gulp
Posted ColaMan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了gulp相关的知识,希望对你有一定的参考价值。
简介:
gulp是前端开发过程中对代码进行构建的工具,是自动化项目的构建利器;她不仅能对网站资源进行优化,而且在开发过程中很多重复的任务能够使用正确的工具自动完成;使用她,我们不仅可以很愉快的编写代码,而且大大提高我们的工作效率。
gulp是基于Nodejs的自动任务运行器, 她能自动化地完成 javascript/coffee/sass/less/html/image/css 等文件的的测试、检查、合并、压缩、格式化、浏览器自动刷新、部署文件生成,并监听文件在改动后重复指定的这些步骤。在实现上,她借鉴了Unix操作系统的管道(pipe)思想,前一级的输出,直接变成后一级的输入,使得在操作上非常简单。
ok开始说一些学习步骤:
安装nodejs -> 全局安装gulp -> 项目安装gulp以及gulp插件 -> 配置gulpfile.js -> 运行任务
1、
说明:gulp是基于nodejs,理所当然需要安装nodejs;
安装:打开nodejs官网,点击硕大的绿色Download按钮,它会根据系统信息选择对应版本(.msi文件)。然后像安装QQ一样安装它就可以了(安装路径随意)。
2、
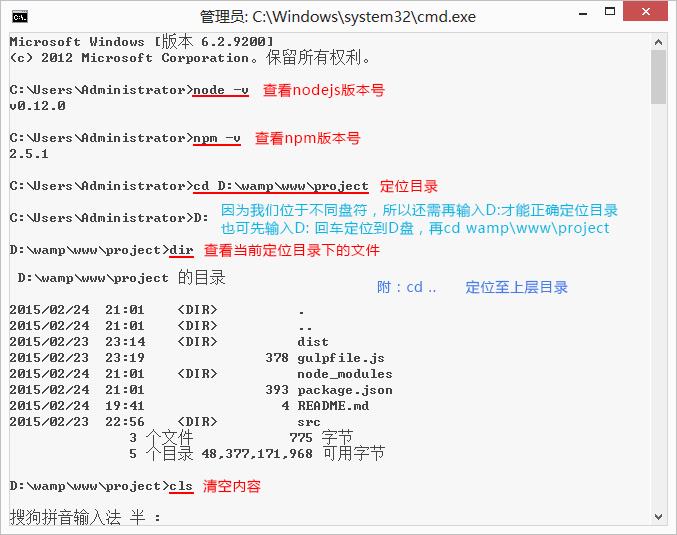
简单介绍gulp在使用过程中常用命令,打开命令提示符执行下列命令(打开方式:window + r 输入cmd回车):
node -v查看安装的nodejs版本,出现版本号,说明刚刚已正确安装nodejs。PS:未能出现版本号,请尝试注销电脑重试;
npm -v查看npm的版本号,npm是在安装nodejs时一同安装的nodejs包管理器,那它有什么用呢?
cd定位到目录,用法:cd + 路径 ;
dir列出文件列表;
cls清空命令提示符窗口内容。


3、npm介绍
说明:npm(node package manager)nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等);
使用npm安装插件:命令提示符执行npm install <name> [-g] [--save-dev];
a、<name>:node插件名称。例:npm install gulp-less --save-dev
b、 -g:全局安装。将会安装在C:\\Users\\Administrator\\AppData\\Roaming\\npm,并且写入系统环境变量; 非全局安装:将会安装在当前定位目录; 全局安装可以通过命令行在任何地方调用它,本地安装将安装在定位目录的node_modules文件夹下,通过require()调用;
c、--save:将保存配置信息至package.json(package.json是nodejs项目配置文件);
d、-dev:保存至package.json的devDependencies节点,不指定-dev将保存至dependencies节点;一般保存在dependencies的像这些express/ejs/body-parser等等。
e、为什么要保存至package.json?因为node插件包相对来说非常庞大,所以不加入版本管理,将配置信息写入package.json并将其加入版本管理,其他开发者对应下载即可(命令提示符执行npm install,则会根据package.json下载所有需要的包,npm install --production只下载dependencies节点的包)。
f、使用npm卸载插件:npm uninstall <name> [-g] [--save-dev] PS:不要直接删除本地插件包
g、删除全部插件:npm uninstall gulp-less gulp-uglify gulp-concat ……???太麻烦
h、借助rimraf:npm install rimraf -g 用法:rimraf node_modules
i、使用npm更新插件:npm update <name> [-g] [--save-dev]
j、更新全部插件:npm update [--save-dev]
k、查看npm帮助:npm help
l、当前目录已安装插件:npm list
4、cnmp
npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常),淘宝团队为我们解决了这个问题,
http://npm.taobao.org这是一个完整 npmjs.org 镜像,可以用此代替官方版本(只读),同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
安装:命令提示符执行npm install cnpm -g --registry=https://registry.npm.taobao.org; 注意:安装完后最好查看其版本号cnpm -v或关闭命令提示符重新打开,安装完直接使用有可能会出现错误;
注:cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm(以下操作将以cnpm代替npm)。
5、全局安装gulp
a、说明:全局安装gulp目的是为了通过她执行gulp任务;
b、安装:命令提示符执行cnpm install gulp -g;
c、查看是否正确安装:命令提示符执行gulp -v,出现版本号即为正确安装。
6、新建package.json文件
a、说明:package.json是基于nodejs项目必不可少的配置文件,它是存放在项目根目录的普通json文件;
b、它是这样一个json文件(注意:json文件内是不能写注释的,复制下列内容请删除注释):
1 { 2 "name": "test", //项目名称(必须) 3 "version": "1.0.0", //项目版本(必须) 4 "description": "This is for study gulp project !", //项目描述(必须) 5 "homepage": "", //项目主页 6 "repository": { //项目资源库 7 "type": "git", 8 "url": "https://git.oschina.net/xxxx" 9 }, 10 "author": { //项目作者信息 11 "name": "surging", 12 "email": "surging2@qq.com" 13 }, 14 "license": "ISC", //项目许可协议 15 "devDependencies": { //项目依赖的插件 16 "gulp": "^3.8.11", 17 "gulp-less": "^3.0.0" 18 } 19 }
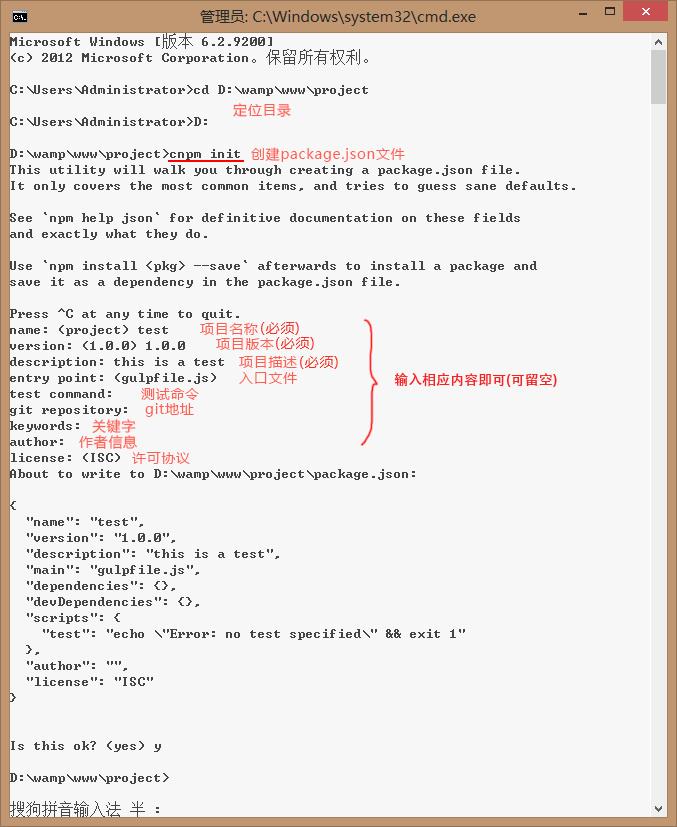
当然我们可以手动新建这个配置文件,但是作为一名有志青年,我们应该使用更为效率的方法:命令提示符执行cnpm init

查看package.json帮助文档,命令提示符执行cnpm help package.json
接下来直接来点干的
操作之前先了解下面这几个单词或者说是方法
gulp.task(name, fn) 建立任务
gulp.run(tasks...) 尽可能多的并行运行多个task
gulp.watch(glob, fn) 当glob内容发生改变时,执行fn
gulp.src(glob) 返回一个可读的stream
gulp.dest(glob) 返回一个可写的stream
pipe(管道符) 管道操作
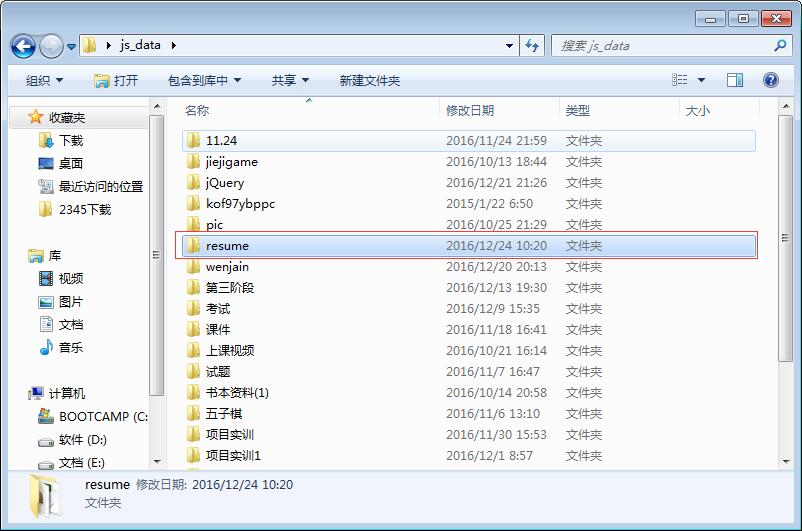
项目开始,先建一个目录resume

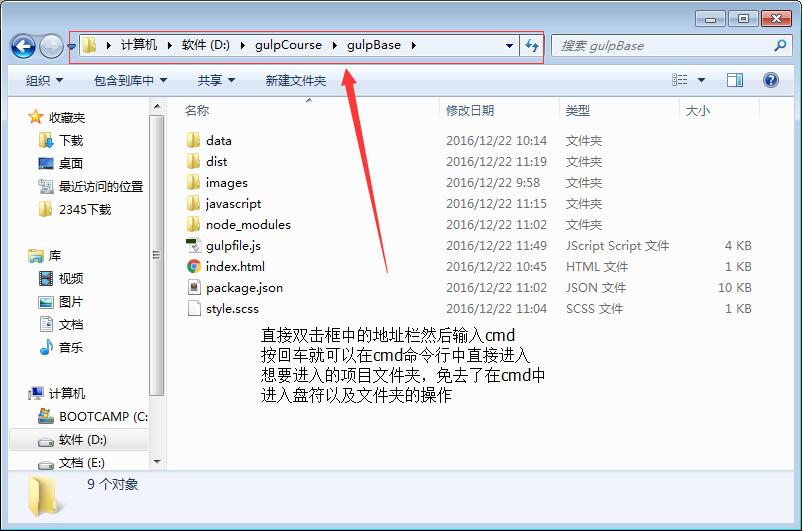
然后之前提到的方法在地址栏双击输入cmd进入命令行安装一系列插件
首先就是安装淘宝镜像:npm install -g cnpm --registry=https://registry.npm.taobao.org

接着依次安装运行以下命令
cnpm install gulp --save-dev
cnpm install gulp-htmlmin --save-dev
cnpm install gulp-imagemin --save-dev
cnpm install gulp-minify-css --save-dev
cnpm install gulp-rename --save-dev
cnpm install gulp-rev --save-dev
cnpm install gulp-rev-collector --save-dev
cnpm install gulp-sass --save-dev
cnpm install gulp-uglify --save-dev
cnpm install gulp-watch --save-dev
cnpm install gulp-watch-sequence --save-dev
cnpm install gulp-webserver --save-dev
安装完以后文件夹里面就会多出一些文件如下图:

接下来就是新建gulpfile.js文件了,找了以下网上的简单介绍:
说明:gulpfile.js是gulp项目的配置文件,是位于项目根目录的普通js文件(其实将gulpfile.js放入其他文件夹下亦可)。
它大概是这样一个js文件:
1 //导入工具包 require(\'node_modules里对应模块\') 2 var gulp = require(\'gulp\'), //本地安装gulp所用到的地方 3 less = require(\'gulp-less\'); 4 5 //定义一个testLess任务(自定义任务名称) 6 gulp.task(\'testLess\', function () { 7 gulp.src(\'src/less/index.less\') //该任务针对的文件 8 .pipe(less()) //该任务调用的模块 9 .pipe(gulp.dest(\'src/css\')); //将会在src/css下生成index.css 10 }); 11 12 gulp.task(\'default\',[\'testLess\', \'elseTask\']); //定义默认任务 elseTask为其他任务,该示例没有定义elseTask任务 13 14 //gulp.task(name[, deps], fn) 定义任务 name:任务名称 deps:依赖任务名称 fn:回调函数 15 //gulp.src(globs[, options]) 执行任务处理的文件 globs:处理的文件路径(字符串或者字符串数组) 16 //gulp.dest(path[, options]) 处理完后文件生成路径
然后是自己新建的gulpfile.js文件:
1 // 基础gulp模块 2 var gulp = require(\'gulp\'); 3 // webserver服务器模块 4 var webserver = require(\'gulp-webserver\'); 5 6 //mock数据操作,需要引入url及fs,但是url/fs是内置的,所以不需要安装 7 var url = require(\'url\'); 8 var fs = require(\'fs\'); // fs -> filesystem 9 10 // sass转化 11 var sass = require(\'gulp-sass\'); 12 13 //js的模块化打包操作 14 var webpack = require(\'gulp-webpack\'); 15 16 //命名模块 17 var named = require(\'vinyl-named\'); 18 // cnpm install vinyl-named --save-dev 19 20 var uglify = require(\'gulp-uglify\'); 21 22 var minifyCss = require(\'gulp-minify-css\'); 23 // cnpm install gulp-minify-css --save-dev 24 25 //版本管理 26 var rev = require(\'gulp-rev\'); 27 //版本控制 28 var revCollector = require(\'gulp-rev-collector\'); 29 //监控 30 var watch = require(\'gulp-watch\'); 31 //队列模块 32 var sequence = require(\'gulp-watch-sequence\'); 33 34 /* 35 1.创建src(src是开发目录,所有操作都在src中进行)目录 36 2.在src新建index.html(因为我们现在做的是spa项目,所以,通过只有一个入口主文件) 37 3.实现index.html的文件复制操作,复制的目标是www 38 4.webserver的本地服务器配置(不是gulp-connect) 39 5.实现mock数据操作,先在根目录下创建mock目录,然后在目录里放置对应的json文件 40 mock文件有skill.json/project.json/work.json,对应的接口地址配置为/api/skill,/api/project,/api/work 41 6.实现sass转换 42 7.实现js的模块化开发操作 43 */ 44 45 gulp.task(\'copy-index\',function(){ 46 return gulp.src(\'./src/index.html\') 47 .pipe(gulp.dest(\'./www\')); 48 }); 49 50 //创建本地服务器任务 51 gulp.task(\'webserver\', function() { 52 gulp.src(\'./www\') 53 .pipe(webserver({ 54 livereload: true, 55 //directoryListing:true, 56 open:true, 57 port:1234, 58 59 middleware:function(req,res,next){ 60 //获取浏览器中的url,将url进行解析操作 61 var urlObj = url.parse(req.url,true), 62 method = req.method; 63 64 //如果url里输出了/skill.php,/project.php或者是/work, 65 //那么我们就可以查找到urlObj.pathname为/skill.php,/project.php,/work 66 //然后我们就可以通过这个变化的url地址内容去判断并且返回相应的 67 //skill.json/project.json/work.json等数据文件的内容 68 switch(urlObj.pathname){ 69 case \'/skill\': 70 // Content-Type可以指定返回的文件的格式类型 71 res.setHeader(\'Content-Type\',\'application/json\'); 72 //需要通过fileSystem文件操作函数,去读取指定目录下的json文件,并将读取到的内容返回到浏览器端 73 fs.readFile(\'./mock/skill.json\',\'utf-8\',function(err,data){ 74 res.end(data); 75 }); 76 77 return; 78 79 case \'/project\': 80 res.setHeader(\'Content-Type\',\'application/json\'); 81 fs.readFile(\'./mock/project.json\',\'utf-8\',function(err,data){ 82 res.end(data); 83 }); 84 return; 85 86 case \'/work\': 87 res.setHeader(\'Content-Type\',\'application/json\'); 88 fs.readFile(\'./mock/work.json\',\'utf-8\',function(err,data){ 89 res.end(data); 90 }); 91 return; 92 } 93 94 next(); // next是实现的循环 95 } // end middleware 96 97 })); // end gulp 98 }); 99 100 // index.css/main.scss--->www/css/index.css 101 // 通常我们主有一个入口的主文件index.scss/index.css 102 // @import \'xxx\' 103 104 gulp.task(\'sass\',function(){ 105 return gulp.src(\'./src/styles/index.scss\') 106 .pipe(sass()) 107 .pipe(minifyCss()) //css 压缩 108 .pipe(gulp.dest(\'./www/css\')); 109 }) 110 111 112 gulp.task(\'packjs\',function(){ 113 return gulp.src(\'./src/scripts/index.js\') 114 .pipe(named()) 115 .pipe(webpack()) 116 .pipe(uglify()) // js丑化压缩 117 .pipe(gulp.dest(\'./www/js\')); 118 }) 119 120 121 //版本管理操作 122 123 var cssDistFiles = [\'./www/css/index.css\']; 124 var jsDistFiles = [\'./www/js/index.js\']; 125 126 gulp.task(\'verCss\',function(){ 127 //找到要进行版本控制操作的目标文件 128 return gulp.src(cssDistFiles) 129 //生成相应的版本 130 .pipe(rev()) 131 //复制到指定的目录 132 .pipe(gulp.dest(\'./www/css\')) 133 //生成相应的映射文件 134 .pipe(rev.manifest()) 135 //将映射文件复制到指定的目录 136 .pipe(gulp.dest(\'./www/ver/css\')) 137 }) 138 139 140 gulp.task(\'verJs\',function(){ 141 //找到要进行版本控制操作的目标文件 142 return gulp.src(jsDistFiles) 143 //生成相应的版本 144 .pipe(rev()) 145 //复制到指定的目录 146 .pipe(gulp.dest(\'./www/js\')) 147 //生成相应的映射文件 148 .pipe(rev.manifest()) 149 //将映射文件复制到指定的目录 150 .pipe(gulp.dest(\'./www/ver/js\')) 151 }) 152 153 //文件的字符串替换操作 154 gulp.task(\'html\',function(){ 155 //src第一个参数是我们的映射资源文件,第二个参数是我们需要替换的html文件 156 gulp.src([\'./www/ver/**/*.json\',\'./www/*.html\']) 157 //进行字符串替换操作 158 .pipe(revCollector({ 159 replaceReved:true 160 })) 161 //复制文件到指定目录 162 .pipe(gulp.dest(\'./www\')) 163 }) 164 165 166 //监听操作 167 gulp.task(\'watch\',function(){ 168 gulp.watch(\'./src/index.html\',[\'copy-index\']); 169 170 //设置队列 171 var queue = sequence(300); 172 watch(\'./src/scripts/**\',{ 173 name:"JS", 174 emitOnGlob:false 175 }, queue.getHandler(\'packjs\',\'verJs\',\'html\')); 176 177 watch(\'./src/styles/**\',{ 178 name:"CSS", 179 emitOnGlob:false 180 }, queue.getHandler(\'sass\',\'verCss\',\'html\')); 181 182 }); 183 184 gulp.task(\'default\',[\'webserver\',\'watch\'])
直接新建一个文件把上面的内容写进去就ok了,就是这样:

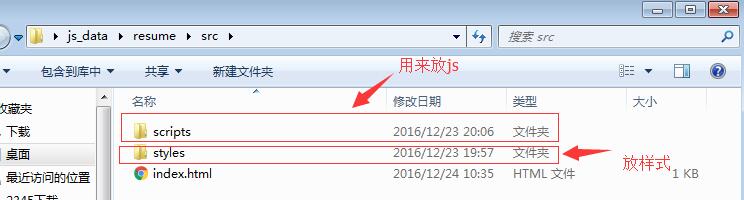
接下来就是新建一个src目录在里面做一些基本的文件配置:




上面是javascript里面放的,接下来就是样式里面创建的:

详细操作这里有视屏:js_data\\第三阶段\\视屏\\day10(视屏里这一块的内容靠后)
类库所在地址js_data\\第三阶段\\课件\\day07(iscroll类库和swiper类库)
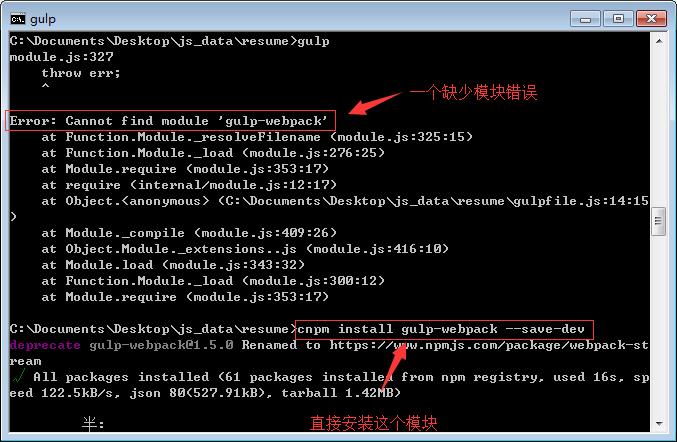
准备工作差不多了,全部安装完成以后就运行gulp试试,可能会遇到以下问题:

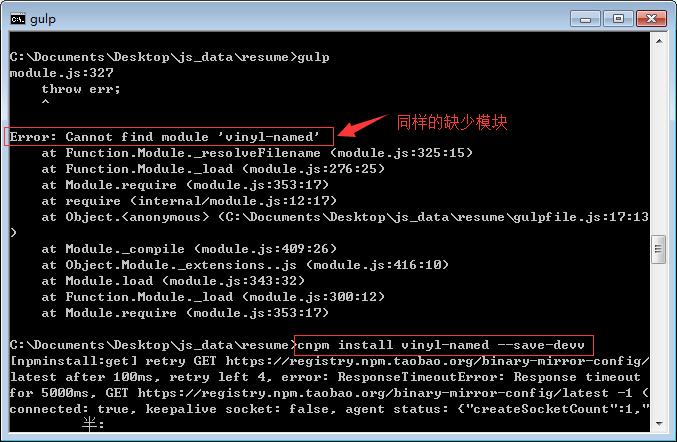
还可能遇到下面的错误:

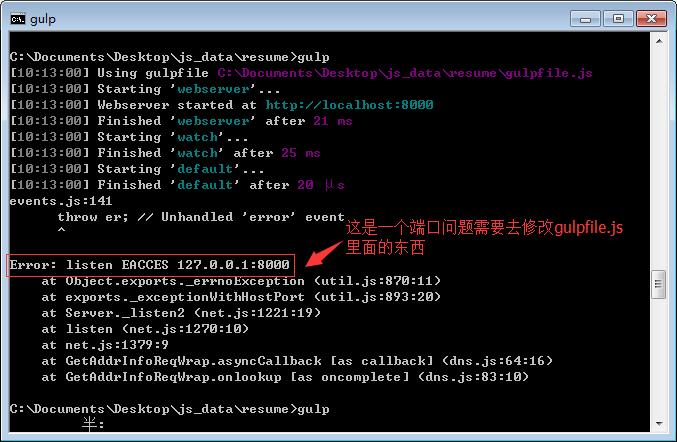
接下来就是最大的问题了:

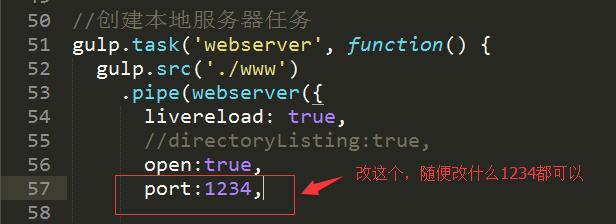
解决办法:

还有一个小问题忘了,实在不行就ctr+c终端命令重启试试
这里就主要说一些问题,具体的东西视屏里面有,就不浪费时间了。
打开package.json就会看到如下代码(上面对package.json有介绍):
1 { 2 "name": "test", //项目名称(必须) 3 "version": "1.0.0", //项目版本(必须) 4 "description": "This is for study gulp project !", //项目描述(必须) 5 "homepage": "", //项目主页 6 "repository": { //项目资源库 7 "type": "git", 8 "url": "https://git.oschina.net/xxxx" 9 }, 10 "author": { //项目作者信息 11 "name": "surging", 12 "email": "surging2@qq.com" 13 }, 14 "license": "ISC", //项目许可协议 15 "devDependencies": { //项目依赖的插件 16 "gulp": "^3.8.11", 17 "gulp-less": "^3.0.0" 18 } 19 }
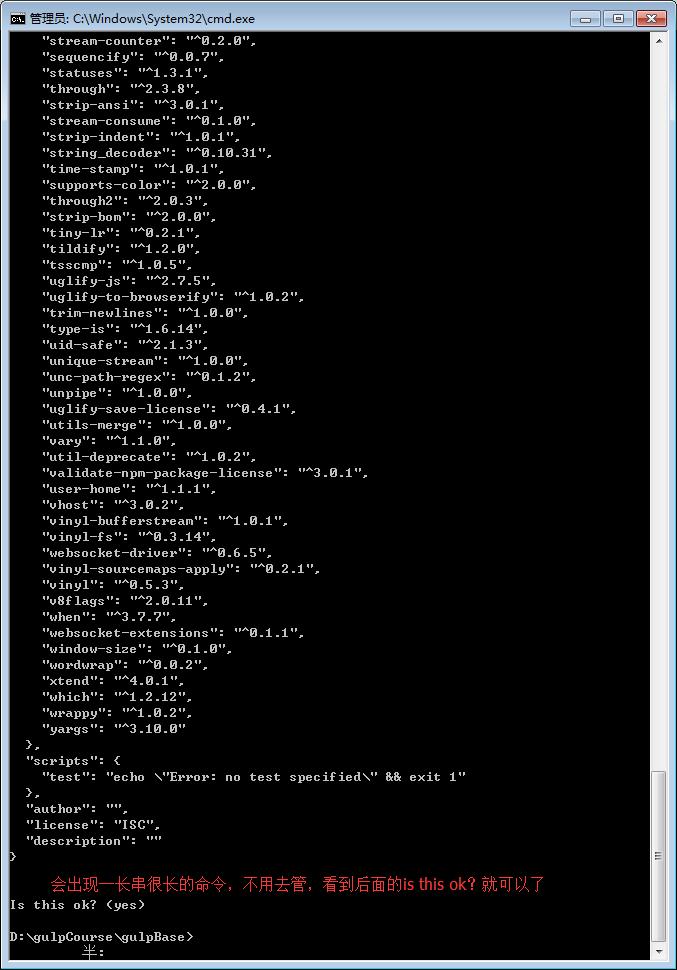
接下来在gulpBase文件夹中打开cmd命令行,并敲入命令npm init:

输入完文件名以后就一路敲回车(会出现一长串很长的代码):

补充:
1、*.scss :*号匹配当前目录任意文件,所以这里的*scss匹配当前目录下所有scss文件。
2、**/*.scss:匹配当前目录及其子目录的所有scss文件。
3、!not-me.scss:!号移除匹配的文件,这里将移除not-me.scss
4、*.+(scss|sass):+号后面会跟着圆括号,里面的元素用|分割,匹配多个选项,这里将匹配scss和sass文件。
以上是关于gulp的主要内容,如果未能解决你的问题,请参考以下文章