UE4开发神秘海域类游戏原型 初阶:动画资源的整合
Posted TraceYang的空间
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UE4开发神秘海域类游戏原型 初阶:动画资源的整合相关的知识,希望对你有一定的参考价值。
前一篇已经确定神海类游戏原型的目标,首先要做的就是3C‘s(Character, Controls, Camera)的开发。
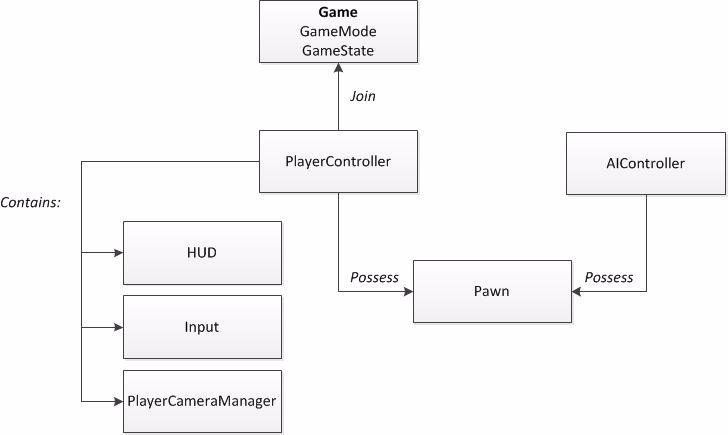
UE4的3C‘s的程序部分开发主要也就是基于他的GamePlay Framework来进行的,只要在C++里开发完成,通过蓝图类继承,把参数暴露给蓝图就可以由策划和美术师来直接使用了。鉴于UE4自带的Learn Project的示例代码里还是有相当多参考示例的,一些基础内容这里就跳过不讲了,具体的功能实现会在面涉及需求时详细说明。官方的介绍在这里。

角色 Character
因为神秘海域角色一个特点就是各种角色的丰富的动作捕捉动画,这就对UE4的动画系统以及动画蓝图使用有了很高的要求,所以角色的讲解从动画系统讲起。这个教程里,我也是准备使用UE4 Marketplace上的动画资源:
目前暂时是先用这6套动补数据。






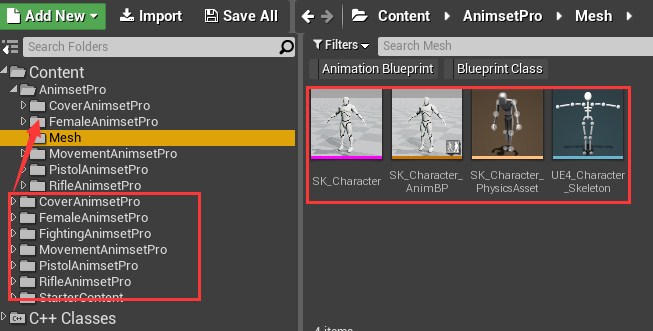
把所有资源都导入后,因为每套资源都是绑定的自身项目里的Skeleton,这样没法统一调度,我们需要把所有资源指定到一套Skeleta mesh和Skeleton上

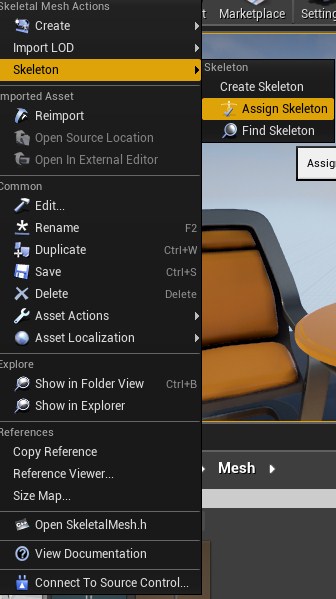
UE4 Marketplace上的动画资源都是使用的Epic Skeleton Template,为Skeleta mesh 指定 Skeleton。


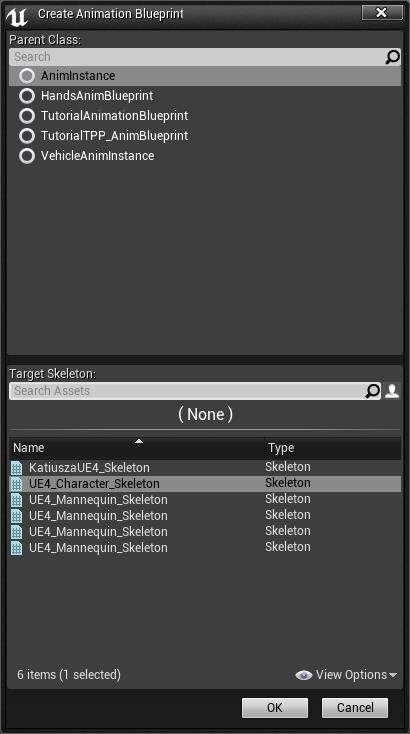
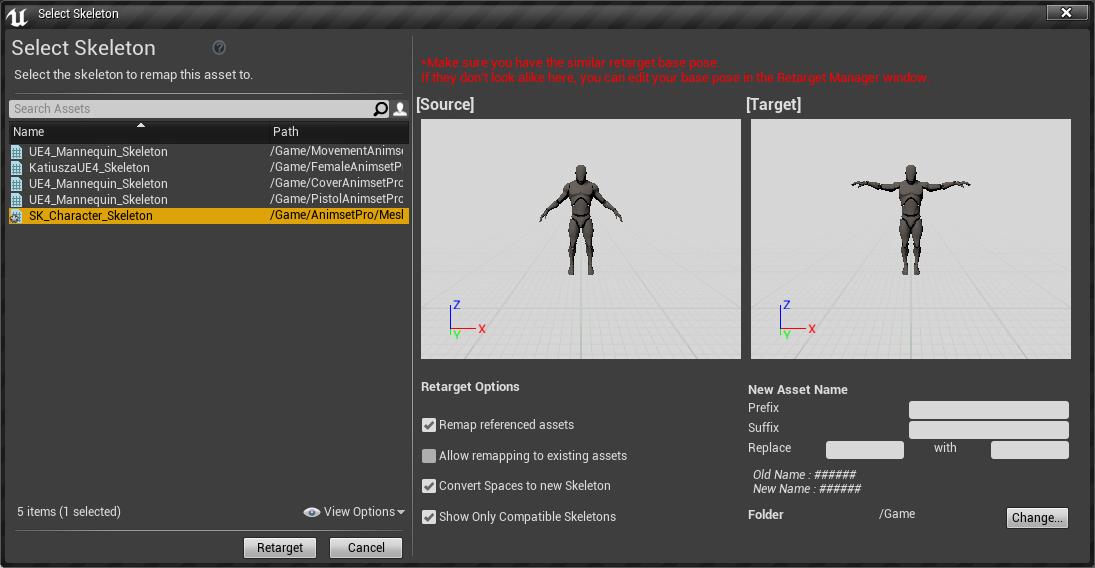
接下来要通过UE4 Regtarget,来让绑定一个Skeleton的动画使用到其他的Skeleton上,即便骨架大小,数量不同也可以复制过去(不过效果不会太好)。细节看文档就可以了,如果手里有很多其他游戏的资源,稍微做些配置还是可以用的。

使用同样的Skeleton的资源还是有Pose T-Pos 和 A-Pos的区分的。

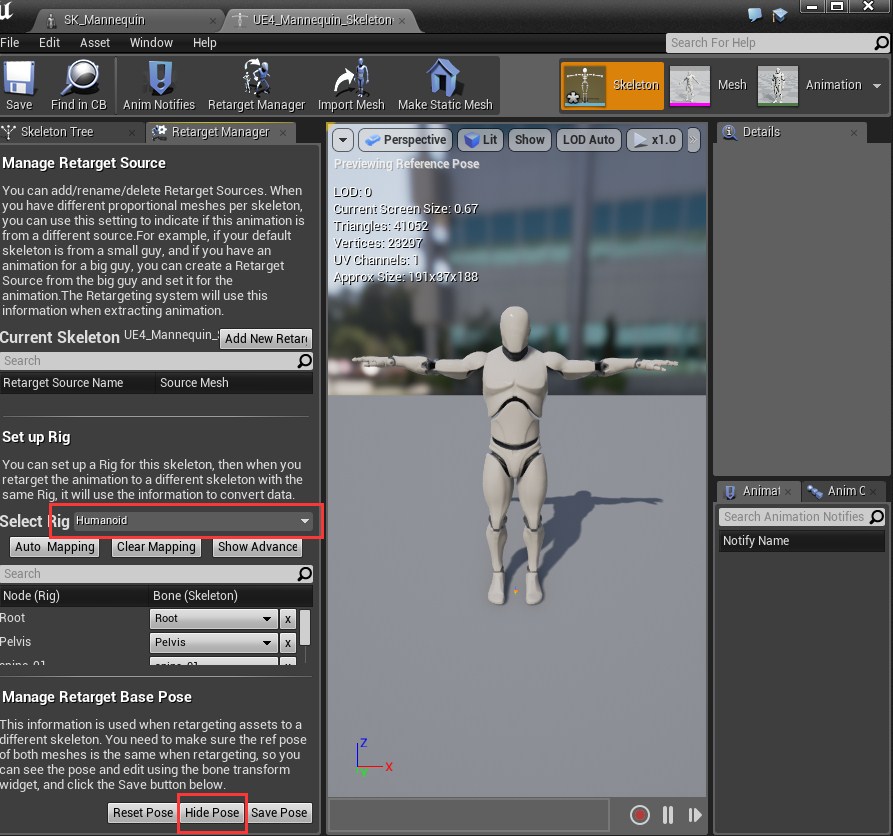
比如CoverAnimsetPro 的就是A Pose

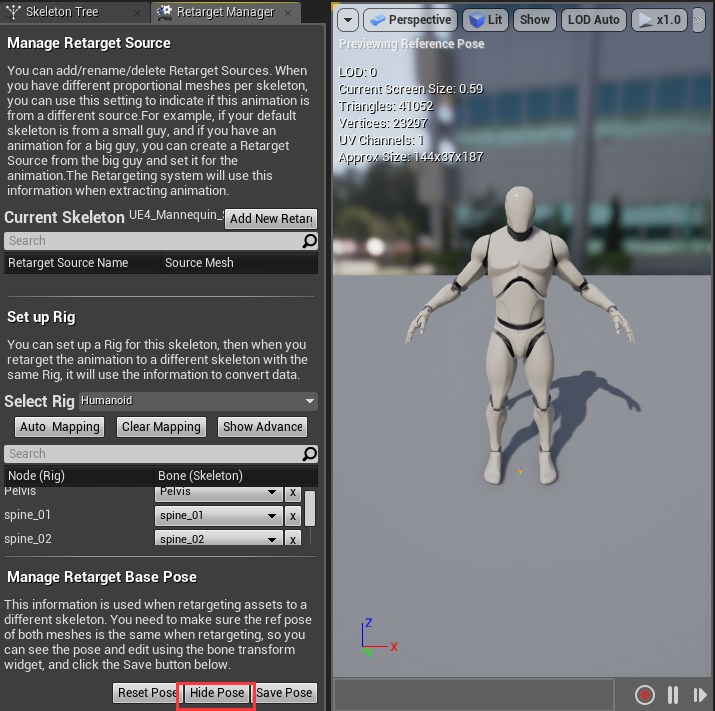
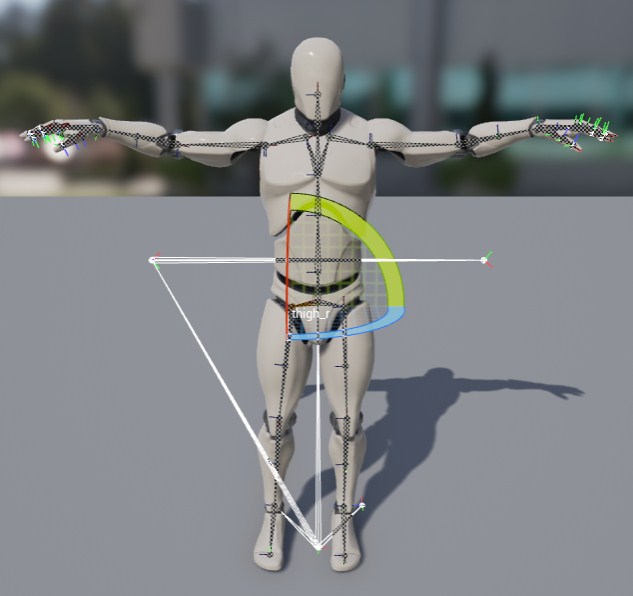
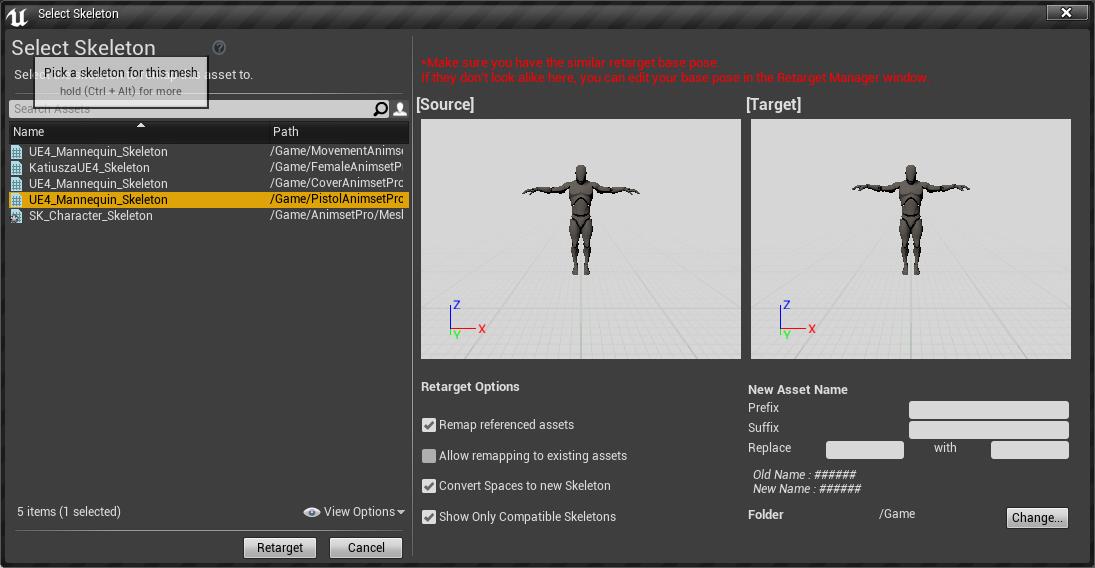
这里我们要做的就是把Source的Skeleton的A Pose修改为T Pose,然后再Retarget到一开始确定那个Skeleton上。

如果做动画资源的Retarget的话,要求Source Target的Pos是一致的,如果图省事,可以根据使用Source和Target Pos动画的数量来决定改哪边的Pose,这里还是以T Pos为准,所以我这里修改了一个部分源动画的Skeleton的Pose。
Source Pose未修改

Source Pose 修改后

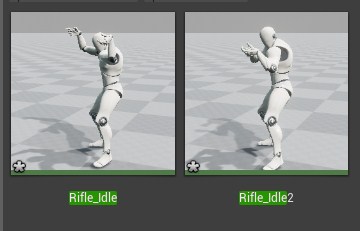
下图就是同样一个Idel动作,源Skeleton没匹配(A Pose)和匹配了(T-Pose)的对比。

Retraget功能不光是对应Animation Sequence,包括Anim BP(动画蓝图)在内的所有动画资源都可以转化,如果直接转动画蓝图的话,里面引用的Blendspace,Aimoffset也可以一起转换,还是非常方便的。
这样把6套资源都转化为了T Pose的动画,暂时够一款动作冒险类游戏的动画资源使用了。接下来就是规划玩家和敌人的状态,创作动画蓝图了

以上是关于UE4开发神秘海域类游戏原型 初阶:动画资源的整合的主要内容,如果未能解决你的问题,请参考以下文章