初学 vue 报错 实在是找不到哪里出了问题?
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了初学 vue 报错 实在是找不到哪里出了问题?相关的知识,希望对你有一定的参考价值。
_vue.runtime.esm.js?2b0e:1888 TypeError: Cannot read property 'then' of undefined
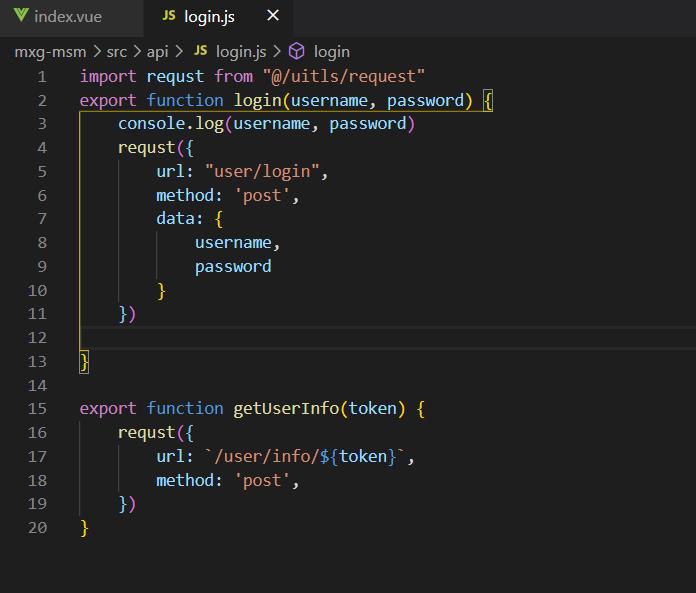
我实在是不清楚哪里有问题 在 index.vue 页面 也引入了 ,但是登录返回的 方法是 undefined

login函数用应该返回requst, 这里比较好奇,为什么不是request
function login(username, password)console.log(username, password)
return requst(
url: "user/login",
method: "post",
data:
username,
password
)
《关于vue运行报错的那些事儿》
vue运行常见报错:
一,序言:
在vue项目运行的时候,有时会报错,就会很头疼,我把常见的报错归为两类:一类是缺少依赖,一类则是找不到相关文件!我会在下方列出来我常见的关于缺少依赖型的报错,希望可以帮到大家~
二,报错问题:
1,缺少依赖型之简单提示型,如:
not find node_modules ‘chalk‘
解决方法:npm install chalk
not find node_modules ‘semver‘
解决方法:npm install semver
总结一下:类似于像not find node_modules ‘xxx’之类的,就是缺少了node_modules里的xxx依赖,只需要npm install xxx 就可以解决了,这个是很简单的
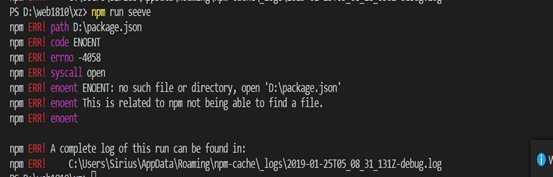
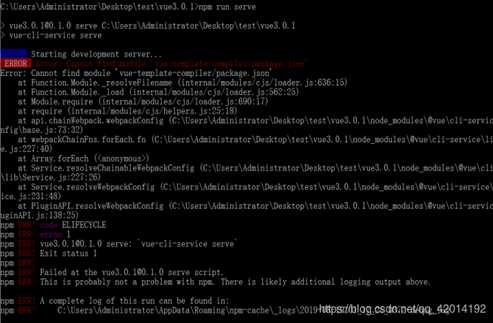
2.缺少依赖型之数字型,如:

这种我把它称为4058错误,还有下面这种,我把它称为1号错误:

像这样的错误,也是很简单的,两行命令即可:
npm uninstall //这个是用来卸掉所有的依赖
npm install //这个是用来安装依赖
结束语:这是一篇关于vue运行报错问题的随笔, 只适合萌新,有什么问题以及更好的建议还请各位大佬指出~
此篇纯属原创,转载请声明!
以上是关于初学 vue 报错 实在是找不到哪里出了问题?的主要内容,如果未能解决你的问题,请参考以下文章