(有趣)chrome不同浏览器版本对display:flex和溢出隐藏显示省略符号的bug
Posted 明lucky
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了(有趣)chrome不同浏览器版本对display:flex和溢出隐藏显示省略符号的bug相关的知识,希望对你有一定的参考价值。
项目中碰到一个十分有趣的情形:
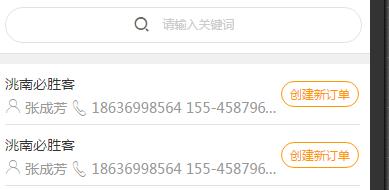
布局要求是这样:右边创建新订单是固定宽度80px,左侧是自适应宽度,溢出隐藏。如下图。

这里布局不用说肯定使用display:flex的。左侧flex:1;右侧width:80px;。
本来在我的机器上是各种ok的,可是交给后端的兄弟们后发现在他的机器上左侧并没有flex:1;
总是以一个固定的宽度杵在那里,破坏掉布局,后来一查看,原来是后端的chrome是最新版本,
而我的这台机器是旧版本,两个版本的chrome对display:flex的解析竟然不一样。
解决办法就是给左侧的flex自适应元素加了个最小宽度,给两个子级加了个width:100%,这个bug虽然
不常见不难,但是很有趣,因为在我的世界观里总以为版本越新适应性越好,出了这个bug确实挺有趣。
以上是关于(有趣)chrome不同浏览器版本对display:flex和溢出隐藏显示省略符号的bug的主要内容,如果未能解决你的问题,请参考以下文章