如何设计优秀的接口协议
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何设计优秀的接口协议相关的知识,希望对你有一定的参考价值。
1、前言
接口协议指的是由前端(展示侧)同后端(业务)确认的实现不同需求需要前后传递的消息的内容及格式。
2、接口的作用
1)将后台服务信息展示给用户,最典型的例子是首页,用户其实什么操作都没有,打开就给用户展示信息。
2)将用户的选择告诉给后台,例如搜索框的输入,页面的点击信息。
3)将后台的计算结果展示给用户,例如搜索的结果,购物车的价格等。
3、接口是怎么制定的
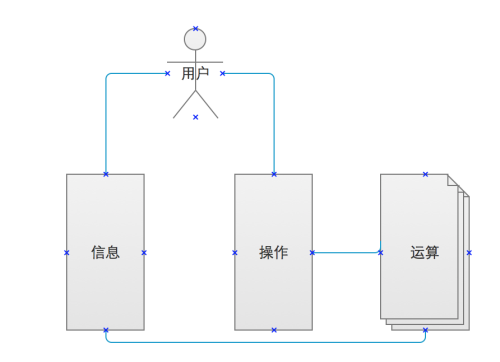
当一个需求拿到手之后,会由产品和前后台开发一块儿讨论,根据UI图来确定需要给用户展示什么信息,用户会有什么操作,用户操作之后后台的运算逻辑,后台运算之后返回什么信息,整个流程如下
在整个过程中用户只是看到了信息,并由信息引导进行一些操作,后台根据用户操作进行运算再将运算后的结果返回给前台,给用户以反馈。
知道了用户的操作流程(也就是产品的交互流程),我们就可以理出来需要确认接口的地方
1)第一步的展示信息请求接口(有可能是上一步操作计算的结果)
2)a. 用户操作信息上传接口
b. 运算结果展示
经过上面的梳理,我们可以知道我们需要开发几个接口以及接口要实现的功能,那么接口里面都有神马内容呢
4、接口信息的内容
从信息流转的角度看,一个是上行动作(将用户的操作或后端计算需要的参数上传),一个是下行动作(将后台运算结果和运营数据给出)。
下行动作既数据获取,获取哪些数据,数据什么格式是由产品和UI决定的,例如,UI图上标示了名字,图片,地址等信息,接口里是必须要有的。在这里要明确的一点是,前台获取数据后只做展示用,不能进行任何计算和转义,否则任何改动都得发版解决,成本太高。
上行动作既用户操作信息,需要上传的数据是用户点击了什么按钮,一般来说不同按钮会对应不同的功能接口,如果同样的按钮对应的功能不一样的话,还需要告诉接口用户是在哪个页面的点击,由后台根据不同的页面对提交的数据进行不同的计算,这样做的好处是,不许发版通过后台传递数据的不同就可以展示不同的东西。
5、接口设计的原则
1) 下行数据纯展示,前台拿到数据后直接进行绘制,不需要进行计算和转义,终点满足的是产品的交互要求和页面效果
2)上行数据明确化,能明确标识去是哪个页面哪个按钮出发的功能,方便后台更改业务逻辑
3)接口设计前瞻性,需求变化所有的人都遇到过,都会被整得很崩溃,需求变化很正常,需求变化说明还是有人在思考问题,需求没变化,说明你做的是个没人理的东西,程序员要拥抱变化,要改就配合改,产品没上线之前,谁也不敢说这个改动会不会就是产品的引爆点。
但是,拥抱变化,可不是傻傻的等通知,那叫被动变化,接口设计要化被动为主动,一个图片的显示与隐藏,就要想到其他图片是不是也有变化的可能,一个字段顺序的更改就要考虑其他字段的顺序会不会变,一个文案的变化就要想到这个文案会不会随时变。当功能发生改变时,一定要仔细想一想,他能改这个位置,其他位置会不会改,改了话我的接口是不是直接就支持。假设产品告诉你说要改需求,你们一看只要改个字段内容就可以实现,产品会对开发表示佩服,否则产品会觉得开发很low,一点点更改都得等发版,产品永远认为能快速实现功能的人是牛人。
总结,接口是功能开发的基础,我们要在根据业务的具体要求来设计接口的同时,多想一步,多考虑一点,来设计出更灵活更稳定更优雅的接口协议,好的接口协议会让我们的开发效率提高N倍,是产品成功的重要基础。
本文出自 “荣一” 博客,请务必保留此出处http://rong1.blog.51cto.com/8605932/1884445
以上是关于如何设计优秀的接口协议的主要内容,如果未能解决你的问题,请参考以下文章