VUE----脚手架3指定项目端口
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE----脚手架3指定项目端口相关的知识,希望对你有一定的参考价值。
参考技术A脚手架3移除了一系列的配置文件,默认项目端口是8080,但是当我们需要指定其他的端口启动项目的时候就需要我们手动添加配置文件:
在项目根目录下创建 vue.config.js
切换命令行到项目根目录下,运行命令: npm run serve
VueVue全家桶Vue脚手架
1 Vue 脚手架
1.1 Vue 脚手架安装
Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统。
安装最新版本 vue-cli
npm install -g @vue/cli
安装vue-cli 3.x及以上指定版本
npm install '@vue-cli@3.x.x' -g
检查安装是否成功
vue -V
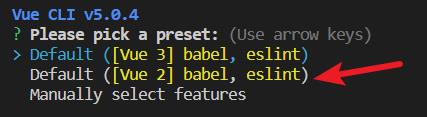
创建项目
vue create xxx
看项目需求,可以选择vue2和vue3

运行项目
npm run serve
1.2 项目示例
模板项目结构

├── node_modules
├── public
│ ├── favicon.ico: 页签图标
│ └── index.html: 主页面
├── src
│ ├── assets: 存放静态资源
│ │ └── logo.png
│ │── component: 存放组件
│ │ └── School.vue
│ │── App.vue: 汇总所有组件
│ │── main.js: 入口文件
├── .gitignore: git版本管制忽略的配置
├── babel.config.js: babel的配置文件
├── package.json: 应用包配置文件
├── README.md: 应用描述文件
├── package-lock.json:包版本控制文件
├── vue.config.js:vue可选的配置文件
代码展示
index.html主页面
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8" />
<!--让IE浏览器以最高的渲染级别渲染页面 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<!-- 开启移动端的理想视口 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0" />
<!-- 配置页签图标 -->
<link rel="icon" href="<%= BASE_URL %>favicon.ico" />
<!-- 配置网页标题 -->
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<!-- 当浏览器不支持js时 noscript中的元素就会被渲染 -->
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<!-- 容器 -->
<div id="app"></div>
<!-- 此处不用App.vue vue脚手架默认App.vue在此编译 -->
</body>
</html>
main.js入口文件
/*
该文件是整个项目的入口文件
*/
//引入Vue
import Vue from 'vue';
//引入父组件App
import App from './App.vue';
//关闭vue的生产提示
Vue.config.productionTip = false;
//创建Vue实例对象
new Vue(
//挂载dom元素:该实例为#app标签服务
el: '#app',
//创建App模板,将App组件放到容器中
render: h => h(App),
);
App.vue 父组件
<template>
<!-- 组件模板必须只包含一个根元素,这个根元素为遍历起始点 -->
<div>
<img src="./assets/logo.png" alt="log" />
<!-- 使用子组件 -->
<School></School>
<Student></Student>
</div>
</template>
<script>
//引入子组件
import School from "./components/School.vue";
import Student from "./components/Student.vue";
export default
name: "App",//可以不写
//注册子组件
components: Student, School ,
;
</script>
<style>
</style>
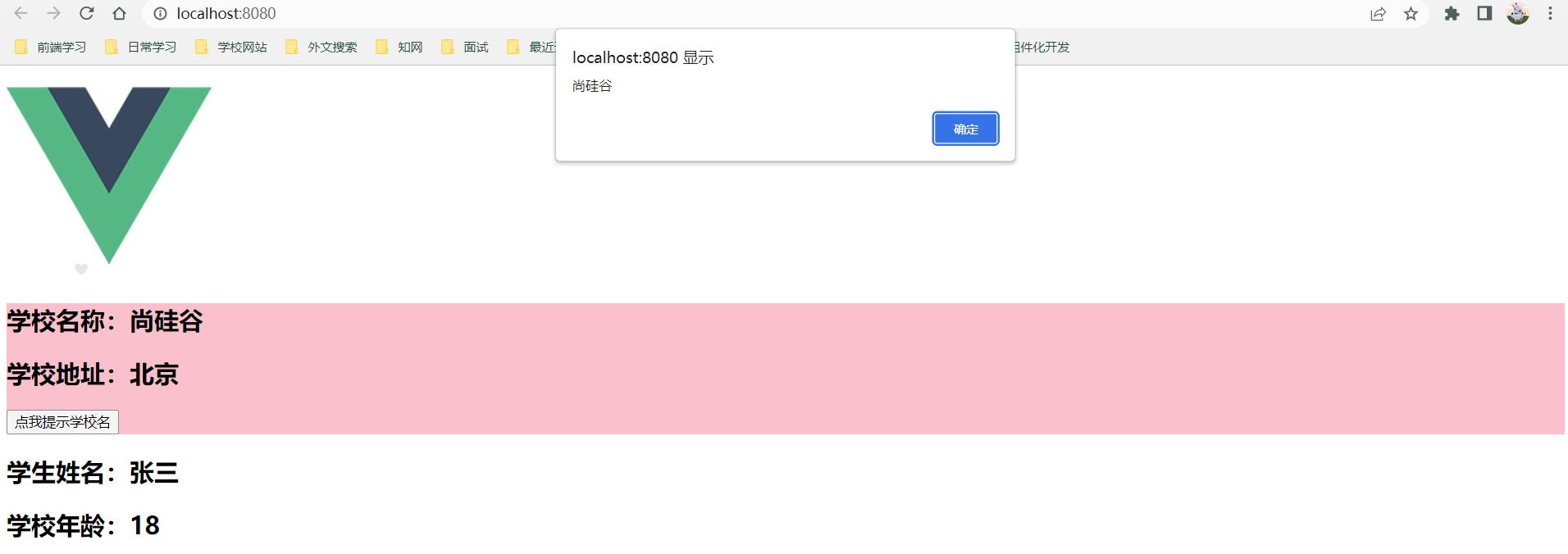
School.vue 子组件
<template>
<!-- 组件模板 -->
<div class="demo">
<h2>学校名称: name </h2>
<h2>学校地址: address </h2>
<button @click="showName">点我提示学校名</button>
</div>
</template>
<script>
// 组件交互(数据、方法相关代码)
export default
//此处省略了Vue.extend()
//组件名
name: "School",
data()
return
name: "尚硅谷",
address: "北京",
;
,
methods:
showName()
alert(this.name);
,
,
;
</script>
<style>
/* 组件样式 */
.demo
background-color: pink;
</style>
Student.vue 子组件
<template>
<div>
<h2>学生姓名: name </h2>
<h2>学校年龄: age </h2>
</div>
</template>
<script>
export default
//name: "Student",
data()
return
name: "张三",
age: 18,
;
,
;
</script>
<style>
</style>

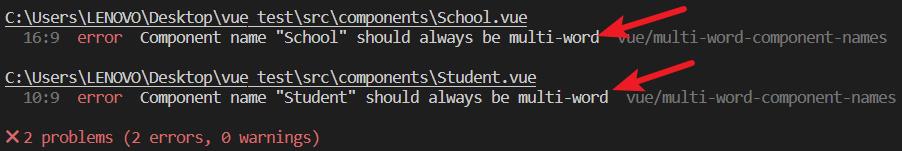
项目报错

报错原因:eslint语法检查的时候把命名不规范的代码当成了错误
解决方案:
- 更改组件名,使其符合Vue推荐的双驼峰或-衔接命名规范,如: StudentName 或者 student-name
- 修改配置项,关闭eslint语法检查
1.在项目的根目录找到(没有就创建)vue.config.js文件
2.在文件中添加如下内容,随后保存文件重新编译即可
module.exports =
lintOnSave: false, //关闭eslint检查
;
关于不同版本的Vue
vue.js与vue.runtime.xxx.js(main.js中引入的运行版)的区别:
vue.js是完整版的Vue,包含:核心功能 + 模板解析器。
vue.runtime.xxx.js是运行版的Vue,只包含:核心功能;没有模板解析器。
因为vue.runtime.xxx.js没有模板解析器,所以不能使用template这个配置项,需要使用render函数接收到的createElement函数去指定具体内容。render 函数和 template 一样都是创建 html 模板的
vue.config.js配置文件
使用vue inspect > output.js可以查看到Vue脚手架的默认配置。
使用vue.config.js可以对脚手架进行个性化定制,详情见:https://cli.vuejs.org/zh
2 Vue组件小知识
2.1 ref属性
ref被用来给元素或子组件注册引用信息(id的替代者),应用在html标签上获取的是真实DOM元素或应用在组件标签上是组件实例对象(vc)
使用方式:
//打标识
<h1 ref="xxx">.....</h1>或 <School ref="xxx"></School>
//获取
this.$refs.xxx
<template>
<div>
<h1 v-text="msg" ref="title"></h1>
<button ref="btn" @click="showDOM">点我输出上方的DOM元素</button>
<School ref="sch" />
</div>
</template>
<script>
//引入School组件
import School from "./components/School";
export default
name: "App",
components: School ,
data()
return
msg: "欢迎学习Vue!",
;
,
methods:
showDOM()
console.log(this.$refs.title); //真实DOM元素
console.log(this.$refs.btn); //真实DOM元素
console.log(this.$refs.sch); //School组件的实例对象(vc)
,
,
;
</script>
2.2 props配置项
2.3 mixin(混入)
mixin(混入):可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步:定义混合
data()....,
methods:....
....
mixin.js
//定义混合
export const mixin =
methods:
showName()
alert(this.name);
,
,
;
第二步:使用混入
全局混入:Vue.mixin(xxx)
main.js
//引入Vue
import Vue from 'vue'
//引入App
import App from './App.vue'
import mixin from './mixin'
//全局混入
Vue.mixin(mixin)
//创建vm
new Vue(
el:'#app',
render: h => h(App)
)
局部混入:mixins:[‘xxx’]
School.vue子组件
<template>
<div class="demo">
<h2 @click="showName">学校名称: name </h2>
<h2>学校地址: address </h2>
</div>
</template>
<script>
import mixin from "../mixin";
export default
data()
return
name: "尚硅谷",
address: "北京",
;
,
mixins: [mixin],
;
</script>
<style>
</style>
Student.vue子组件
<template>
<div>
<h2 @click="showName">学生姓名: name </h2>
<h2>学生性别: sex </h2>
</div>
</template>
<script>
import mixin from '../mixin'
export default
name: "Student",
data()
return
name: "张三",
sex: "男",
;
,
//局部混入
mixins:[mixin]
;
</script>
2.4 Vue插件
Vue插件:用于增强Vue
本质:包含install方法的一个对象,install的第一个参数是Vue,第二个以后的参数是插件使用者传递的数据。
定义插件
对象.install = function (Vue, options)
// 1. 添加全局过滤器
Vue.filter(....)
// 2. 添加全局指令
Vue.directive(....)
// 3. 配置全局混入(合)
Vue.mixin(....)
// 4. 添加实例方法
Vue.prototype.myMethod = function () ...
Vue.prototype.myProperty = xxxx
使用插件
Vue.use()
实例
plugins.js
export default
install(Vue)
//全局过滤器
Vue.filter("mySlice", function (value)
return value.slice(0, 4);
);
//给Vue原型上添加一个方法(vm和vc就都能用了)
Vue.prototype.hello = () =>
alert("你好啊");
;
,
;
main.js
//引入Vue
import Vue from "vue";
//引入App
import App from "./App.vue";
//引入插件
import plugins from "./plugins";
//使用插件
Vue.use(plugins);
//创建vm
new Vue(
el: "#app",
render: (h) => h(App),
);
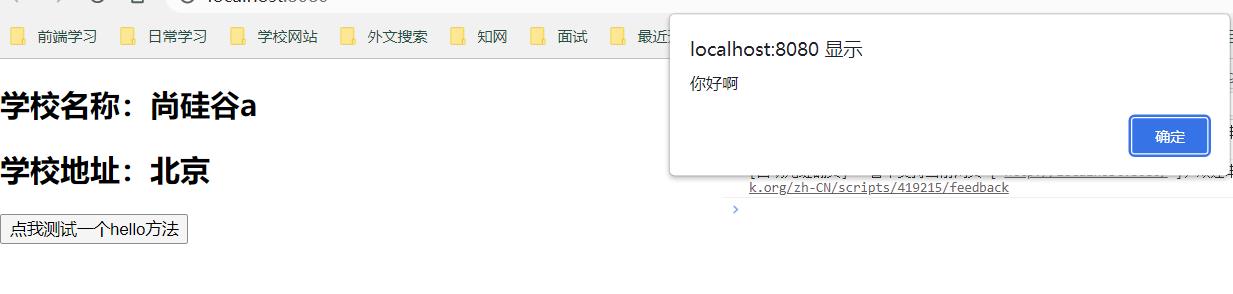
School.vue子组件中使用
<template>
<div>
<h2>学校名称: name | mySlice </h2>
<h2>学校地址: address </h2>
<button @click="test">点我测试一个hello方法</button>
</div>
</template>
<script>
export default
name: "School",
data()
return
name: "尚硅谷atguigu",
address: "北京",
;
,
methods:
test()
this.hello();
,
,
;
</script>

2.5 scoped样式
scoped样式:让样式在局部生效,防止冲突。
写法:
<style scoped>
</style>
2.6 nextTick
语法:this.$nextTick(回调函数)
作用:在下一次 DOM 更新结束后执行其指定的回调。
什么时候用:当改变数据后,要基于更新后的新DOM进行某些操作时,要在nextTick所指定的回调函数中执行。
3 TodoList案例
一堆数据用数组,每一个数据中的熟悉太多用对象
3. 组件间数据交互
父向子传值:父组件设置v-bind传递数据,子组件设置props 接收数据
子向父传值: 子组件设置$emit传递数据 ,父组件设置v-on事件绑定接收数据
兄弟组件任意组件通信:通过事件车的方式传递数据, 新建一个空的全局Vue对象 EventBus,利用$emit发送 , $on接收
3.1 父组件向子组件传值

1.父组件通过传统方式或v-bind向子组件传值
//传统方式
<menu-item title="来自父组件的数据"></menu-item>
//动态绑定
<menu-item :title="title"></menu-item>
2.子组件内部通过props接收父组件传递的数据
props配置项:让组件接收外部传过来的数据
props传递数据原则:单向数据流,只能父传子
v-bind是不支持使用驼峰标识的,例如cUser要改成c-User。
//第一种方式(只接收)最常用
props:['name']
//第二种方式(限制类型)
props:name:String
//第三种方式(限制类型、限制必要性、指定默认值)
props:
name:
type:String, //类型
required:true, //必要性
default:'张三' //默认值
备注:props是只读的,Vue底层会监测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据。
App.vue 父组件
<template>
<div>
<!-- 传递数据 -->
<!-- :是v-bind动态绑定 18会作为表达式自动执行 -->
<Student name='李四' sex='女' :age='18'></Student>
</div>
</template>
<script>
//引入子组件
import Student from "./components/Student.vue";
export default
name: "App",
components: Student ,
;
</script>
<style>
</style>
Student.vue 子组件
<template>
<div>
<h2>学生姓名: name </h2>
<h2>学生性别: sex </h2>
<h2>学生年龄: myAge + 1 </h2>
<button @click="updateAge">尝试修改收到的年龄</button>
</div>
</template>
<script>
export default
name: "Student",
data()
return
//若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
myAge: this.age,
;
,
methods:
updateAge()
this.myAge++;
,
,
//接收数据 简单声明接收
props:['name','age','sex']