easyui-conbotree树形下拉框。。。转
Posted 琢磨先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了easyui-conbotree树形下拉框。。。转相关的知识,希望对你有一定的参考价值。
最近一直在研究这个树形的下拉选择框,感觉非常的有用,现在整理下来供大家使用:
首先数据库的表架构设计和三级菜单联动的表结构是一样,(父子关系)

1、下面我们用hibernate建一下对应的额实体类:
package com.hanqi.entity;
//地区 实体类
public class Region {
//地区id
private String regionID;
//地区名称
private String regionName;
//上级id
private String parentRegionID;
public String getRegionID() {
return regionID;
}
public void setRegionID(String regionID) {
this.regionID = regionID;
}
public String getRegionName() {
return regionName;
}
public void setRegionName(String regionName) {
this.regionName = regionName;
}
public String getParentRegionID() {
return parentRegionID;
}
public void setParentRegionID(String parentRegionID) {
this.parentRegionID = parentRegionID;
}
@Override
public String toString() {
return "Region [regionID=" + regionID + ", regionName=" + regionName + ", parentRegionID=" + parentRegionID
+ "]";
}
}
2、dao层查询数据的方法:
//获取数据列表
public List<Region> getlist(String parentid)
{
List<Region> rtn=new ArrayList<Region>();
init();
//查询数据
rtn=se.createQuery("from Region where parentRegionID=?").setString(0, parentid).list();
destory();
return rtn;
}
3、建立service层的(在这里需要注意的是:返回的JSON格式的数据是一个嵌套的格式,这里就用到了递归的方法即根据父ID查询他的子ID然后再继续查询子ID下面的子ID。。。
返回的数据格式 必须包含 按照id:\'\',text:\'\'children:[\'{}\']的格式,所以我们先建一个这种格式的类。从数据库中取出数据后以这种类的格式返回
)
建一个tree需要的格式的类:
package com.hanqi.service;
import java.util.List;
public class TreeNode {
private String id;
private String text;
private List<TreeNode> children;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public List<TreeNode> getChildren() {
return children;
}
public TreeNode(String id, String text) {
super();
this.id = id;
this.text = text;
}
public void setChildren(List<TreeNode> children) {
this.children = children;
}
public TreeNode() {
super();
}
}
service层里面的调用数据库层数据,采用递归方法循环遍历 子id,当不满足条件时,递归方法跳出,重点理解下面的getTreeNode()方法:
package com.hanqi.service;
import java.util.ArrayList;
import java.util.List;
import com.hanqi.dao.RegionDao;
import com.hanqi.entity.Region;
public class RegionService {
//
public List<Region> getList(String parentid)
{
return new RegionDao().getlist(parentid);
}
//递归调用的方法
//获取子节点的集合
public List<TreeNode> getTreeNode(String id)
{
List<TreeNode> rtn =null;
List<Region> lr=getList(id);
if(lr!=null&&lr.size()>0)
{
rtn=new ArrayList<>();
for(Region r:lr)
{
TreeNode tn=new TreeNode(r.getRegionID(), r.getRegionName());
System.out.println("name="+r.getRegionName());
//得到节点的子节点
//递归的调用
List<TreeNode>children= getTreeNode(r.getRegionID());
tn.setChildren(children);
rtn.add(tn);
}
}
return rtn;
}
}
servlet层调用service的数据,并把数据转换成JSON格式返回给前台:
package com.hanqi.web;
import java.io.IOException;
import java.util.List;
import javax.servlet.ServletException;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.alibaba.fastjson.JSONArray;
import com.hanqi.entity.H_Depart;
import com.hanqi.service.RegionService;
import com.hanqi.service.TreeNode;
/**
* Servlet implementation class DepartServlet
*/
public class DepartServlet extends HttpServlet {
private static final long serialVersionUID = 1L;
/**
* @see HttpServlet#HttpServlet()
*/
public DepartServlet() {
super();
// TODO Auto-generated constructor stub
}
/**
* @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)
*/
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
request.setCharacterEncoding("UTF-8");
response.setCharacterEncoding("UTF-8");
response.setContentType("text/html");
RegionService rs=new RegionService();
List<TreeNode> lr =rs.getTreeNode("0");
String json=JSONArray.toJSONString(lr);
System.out.println(json);
response.getWriter().print(json);
}
/**
* @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)
*/
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// TODO Auto-generated method stub
doGet(request, response);
}
}
前段的显示层调用:
部门:
<input class="easyui-combotree" id="depart" name="depart"
data-options="{url:\'DepartServlet\'}"
/>
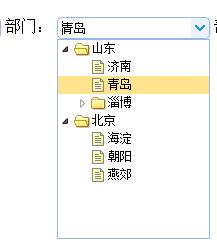
效果:

以上是关于easyui-conbotree树形下拉框。。。转的主要内容,如果未能解决你的问题,请参考以下文章
