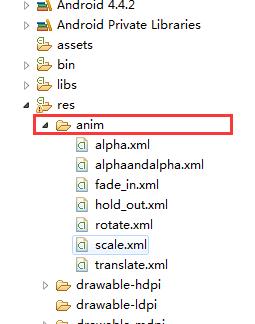
在res/下面新建一个anim文件夹用来保存动画的xml属性

我们在anim文件夹下面创建一个rotate.xml文件
代码如下:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <rotate android:duration="5000" android:fromDegrees="30" android:toDegrees="400" android:repeatCount="3" android:repeatMode="restart" android:startOffset="100" android:interpolator="@android:anim/accelerate_interpolator" /> <!-- android:duration="5000" 时间 下面两个如果是负数就逆时针走 android:fromDegrees="30" 属性为动画起始时物件的角度 android:toDegrees="400"属性为动画结束时物件旋转的角度 可以大于360 如果要实现下面的效果 下面三条属性都有 少一条都不行 android:repeatCount="3" 动画重复次数 android:repeatMode="restart" 顺序重复restart、倒序重复reverse android:startOffset="100" 动画之间的时间间隔 --> </set>
MainActivity.java
public void rotate(View v){ Animation rotate = AnimationUtils.loadAnimation(MainActivity.this,R.anim.rotate); //开始动画 img 是图片控件 ImageView img.startAnimation(rotate); }
以上是关于Tween Animation----Rotate旋转动画的主要内容,如果未能解决你的问题,请参考以下文章