vue是啥意思
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue是啥意思相关的知识,希望对你有一定的参考价值。
Vue是一套用于构建用户界面的渐进式框架。
与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
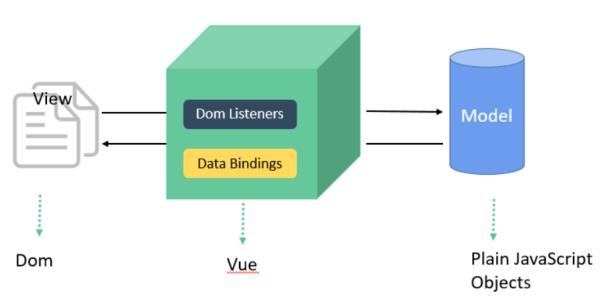
Vue使用了双向数据绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化,这就是Vue的精髓所在。

Vue的生命周期
Vue生命周期总共分为以下几个阶段:创建前后、挂载前后、更新前后、销毁前后。
Vue生命周期第一个阶段:
创建前:获取不到数据,也拿不到DOM元素。
创建后:可以获取数据,但拿不到DOM元素。
Vue生命周期第二个阶段:
加载前:可以拿到DOM元素,但是DOM元素没有被解析。
加载后:可以拿到DOM元素,DOM元素被解析了。
Vue生命周期第三个阶段:
更新前:数据改变了,DOM没有发生变化。
更新后:数据改变了,DOM也发生了变化。
Vue生命周期第四个阶段:
销毁前:所有的事件监听和实例都可以用。
销毁后:所有的事件监听和实例都被销毁。
参考技术AVue是一套用于构建用户界面的渐进式JavaScript框架。
与其它大型框架不同的是,Vue被设计为可以自底向上逐层应用。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue也完全能够为复杂的单页应用(SPA)提供驱动。

vue主要功能:
Vue是一套构建用户界面的渐进式框架。与其他重量级框架不同的是,Vue采用自底向上增量开发的设计。Vue的核心库只关注视图层,并且非常容易学习,非常容易与其它库或已有项目整合。
另一方面,Vue完全有能力驱动采用单文件组件和Vue生态系统支持的库开发的复杂单页应用。Vue的目标是通过尽可能简单的API实现响应的数据绑定和组合的视图组件。
Vue.js 中的美元前缀 ($) 是啥意思?
【中文标题】Vue.js 中的美元前缀 ($) 是啥意思?【英文标题】:What does the dollar prefix ($) mean in Vue.js?Vue.js 中的美元前缀 ($) 是什么意思? 【发布时间】:2019-11-14 19:53:20 【问题描述】:Vue.js 中属性名前的美元字符/符号前缀是什么意思?
例如:this.$emit('clicked', 'demo')
【问题讨论】:
你可以参考这个文档。 vuejs.org/v2/style-guide 看起来他们将它用于默认或内部属性,例如见vuejs.org/v2/api/#Instance-Properties,但我找不到明确说明。 @cello 是的。确切地。人们没有找到关于含义的具体内容。 这里是关于 $emit 选项的更多信息:Vue $emit 【参考方案1】:这里解释了Vue中$和_前缀的使用:
https://vuejs.org/v2/style-guide/#Private-property-names-essential
具体在详细说明部分。
_ 用于私有实例属性:
Vue 使用 _ 前缀来定义自己的私有属性...
$ 用于公共实例属性:
至于 $ 前缀,它在 Vue 生态系统中的用途是向用户公开的特殊实例属性...
两者都用于避免与组件创建者选择的属性名称发生冲突,例如 props 和 data 属性。
$ 前缀不仅被 Vue 的核心 API 使用。向组件添加属性的库也经常使用它。例如:
$store。
Vue Router 添加了$route 和$router。
这些都是官方支持的库,但许多第三方库也是如此。
它也可以被创建全局属性的应用程序代码使用。一个常见的例子是将$http 添加到Vue.prototype(或Vue 3 中的globalProperties)。
在所有这些情况下,$ 向未来的开发人员表明属性是在其他地方而不是在当前组件中定义的。
【讨论】:
以上是关于vue是啥意思的主要内容,如果未能解决你的问题,请参考以下文章