echarts学习总结:一个页面存在多个echarts图形,图形自适应窗口大小
Posted Henu丶雨巷
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了echarts学习总结:一个页面存在多个echarts图形,图形自适应窗口大小相关的知识,希望对你有一定的参考价值。

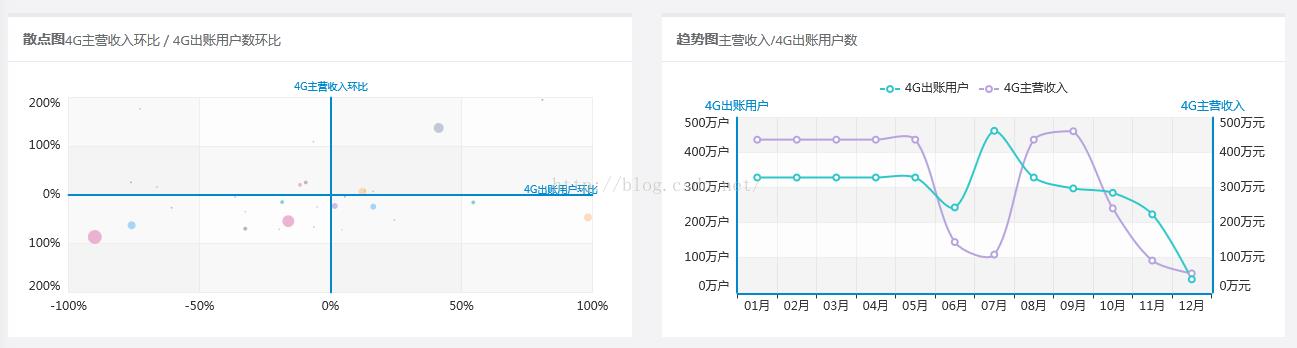
如上图所示一个页面有两个echarts图形:散点图和折线图,如果还写为:
myChart.setOption(option); window.onresize = myChart.resize;
则只有一个图形可自适应窗口大小,另外一个则不能随窗口大小而改变图形大小,
解决办法为在每一个echarts图形页面将上面代码改为如下代码:
myChart.setOption(option);
window.addEventListener("resize",function(){
myChart.resize();
});
以上是关于echarts学习总结:一个页面存在多个echarts图形,图形自适应窗口大小的主要内容,如果未能解决你的问题,请参考以下文章