谈谈常用清除浮动的方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谈谈常用清除浮动的方法相关的知识,希望对你有一定的参考价值。
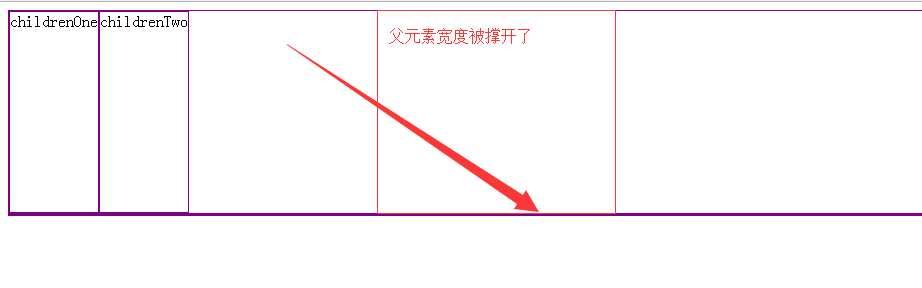
我们在做页面布局的时候,经常需要利用浮动来实现一些布局效果,这样带来的后果就会导致父元素丢失宽度。今天我们就来说说‘找回‘宽度的方法。
而清除浮动后的效果应该是这样的请看:
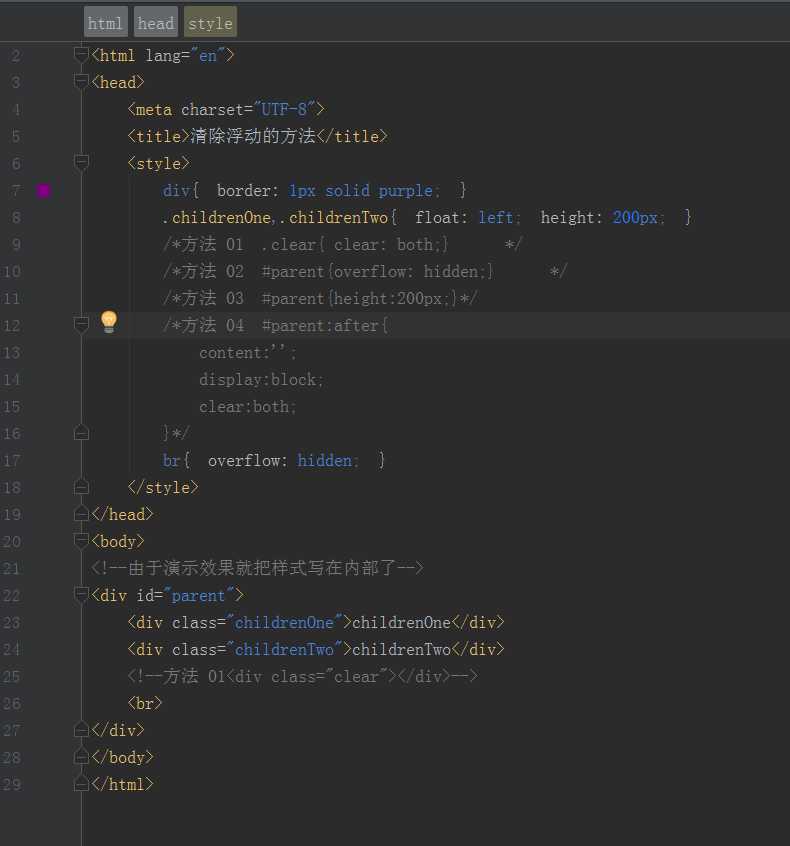
下面就说说方法,方法其实有非常的多,下面部分方法的截图请大家参考
(1)父级div定义height。
(2)结尾处加空div标签clear:both。
(3)父级div定义伪类:after和zoom。
(4)父级div定义overflow:hidden。
(5)父级div定义overflow:auto。
(6)父级div也浮动,需要定义宽度。
(7)父级div定义display:table。
(8)结尾处加br标签clear:both
一般来说 给父元素加伪元素after是更好的方法。附图一张:

(新手请多多指教)
以上是关于谈谈常用清除浮动的方法的主要内容,如果未能解决你的问题,请参考以下文章