谈UIView Animation编程艺术
Posted 小敏的博客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谈UIView Animation编程艺术相关的知识,希望对你有一定的参考价值。
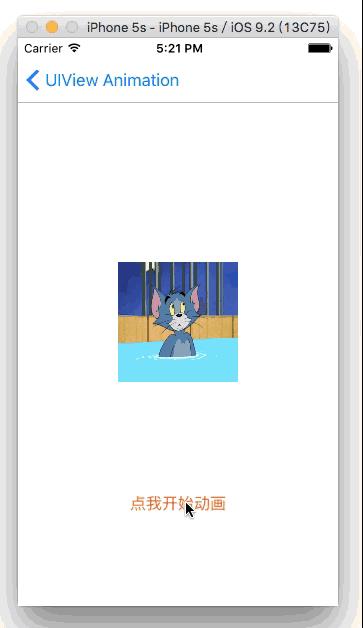
一、大小动画(改变frame)
-(void)changeFrame{ CGRect originalRect = self.anView.frame; CGRect rect = CGRectMake(self.anView.frame.origin.x-20, self.anView.frame.origin.y-120, 160, 80); [UIView animateWithDuration:1 animations:^{ self.anView.frame = rect; } completion:^(BOOL finished) { [UIView animateWithDuration:1 animations:^{ self.anView.frame = originalRect; }]; }]; }

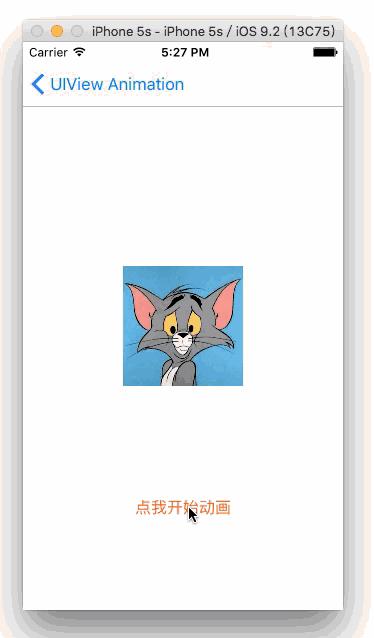
二、拉伸动画(改变bounds)
-(void)changeBounds{ CGRect originalBounds = self.anView.bounds; //尽管这个rect的x,y跟原始的不同,动画也只是改变了宽高 CGRect rect = CGRectMake(0, 0, 300, 120); [UIView animateWithDuration:1 animations:^{ self.anView.bounds = rect; } completion:^(BOOL finished) { [UIView animateWithDuration:1 animations:^{ self.anView.bounds = originalBounds; }]; }]; }

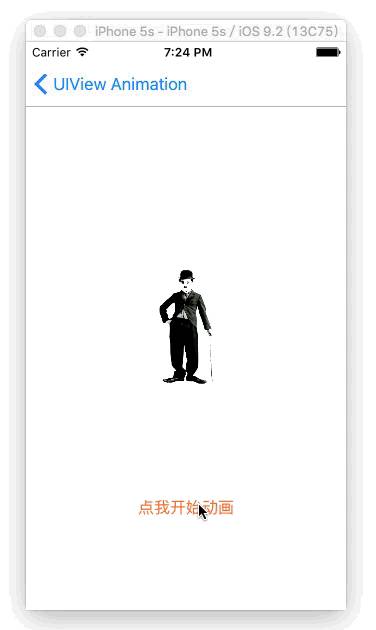
三、转移动画(改变center)
-(void)changeCenter{ CGPoint originalPoint = self.anView.center; CGPoint point = CGPointMake(self.anView.center.x, self.anView.center.y-170); [UIView animateWithDuration:0.3 animations:^{ self.anView.center = point; } completion:^(BOOL finished) { [UIView animateWithDuration:1 animations:^{ self.anView.center = originalPoint; }]; }]; }

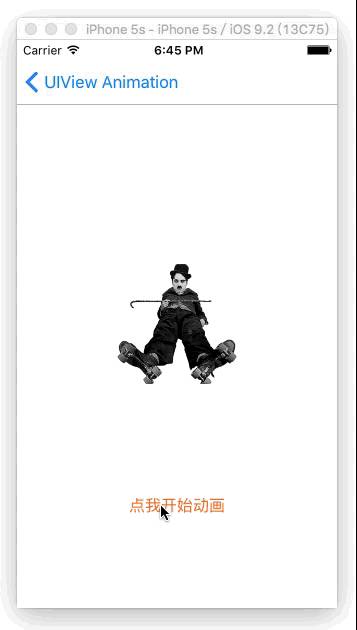
四、旋转动画(改变transform)
-(void)transform{ CGAffineTransform originalTransform = self.anView.transform; [UIView animateWithDuration:2 animations:^{ //self.anView.transform = CGAffineTransformMakeScale(0.6, 0.6);//缩放 //self.anView.transform = CGAffineTransformMakeTranslation(60, -60); self.anView.transform = CGAffineTransformMakeRotation(4.0f); } completion:^(BOOL finished) { [UIView animateWithDuration:2 animations:^{ self.anView.transform = originalTransform; }]; }]; }

五、透明度动画(改变alpha)
-(void)alpha{ [UIView animateWithDuration:2 animations:^{ self.anView.alpha = 0.3; } completion:^(BOOL finished) { [UIView animateWithDuration:2 animations:^{ self.anView.alpha = 1; }]; }]; }

六、背景颜色Keyframes动画(改变background)
-(void)changeBackground{ [UIView animateKeyframesWithDuration:9.0 delay:0.f options:UIViewKeyframeAnimationOptionCalculationModeLinear animations:^{ [UIView addKeyframeWithRelativeStartTime:0.f relativeDuration:1.0 / 4 animations:^{ self.anView.backgroundColor = [UIColor colorWithRed:0.9475 green:0.1921 blue:0.1746 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:1.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.anView.backgroundColor = [UIColor colorWithRed:0.1064 green:0.6052 blue:0.0334 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:2.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.anView.backgroundColor = [UIColor colorWithRed:0.1366 green:0.3017 blue:0.8411 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:3.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.anView.backgroundColor = [UIColor colorWithRed:0.619 green:0.037 blue:0.6719 alpha:1.0]; }]; [UIView addKeyframeWithRelativeStartTime:3.0 / 4 relativeDuration:1.0 / 4 animations:^{ self.anView.backgroundColor = [UIColor whiteColor]; }]; } completion:^(BOOL finished) { NSLog(@"动画结束"); }]; }

七、Spring动画(iOS7.0起)
-(void)springAnimation{ CGRect originalRect = self.anView.frame; CGRect rect = CGRectMake(self.anView.frame.origin.x-80, self.anView.frame.origin.y, 120, 120); [UIView animateWithDuration:0.4 delay:0 usingSpringWithDamping:0.5 initialSpringVelocity:4 options:UIViewAnimationOptionCurveLinear animations:^{ self.anView.frame = rect; } completion:^(BOOL finished) { [UIView animateWithDuration:1 delay:1 usingSpringWithDamping:0.5 initialSpringVelocity:4 options:UIViewAnimationOptionCurveLinear animations:^{ self.anView.frame = originalRect; } completion:^(BOOL finished) { }]; }]; }

八、transition动画
-(void)transitionAnimation{ [UIView transitionWithView:self.anView duration:2.0 options:UIViewAnimationOptionTransitionFlipFromLeft animations:^{ //self.anView.backgroundColor = [UIColor blueColor]; } completion:^(BOOL finished) { [UIView transitionWithView:self.anView duration:2.0 options:UIViewAnimationOptionTransitionFlipFromRight animations:^{ //self.anView.backgroundColor = [UIColor greenColor]; } completion:^(BOOL finished) { }]; }]; }

九、关于参数option选择说明
1.UIViewAnimationOptions
UIViewAnimationOptionLayoutSubviews //进行动画时布局子控件
UIViewAnimationOptionAllowUserInteraction //进行动画时允许用户交互
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //无限重复执行动画
UIViewAnimationOptionAutoreverse //执行动画回路
UIViewAnimationOptionOverrideInheritedDuration //忽略嵌套动画的执行时间设置
UIViewAnimationOptionOverrideInheritedCurve //忽略嵌套动画的曲线设置
UIViewAnimationOptionAllowAnimatedContent //转场:进行动画时重绘视图
UIViewAnimationOptionShowHideTransitionViews //转场:移除(添加和移除图层的)动画效果
UIViewAnimationOptionOverrideInheritedOptions //不继承父动画设置
UIViewAnimationOptionCurveEaseInOut //时间曲线,慢进慢出(默认值)
UIViewAnimationOptionCurveEaseIn //时间曲线,慢进
UIViewAnimationOptionCurveEaseOut //时间曲线,慢出
UIViewAnimationOptionCurveLinear //时间曲线,匀速
UIViewAnimationOptionTransitionNone //转场,不使用动画
UIViewAnimationOptionTransitionFlipFromLeft //转场,从左向右旋转翻页
UIViewAnimationOptionTransitionFlipFromRight //转场,从右向左旋转翻页
UIViewAnimationOptionTransitionCurlUp //转场,下往上卷曲翻页
UIViewAnimationOptionTransitionCurlDown //转场,从上往下卷曲翻页
UIViewAnimationOptionTransitionCrossDissolve //转场,交叉消失和出现
UIViewAnimationOptionTransitionFlipFromTop //转场,从上向下旋转翻页
UIViewAnimationOptionTransitionFlipFromBottom //转场,从下向上旋转翻页
2.UIViewKeyframeAnimationOptions
UIViewAnimationOptionLayoutSubviews //进行动画时布局子控件
UIViewAnimationOptionAllowUserInteraction //进行动画时允许用户交互
UIViewAnimationOptionBeginFromCurrentState //从当前状态开始动画
UIViewAnimationOptionRepeat //无限重复执行动画
UIViewAnimationOptionAutoreverse //执行动画回路
UIViewAnimationOptionOverrideInheritedDuration //忽略嵌套动画的执行时间设置
UIViewAnimationOptionOverrideInheritedOptions //不继承父动画设置
UIViewKeyframeAnimationOptionCalculationModeLinear //运算模式 :连续
UIViewKeyframeAnimationOptionCalculationModeDiscrete //运算模式 :离散
UIViewKeyframeAnimationOptionCalculationModePaced //运算模式 :均匀执行
UIViewKeyframeAnimationOptionCalculationModeCubic //运算模式 :平滑
UIViewKeyframeAnimationOptionCalculationModeCubicPaced //运算模式 :平滑均匀
就UIView的动画而言,UIViewKeyframeAnimationOptions紧在Keyframes,其余的都是UIViewAnimationOptions。
十、总结和扩展
1.UIView动画主要是变化UIView的自带属性
2.UIView动画可以有很多种方式实现同一效果
3.Spring动画ios7.0以上才有
4.UIViewKeyframeAnimationOptions用着Keyframes动画,其余都用UIViewAnimationOptions枚举
十一、源码地址
https://github.com/minggo620/iOSViewAnimation
以上是关于谈UIView Animation编程艺术的主要内容,如果未能解决你的问题,请参考以下文章