iPad 控件UIPopoverController使用
Posted 怡情_老二
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iPad 控件UIPopoverController使用相关的知识,希望对你有一定的参考价值。
UIPopoverController 是iPad特有控件,(ios7-9),在iOS9之后别废弃
使用步骤
- 设置内容控制器
- UIPopoverController直接继承NSObject,不具备可视化能力。所以一定要指定一个继承自UIViewController的“内容控制器”来提供内容
- 设置内容的尺寸
- 在屏幕上显示的大小
- 从那个地方显示出来
code
- 新建一个VC类 MenuViewController 作为 UIPopoverController 的内容控制器,
- 在HomeVC增加一个属性@property (nonatomic, strong) UIPopoverController *popOver;
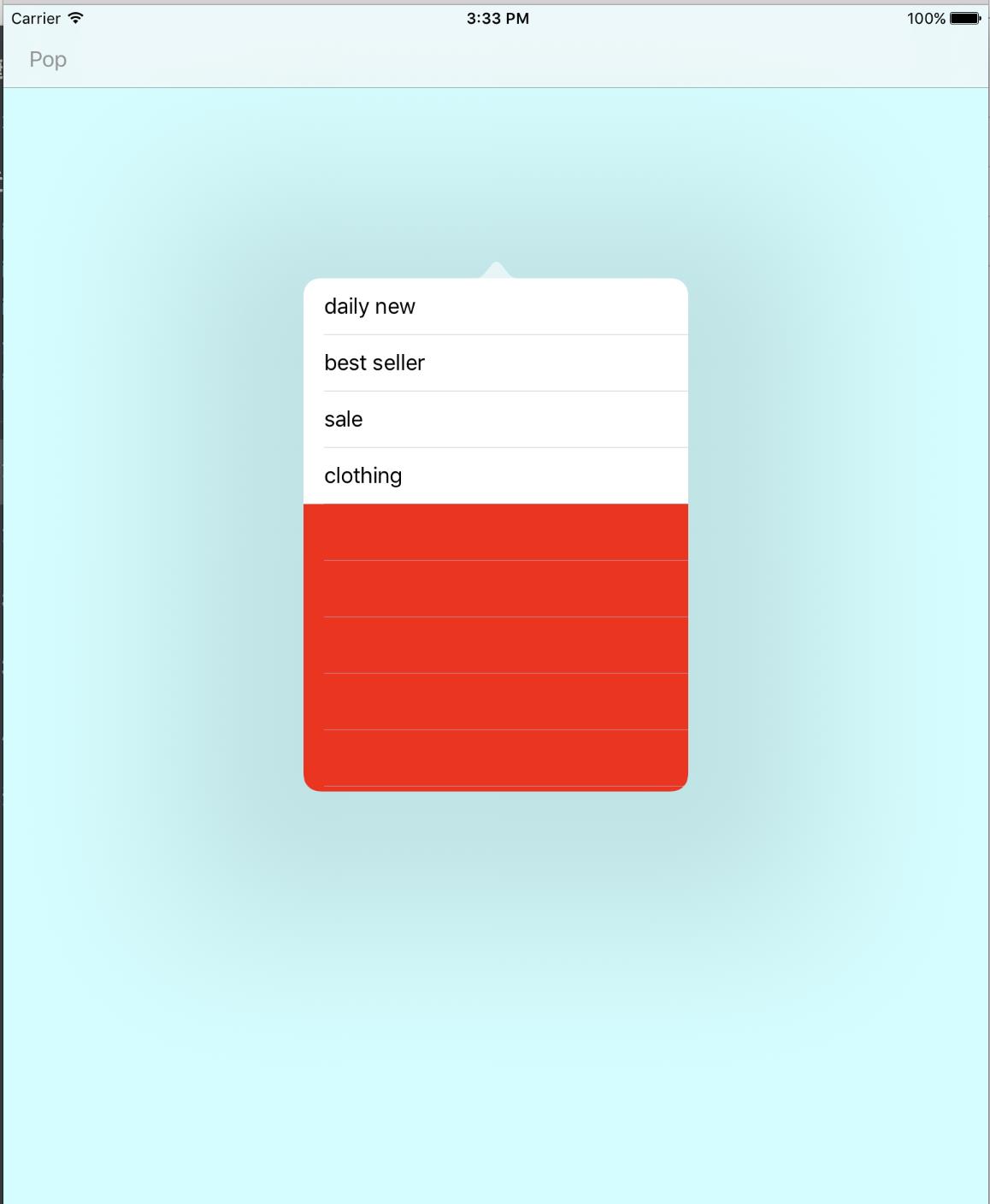
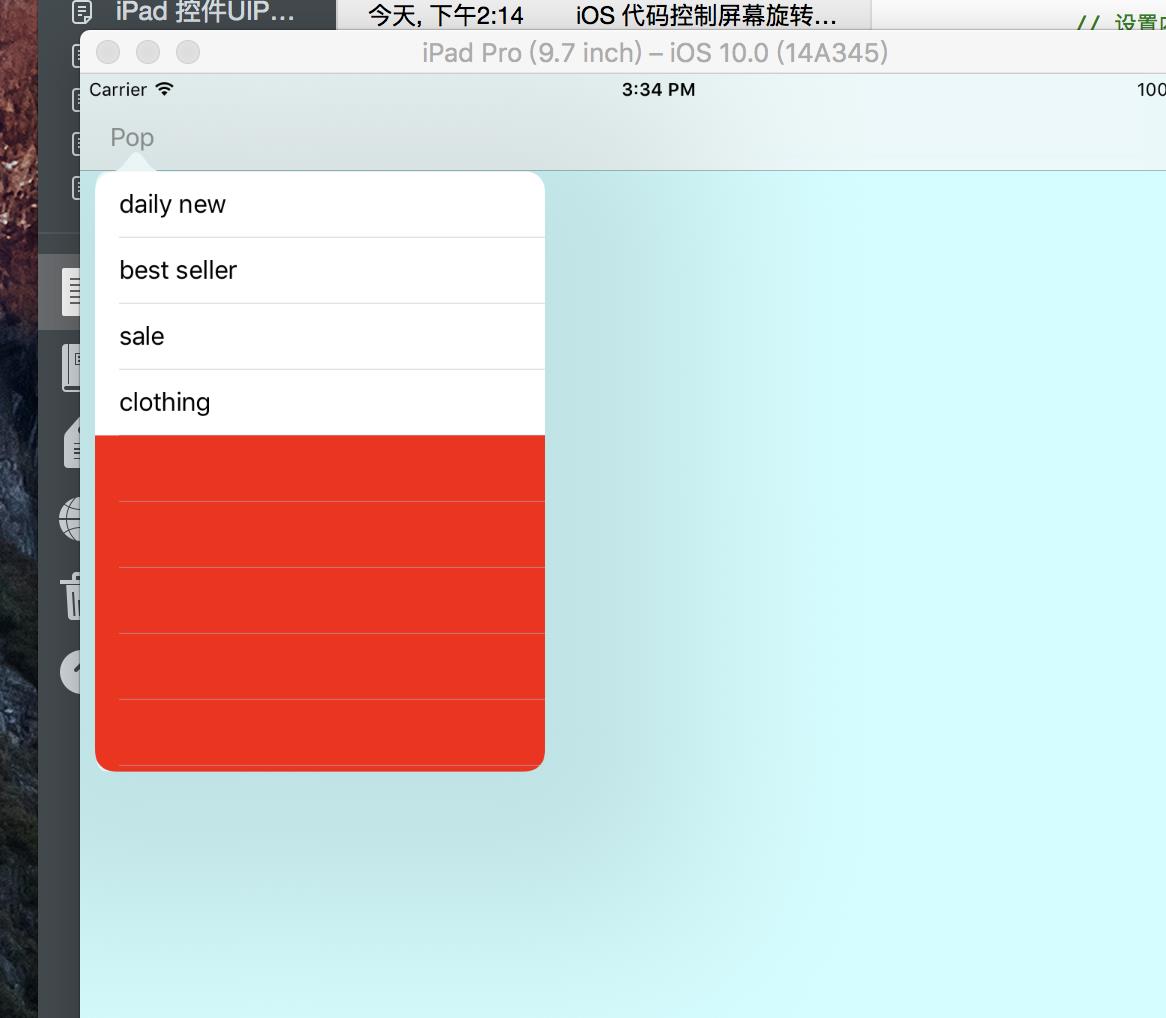
- (void)popPopView { // 设置内容控制器 MenuViewController *menuVC = [[MenuViewController alloc] init]; self.popOver = [[UIPopoverController alloc] initWithContentViewController:menuVC]; // 设置内容的尺寸 如果内容控制器里设置了 preferredContentSize 大小 self.preferredContentSize = CGSizeMake(200, 200); 那么 self.popOver.popoverContentSize 将无意义,而且在实际开发中也应该由内容控制器控制大小 self.popOver.popoverContentSize = CGSizeMake(300, 400); // 从那个地方显示出来 第一个参数是popOver出现的位置,第二个参数是箭头方向 [self.popOver presentPopoverFromBarButtonItem:self.navigationItem.leftBarButtonItem permittedArrowDirections:UIPopoverArrowDirectionAny animated:YES]; // 这个方法是自定义出现的位置 Rect:箭头指向的区域范围,以View的左上角为坐标原点 // [self.popOver presentPopoverFromRect:CGRectMake(GetWindowWidth * 0.5, 200, 0, 0) inView:self.view permittedArrowDirections:UIPopoverArrowDirectionUp animated:YES]; }


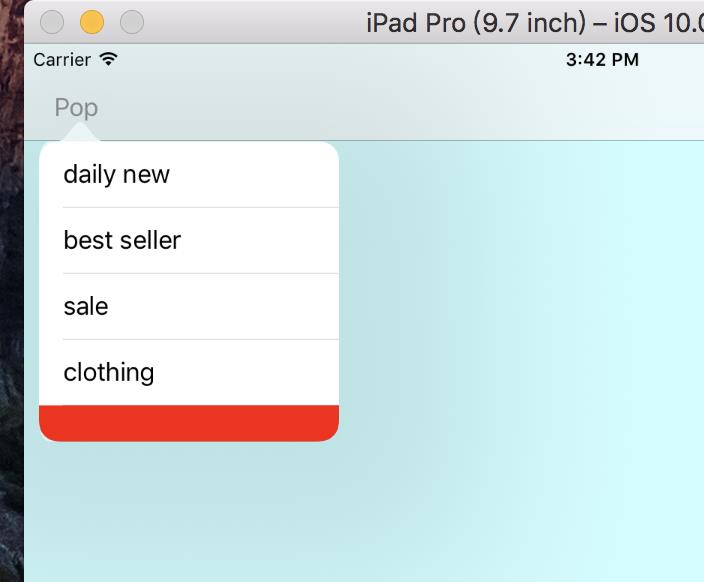
注意:如果内容控制器里设置了 preferredContentSize 大小 self.preferredContentSize = CGSizeMake(200, 200); 那么 self.popOver.popoverContentSize 将无意义,而且在实际开发中也应该由内容控制器控制大小
menuVC
- - (void)viewDidLoad {
[super viewDidLoad];
self.view.backgroundColor = [UIColor redColor];
self.preferredContentSize = CGSizeMake(200, 200);
}

- 设置代理
- // 设置代理
self.popOver.delegate = self; - #pragma mark-代理方法
// popoverController消失的时候调用
-(void)popoverControllerDidDismissPopover:(UIPopoverController *)popoverController {
}
// popoverController的位置改变的时候调用(如竖屏变横屏)
-(void)popoverController:(UIPopoverController *)popoverController willRepositionPopoverToRect:(inout CGRect *)rect inView:(inout UIView *__autoreleasing *)view {
}
// 用来决定用户点击了蒙版后,popoverController是否可以dismiss,返回YES代表可以,返回NO代表不可以
-(BOOL)popoverControllerShouldDismissPopover:(UIPopoverController *)popoverController {
return NO;
}
- // 设置代理
- 蒙版注意点
- // 默认情况下 只要UIPopoverController显示在屏幕上,UIPopoverController背后的所有控件默认是不能跟用户进行正常交互的,点击UIPopoverController区域外的控件,UIPopoverController默认会消失
// 要想点击UIPopoverController区域外的控件时不让UIPopoverController消失,解决办法是设置passthroughViews属性
// 设置那些控件可以通过交互 - self.popOver.passthroughViews = @[self.test11]; // 可以看到test11按钮可以交互

以上是关于iPad 控件UIPopoverController使用的主要内容,如果未能解决你的问题,请参考以下文章