iPad 控件 UIPopoverPresentationController 使用 iPhone可用
Posted 怡情_老二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iPad 控件 UIPopoverPresentationController 使用 iPhone可用相关的知识,希望对你有一定的参考价值。
✨UIPopoverController 在ios9之后被废弃了,,,
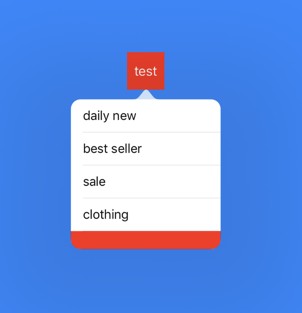
iOS8 新控件UIPopoverPresentationController可运用在iphone和iPad上,使用基本同 UIPopoverController
- - (void)iPadAndIphonePopOver {
MenuViewController *menuVC = [[MenuViewController alloc] init];
menuVC.modalPresentationStyle = UIModalPresentationPopover;
menuVC.popoverPresentationController.sourceView = self.view;
menuVC.popoverPresentationController.sourceRect = self.testButton.frame;
menuVC.popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirectionUp;
[self presentViewController:menuVC animated:YES completion:nil];
}

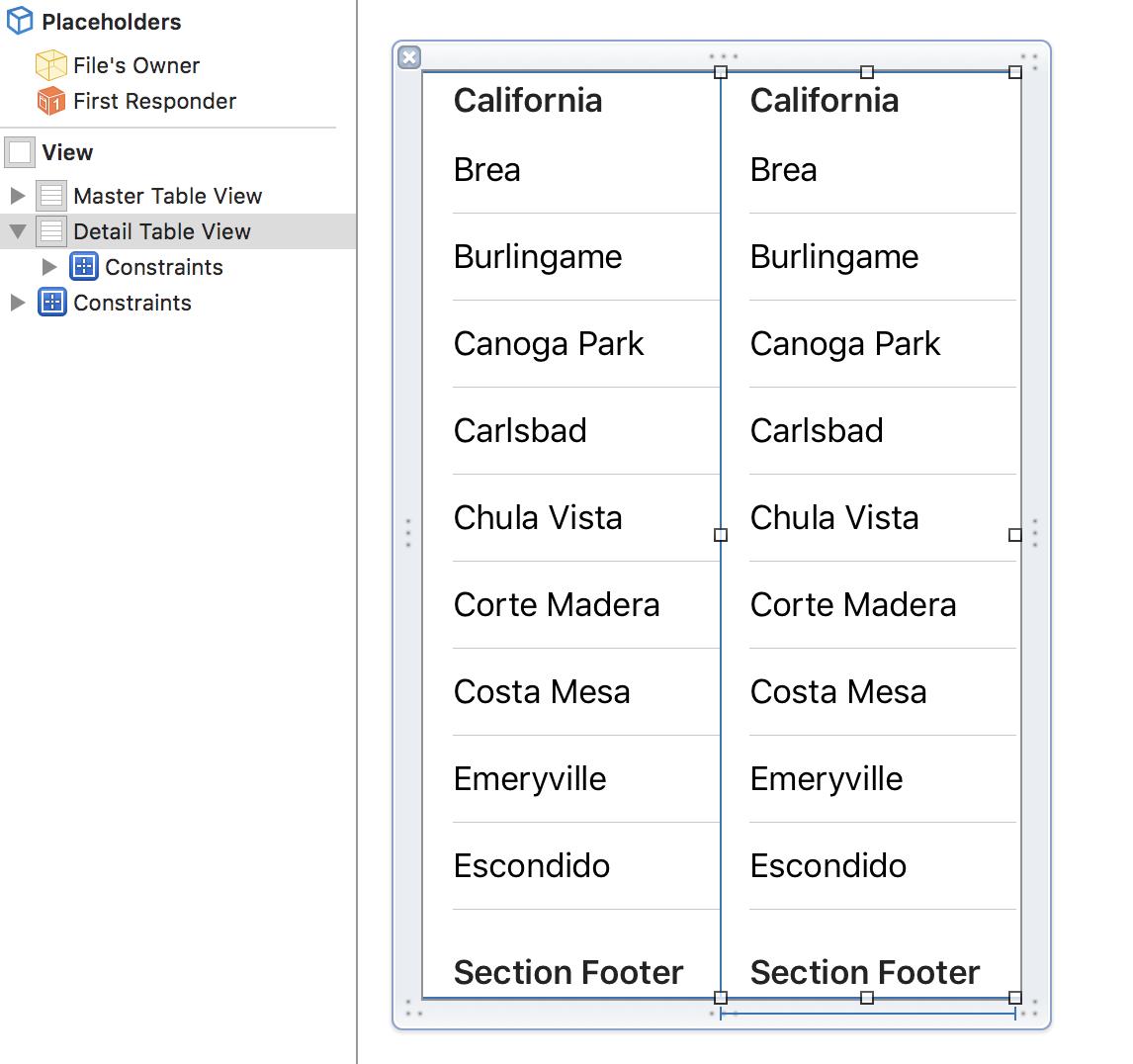
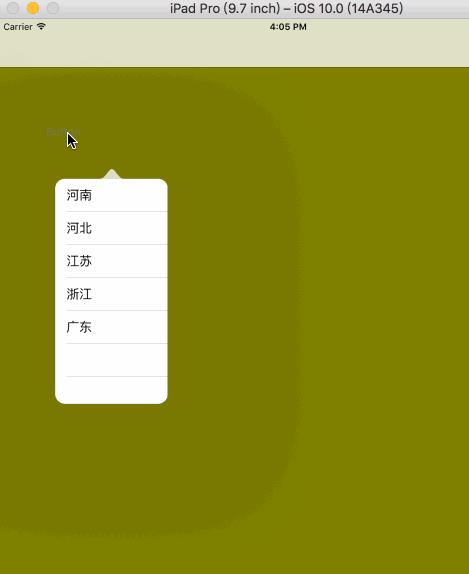
code2: * - (IBAction)popOver:(id)sender { AddressViewController *contentVC = [[AddressViewController alloc] init]; contentVC.modalPresentationStyle = UIModalPresentationPopover; contentVC.popoverPresentationController.sourceView = self.view; contentVC.popoverPresentationController.sourceRect = CGRectMake(100, 100, 100, 100); contentVC.popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirectionUp; [self presentViewController:contentVC animated:YES completion:nil]; } * AddressViewController.m * #import "AddressViewController.h" @interface AddressViewController () <UITableViewDelegate, UITableViewDataSource> @property (weak, nonatomic) IBOutlet UITableView *masterTableView; // 省份tableView @property (weak, nonatomic) IBOutlet UITableView *detailTableView; // 地区tableView @property (nonatomic, strong) NSArray *masterDataSource; // 省份数据源 @property (nonatomic, strong) NSArray *detailDataSource; // 地区数据源 @property (nonatomic, assign) int masterIndex; // 选中的省份 @end @implementation AddressViewController - (void)viewDidLoad { [super viewDidLoad]; _masterIndex = 0; self.preferredContentSize = CGSizeMake(150, 300); } - (NSArray *)masterDataSource { if (_masterDataSource == nil) { _masterDataSource = @[@"河南", @"河北", @"江苏", @"浙江", @"广东"]; } return _masterDataSource; } - (NSArray *)detailDataSource { if (_detailDataSource == nil) { _detailDataSource = @[@[@"郑州", @"洛阳", @"周口", @"开封"], @[@"石家庄", @"石家庄2"], @[@"南京", @"苏州", @"淮安", @"淮北", @"句容"], @[@"杭州", @"温州", @"台州", @"宁波", @"瑞安", @"苍南"], @[@"广州", @"深圳"] ]; } return _detailDataSource; } - (NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section { if (tableView == self.masterTableView) { return self.masterDataSource.count; } if (tableView == self.detailTableView) { return [self.detailDataSource[_masterIndex] count]; } return 0; } - (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath { if (tableView == self.masterTableView) { UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"master"]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"master"]; } cell.textLabel.text = self.masterDataSource[indexPath.row]; return cell; } UITableViewCell *cell = [tableView dequeueReusableCellWithIdentifier:@"detail"]; if (cell == nil) { cell = [[UITableViewCell alloc] initWithStyle:UITableViewCellStyleDefault reuseIdentifier:@"detail"]; } cell.textLabel.text = self.detailDataSource[_masterIndex][indexPath.row]; return cell; } - (void)tableView:(UITableView *)tableView didSelectRowAtIndexPath:(NSIndexPath *)indexPath { if (tableView == _masterTableView) { _masterIndex = (int)indexPath.row; self.preferredContentSize = CGSizeMake(300, 300); [_detailTableView reloadData]; } if (tableView == _detailTableView) { self.preferredContentSize = CGSizeMake(150, 300); [_detailTableView reloadData]; } } @end


注意:如果要去掉箭头 permittedArrowDirections = 0; 并且要在设置了 sourceView, sourceRect 之后才会生效
✨以上都是在iPad上面使用,但是如果在iPhone上使用的话默认就会占满全屏幕,
解决办法是遵循UIPopoverPresentationControllerDelegate 实现adaptivePresentationStyleForPresentationController:代理方法覆盖默认的自适应行为
- - (void)iPadAndIphonePopOver {
MenuViewController *menuVC = [[MenuViewController alloc] init];
menuVC.modalPresentationStyle = UIModalPresentationPopover;
menuVC.popoverPresentationController.sourceView = self.view;
menuVC.popoverPresentationController.sourceRect = self.test22.frame;
menuVC.popoverPresentationController.permittedArrowDirections = UIPopoverArrowDirectionUp;
menuVC.popoverPresentationController.delegate = self;
[self presentViewController:menuVC animated:YES completion:nil];
}
- - (UIModalPresentationStyle)adaptivePresentationStyleForPresentationController:(UIPresentationController *)controller {
return UIModalPresentationNone;
} - // 是否可以dismiss,返回YES代表可以,返回NO代表不可以
- (BOOL)popoverPresentationControllerShouldDismissPopover:(UIPopoverPresentationController *)popoverPresentationController {
return NO;
}
✨另外值得注意的一点是,preferredContentSize 应该在 presentedViewController 中实现,也可以重写preferredContentSize 的set get 方法来根据不同的新情况返回不同的尺寸
以上是关于iPad 控件 UIPopoverPresentationController 使用 iPhone可用的主要内容,如果未能解决你的问题,请参考以下文章