ES6新特性学习
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6新特性学习相关的知识,希望对你有一定的参考价值。
ES6是ECMAScript 6的缩写简称,2015 年 6 月,ECMAScript 6 正式通过,成为国际标准。ES6带来的新功能涵盖面很广,还有很多很便利的功能。下面来记一下我接触到的几个新特性。
1.模板字符串,用反单引号包起来,可以实现字符串回车换行,也可以在字符串里拼接变量,${变量},很方便使用。
var name="fanfan"; var age="20"; console.log("Hello,My name is "+name+",and I‘m "+age);//Hello,My name is fanfan,and I‘m 20 //es6新写法 console.log(`Hello,My name is ${name},and I‘m ${age}`);//Hello,My name is fanfan,and I‘m 20
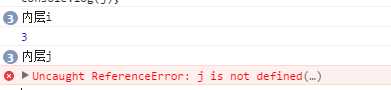
2.块级作用域关键字:let ,在特定的代码块中使用,超出范围无效
"use strict"; for(var i=0;i<3;i++){ console.log("内层i"); } console.log(i);//3 //es6新特性之let for(let j=0;j<3;j++){ console.log(‘内层j‘); } console.log(j);//undefined

3.for...of值循环,以前我们用for in方法遍历数组或者类数组的下标,es6中新增了for of方法直接遍历数组或类数组的值
var arr=[‘a‘,‘b‘,‘c‘]; for(value of arr){ console.log(value); } //a //b //c
4.箭头函数=>,简化了函数的书写。操作符左边为输入的参数,而右边则是进行的操作以及返回的值,尤其是应用在匿名函数自调的场景
(function(){ console.log(111); })(); //箭头函数 => (()=>{ console.log(111); })();
5.class 类,一组相似对象的属性和行为的抽象集合
"use strict"; //使用class创建自定义对象 class Emp{ //注意关键词constructor constructor(ename){ this.ename=ename; } //方法 work(){ return `${this.ename} is working.`; } } var e1=new Emp("fan",5000); console.log(e1.ename);//fan console.log(e1.work());//fan is working. //继承,关键词extends class Programmer extends Emp{ constructor(ename,skills){ super(ename); this.skills=skills; } work(){ return super.work()+‘her skill is ‘+this.skills; } } var e3=new Programmer("nancy",‘javascript‘); console.log(e3.ename);//nancy console.log(e3.skills);//javascript console.log(e3.work());//nancy is working.her skill is javascript
6.解构,可以让代码变得更加精简整洁,同时给多个变量赋值
/**解构: 同时为多个变量赋值 */ /*1. 数组方式解构: 以下标为对应*/ var [a,b]=[1,2]; //0 1 0 1 console.log(a,b); /*2. 对象结构: 以属性名为对应*/ var {m:month,y:year}={m:12,y:2016}; console.log(month,year); /*3. 参数结构:*/ function g({name:x,age:y}){ console.log(x,y); } g({name:"fanfan",age:20});
7.函数的参数
/*1. Default: 函数的参数可设置默认值 * 强调: 带默认值的参数必须放在没有默认值的参数之后*/ function f(x,y=12){ console.log(x+y); } f(3); /*2. Rest: 获取传入函数的其他剩余参数*/ function calc(base,...bonus){ console.log( bonus.reduce(function(prev,val){ return prev+val; },base) ); } calc(10000,2000,3000,4000,1000); /*3.spread: 将数组散播到每个参数上*/ var bonus=[1000,2000,3000]; calc(10000,...bonus);
8.promise,承诺的意思,可以理解为我承诺你执行回调函数,配合then使用
function connect(){ console.log("连接数据库..."); console.log("连接完成!"); return new Promise(function(callback){ callback(); }) }//返回promise function query(){ console.log("开始查询..."); console.log("查询完成!"); return new Promise(function(callback){ callback(); }) }//返回promise function show(){ console.log("显示查询结果"); } connect() .then(query) .then(show);
and so on...遇到再补充
以上是关于ES6新特性学习的主要内容,如果未能解决你的问题,请参考以下文章