Tween Animation----Translate位置移动动画
Posted 肖进炎笔记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Tween Animation----Translate位置移动动画相关的知识,希望对你有一定的参考价值。
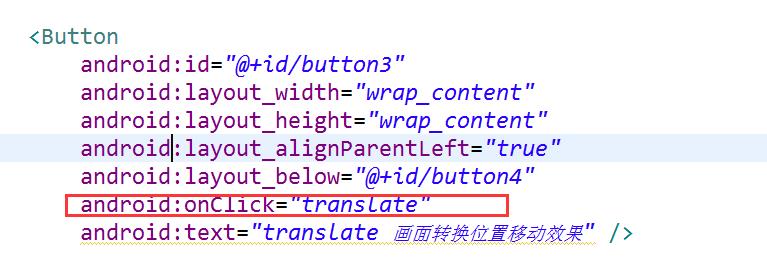
布局:

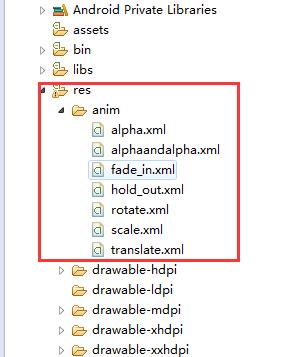
在res/下新建一个anim文件夹用来保存动画xml文件

新建一个translate文件

代码:
<?xml version="1.0" encoding="utf-8"?> <set xmlns:android="http://schemas.android.com/apk/res/android"> <translate android:duration="5000" android:fromXDelta="50" android:fromYDelta="50" android:toXDelta="200" android:toYDelta="200" /> <!-- android:fromXDelta="10" android:fromYDelta="10" 上面分别是起始是X Y 的坐标 下面分别是结束时X Y 的坐标 android:toXDelta="100" android:toYDelta="100" --> </set>
MainActivity.java
public void translate(View v){
Animation translate = AnimationUtils.loadAnimation(MainActivity.this,R.anim.translate);
//开始动画 img 是图片控件 ImageView
img.startAnimation(translate);
}
以上是关于Tween Animation----Translate位置移动动画的主要内容,如果未能解决你的问题,请参考以下文章