JQuery工具方法,实例方法
Posted 野鹤闲人
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JQuery工具方法,实例方法相关的知识,希望对你有一定的参考价值。
*
静态方法,实例方法 #13
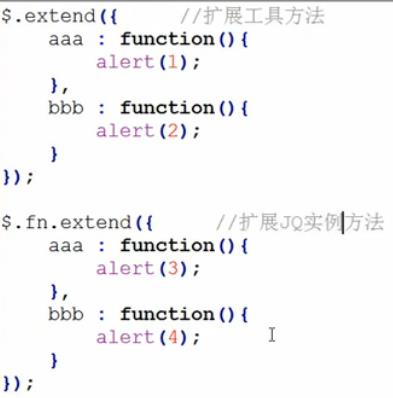
1,当只写一个对象自变量的时候,JQ中扩展插件的形式

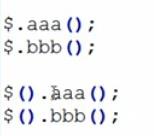
这样调用:

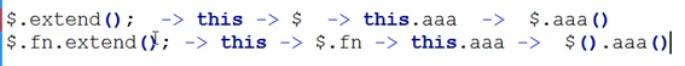
分析,为何可以这样调用

结论:
在原型中定义的是实例方法,在构造函数中直接添加的是工具方法;构造函数不能调用实例方法,同理,实例也不能调用工具方法。??
参考地址:工具方法,实例方法
在jQuery上扩展的叫做工具方法,在jQuery.fn(jQuery原型)中扩展的是实例方法,即使在jQuery和原型上扩展相同名字的函数也可以,使用jQuery对象会调用工具方法,使用jQuery()会调用实例方法。
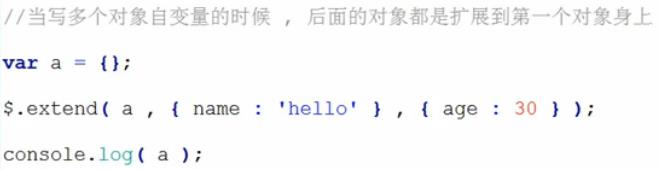
2,当写多个对象自变量的时候,后面对象扩展到第一个对象上

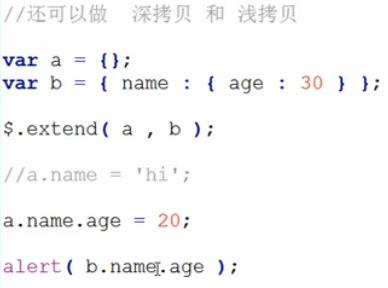
3,深浅拷贝

分析:
如果var b={name:\'hello\'};则a.name=\'hi\',不会影响到b的名字
但是b.name.age会被改写;
如果不希望被改写,就用深拷贝,$.extend(true,a,b); // b.name.age不会被a改变了
*
以上是关于JQuery工具方法,实例方法的主要内容,如果未能解决你的问题,请参考以下文章