jquery切换tab标签例子
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery切换tab标签例子相关的知识,希望对你有一定的参考价值。
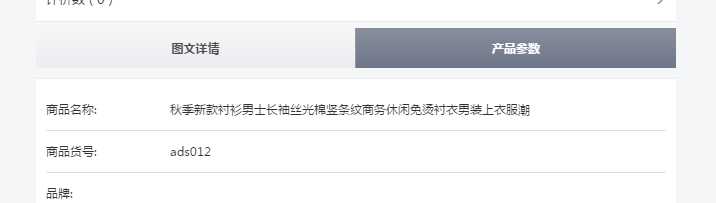
之前做了一个简单的小效果,使用jquery方式,让tab标签切换,效果如下


代码其实很简单,首先先把代码分享给大家,代码如下
var shoptoggle = $(‘.shoptoggle .shop-toggle li‘);
var shopwrap = $(‘div.shop-wrap‘);
$(‘div.shop-wrap:first-child+div.shop-wrap‘).hide();
$(‘#Sshop-wrap‘).hide();
var link=$(‘div.details-link‘)
var goog=$(‘div.goods-img‘)
shoptoggle.click(function () {
var $this = $(this);
var $t = $this.index();
shoptoggle.removeClass();
$this.addClass(‘shop-cur‘);
shopwrap.css(‘display‘, ‘none‘);
link.css(‘display‘, ‘none‘);
goog.css(‘display‘, ‘none‘);
shopwrap.eq($t).css(‘display‘, ‘block‘);
link.eq($t).css(‘display‘, ‘block‘);
goog.eq($t).css(‘display‘, ‘block‘);
}
大致解释下代码
前面几行主要是选择器的选择,
从第3行先将对应的选择器隐藏掉
shoptoggle这个选择器中,对应的操作切换的工作,比如先让右边的隐藏,当点击右边的时候,左边的隐藏,基本效果已经在上面的截图,我也在这些记录,以方便大家学习
以上是关于jquery切换tab标签例子的主要内容,如果未能解决你的问题,请参考以下文章