Scales小谈gulp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Scales小谈gulp相关的知识,希望对你有一定的参考价值。
---恢复内容开始---
gulp是一个自动化构建工具,开发者可以使用它在项目开发过程中自动执行常见任务。
外网:http://gulpjs.com/
中文官网:http://www.gulpjs.com.cn/

易于使用
通过代码优于配置的策略,Gulp 让简单的任务简单,复杂的任务可管理。
构建快速
利用 Node.js 流的威力,你可以快速构建项目并减少频繁的 IO 操作。
插件高质
Gulp 严格的插件指南确保插件如你期望的那样简洁高质得工作。
易于学习
通过最少的 API,掌握 Gulp 毫不费力,构建工作尽在掌握:如同一系列流管道。
gulp其功能就是将代码放在管道顶部,自由垂落,经过管道的每个片段处理过程,从而实现了对代码的整体处理,最后落入目标目录,一句话“流的感觉”
gulp安装:
gulp基于node,要先安装node,然后命令行输入 npm install -g gulp --save-dev (-g:全局安装;--save-dev将gulp加入package.json开发依赖项)
安装gulp常用插件:
npm install -g gulp-sass gulp-autoprefixer gulp-minify-css gulp-jshint gulp-concat gulp-uglify gulp-imagemin gulp-notify gulp-rename gulp-livereload gulp-cache --save-dev
项目:
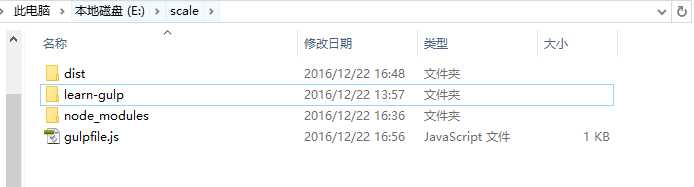
1、创建目录scale,在其下面创建learn-gulp项目目录,目录里存放css、js文件
2、安装局部gulp和局部gulp插件,安装方法与上面相同(不安装局部无法操作项目)
3、创建gulpfile.js文件
目录结构,如图:

编写gulpfile.js
多少年的老规矩了上代码:
1 var gulp = require("gulp"), //加载gulp模块 2 concat = require("gulp-concat"), 3 minify = require("gulp-minify-css"), //加载插件模块 4 uglify = require("gulp-uglify"), 5 livereload = require("gulp-livereload"), 6 rename = require("gulp-rename"); 7 8 9 // 合并,压缩css文件 10 gulp.task(‘css‘, function() { //任务名(必须是字符串) 11 gulp.src(‘learn-gulp/*.css‘) 12 .pipe(concat(‘all.css‘)) 13 .pipe(minify()) 14 .pipe(rename(‘all.min.css‘)) //{suffix:‘.md‘}(加后缀的) 15 .pipe(gulp.dest(‘dist‘)); 16 });
//合并,压缩js文件 17 gulp.task(‘script‘, function() { 18 gulp.src(‘learn-gulp/*.js‘) 19 .pipe(concat(‘all.js‘)) 20 .pipe(uglify()) 21 .pipe(rename(‘all.min.js‘)) 22 .pipe(gulp.dest(‘dist‘)); 23 }); 24 25 // 默认任务 26 gulp.task(‘default‘, [‘css‘,‘script‘]); //默认执行的任务,可以为多个,写成数组即可 27 28 // 监听文件变化 29 gulp.watch([‘learn-gulp/*.css‘, ‘learn-gulp/*.js‘], [‘css‘,‘script‘]); //找到src源,监听其是否变化,若变化根据src源找到对应task执行 30
坑一:必须局部安装gulp、gulp插件(node.js command prompt 运行,即node的命令行gulp相关命令)
坑二:任务名必须是string,且不能用gulp的关键字
坑三:不同的任务必须分开写,不能写在一个任务里(不然执行不了)
以上是关于Scales小谈gulp的主要内容,如果未能解决你的问题,请参考以下文章