Autolayout学习-了解Autoreszing
Posted 夜行过客
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Autolayout学习-了解Autoreszing相关的知识,希望对你有一定的参考价值。
1. 为什么要有Autoreszing?
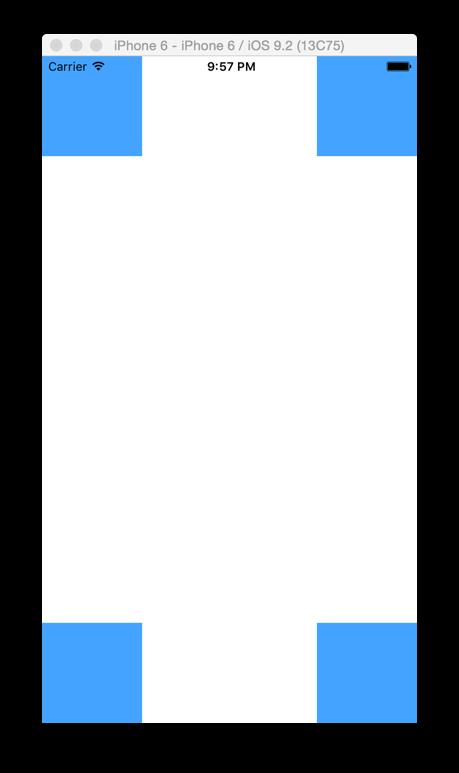
在Xcode6之前,如果定义了下面的一个布局,同时运行在不同尺寸设备下会显示不同的效果。

(iPhone6-4.7inch)

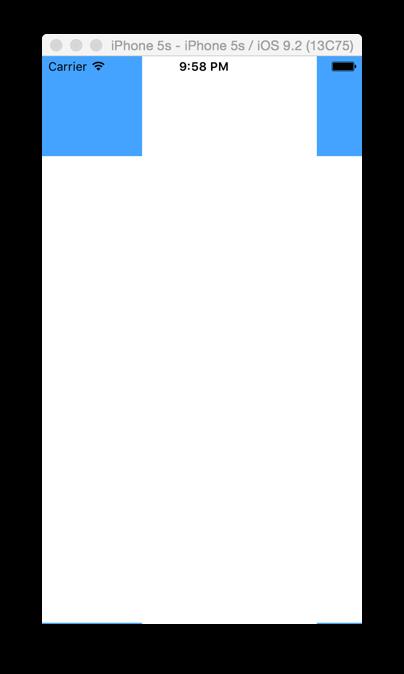
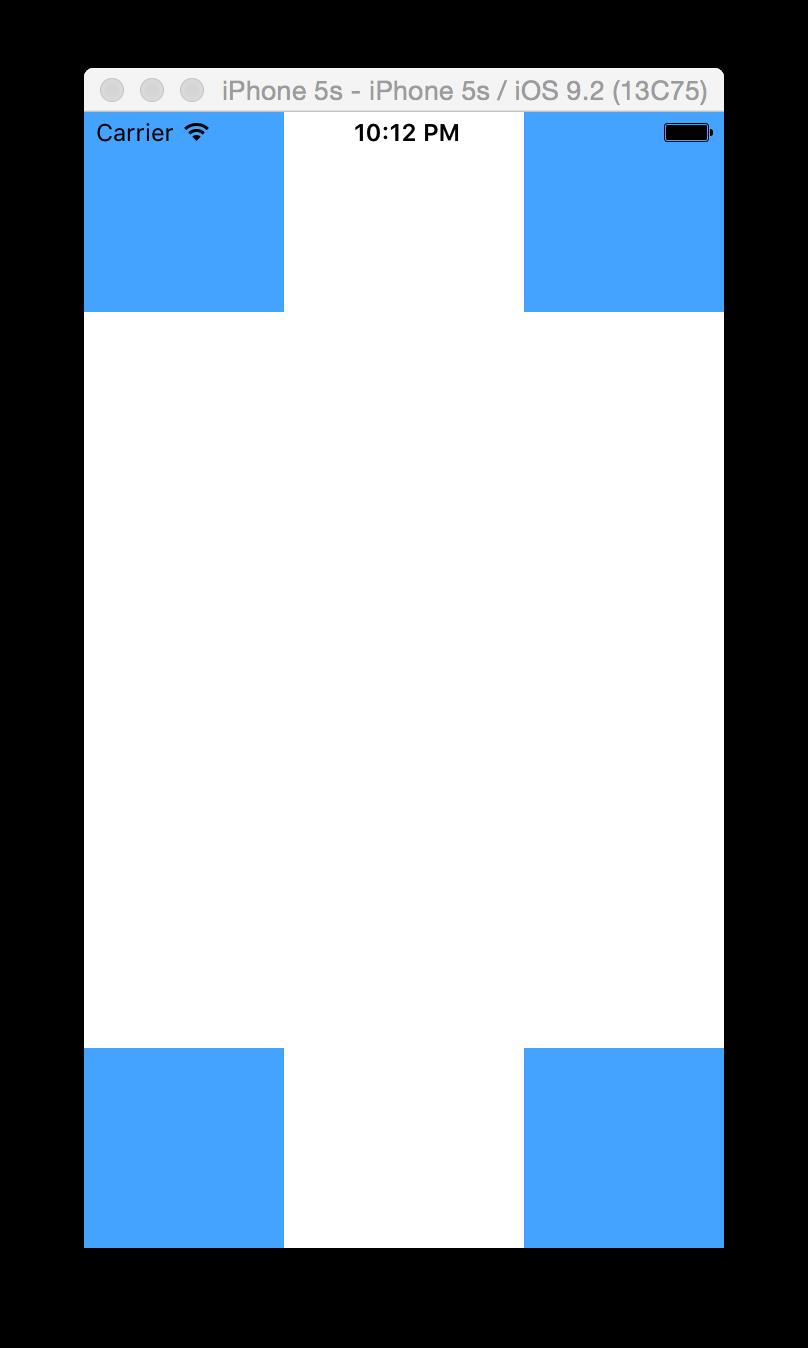
(iPhone5s-4inch)
可以看到,我们在4.7inch下的iPhone6上定义的布局跑在4inch下的iPhone5s上面完全错位了。为了解决诸如此类问题,当时苹果推出了autoreszing。
2. 如何使用Autoreszing?
很简单,看上图,我们的目的就是要求屏幕的四个角上的矩形框不管在任何情况下都贴紧屏幕。可以通过在storyboard中设置下列参数解决此问题。
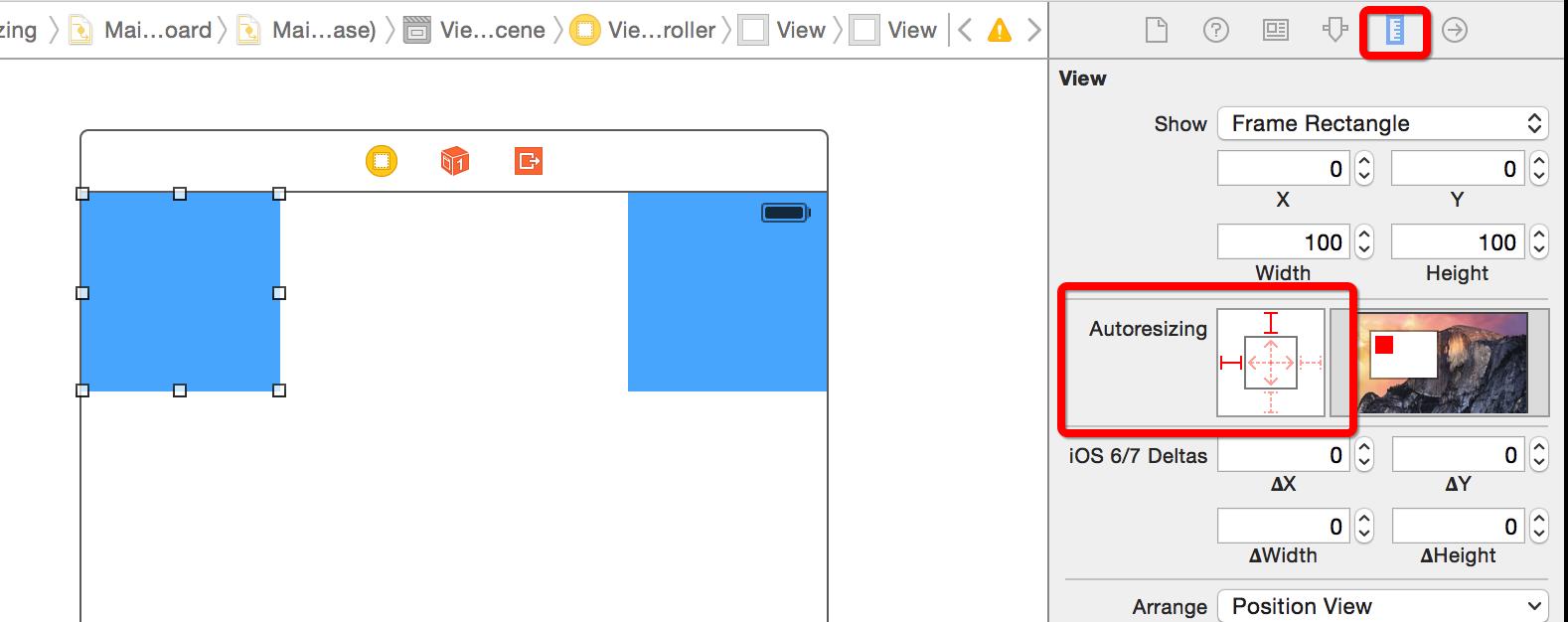
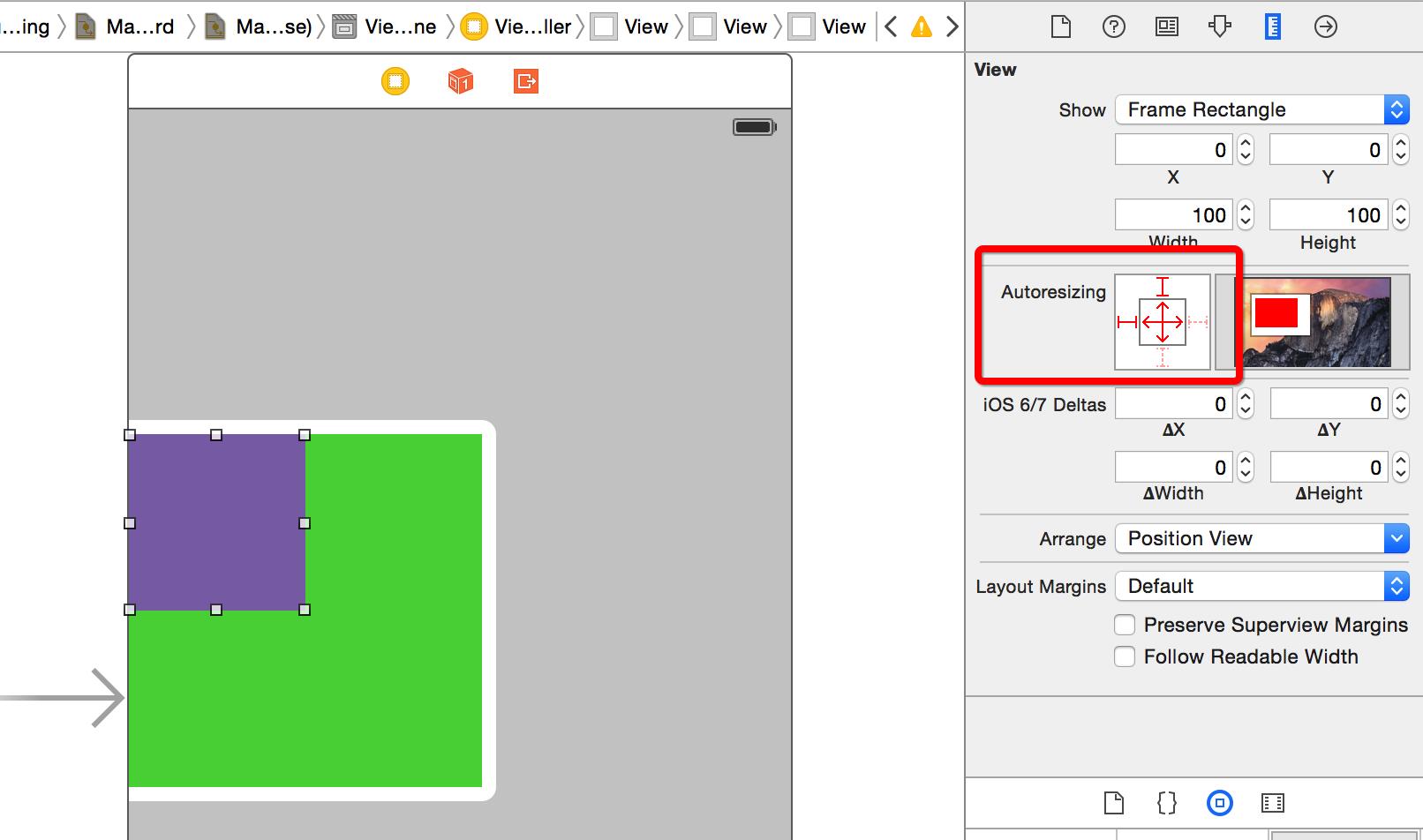
选择storyboard上的第一个View,再选择右上角的尺子图标,点击Autoreszing右侧框中上面和左面的红线

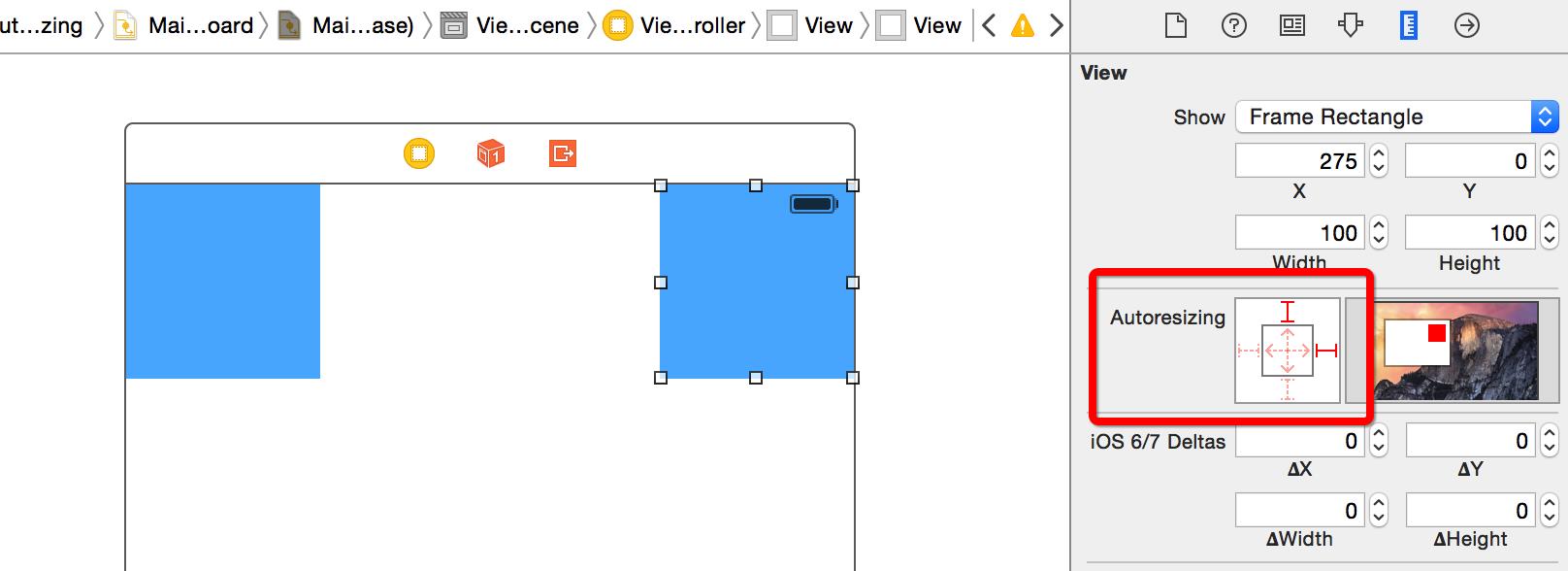
然后选择第二个View,点击Autoreszing右侧框中上面和右面的红线:

依此类推,再选择第三个View,点击Autoreszing右侧框中下面和左面的红线,
依此类推,再选择第四个View,点击Autoreszing右侧框中下面和右面的红线:
全部操作完成后,再将该程序运行到4inch的iPhone5s设备上:

可以看到,这个时候四个矩形View都紧紧的贴在屏幕的四个角上。事实上,经过了上面的处理后,该程序运行在任何设备上的效果都会保持一致,这样就实现了我们想要的效果。
那中间的两条线有什么作用呢?再看下一个例子:

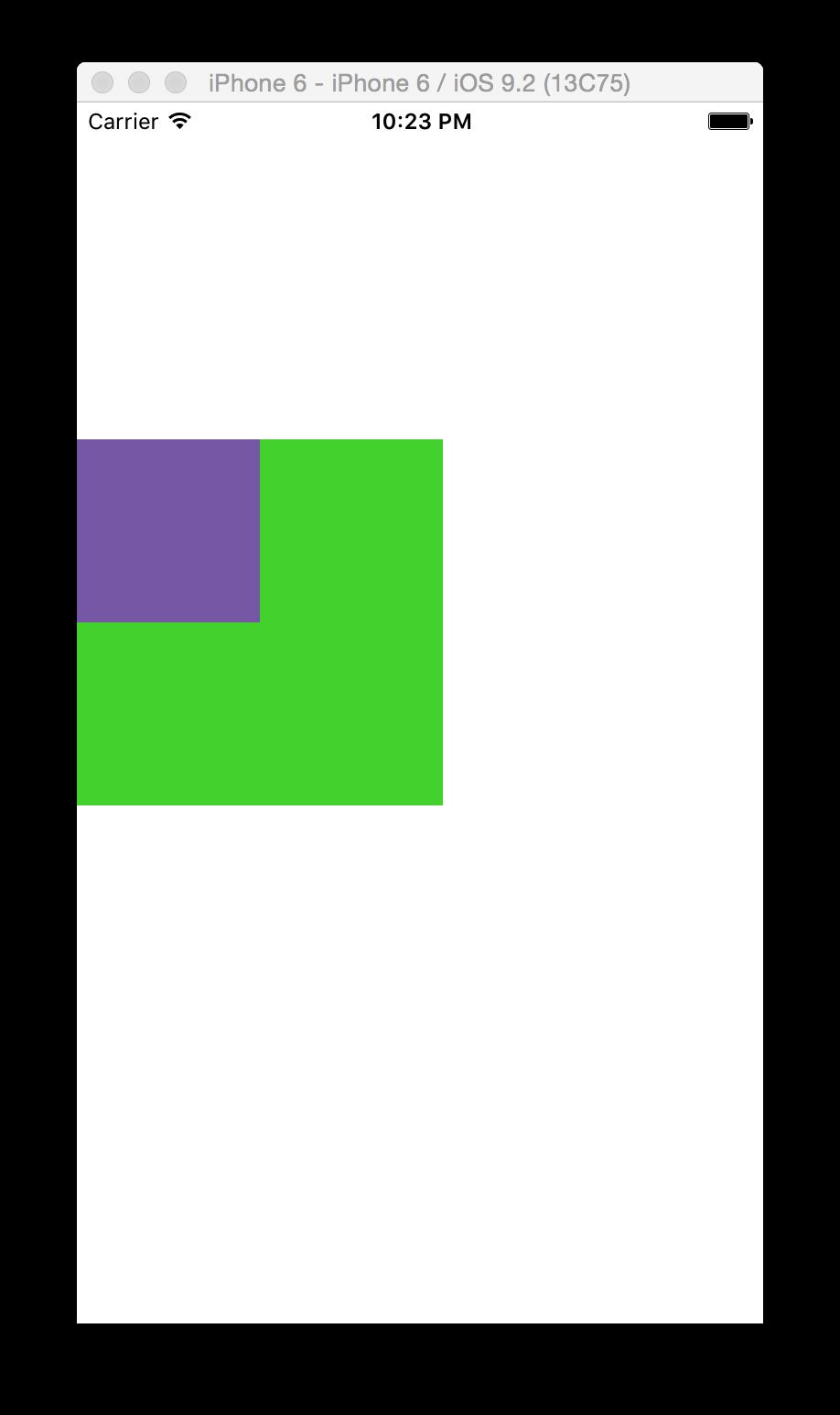
如图,我们在一个绿色的View(200*200)里面添加了一个紫色的View(100*100),现在我们有一个新的需求:当绿色的View的宽度或高度发生改变时,紫色View的宽度和高度也要跟随绿色View变化而变化。按照我们现有的做法肯定是不行的。我们将绿色View的View的尺寸修改为300*300;

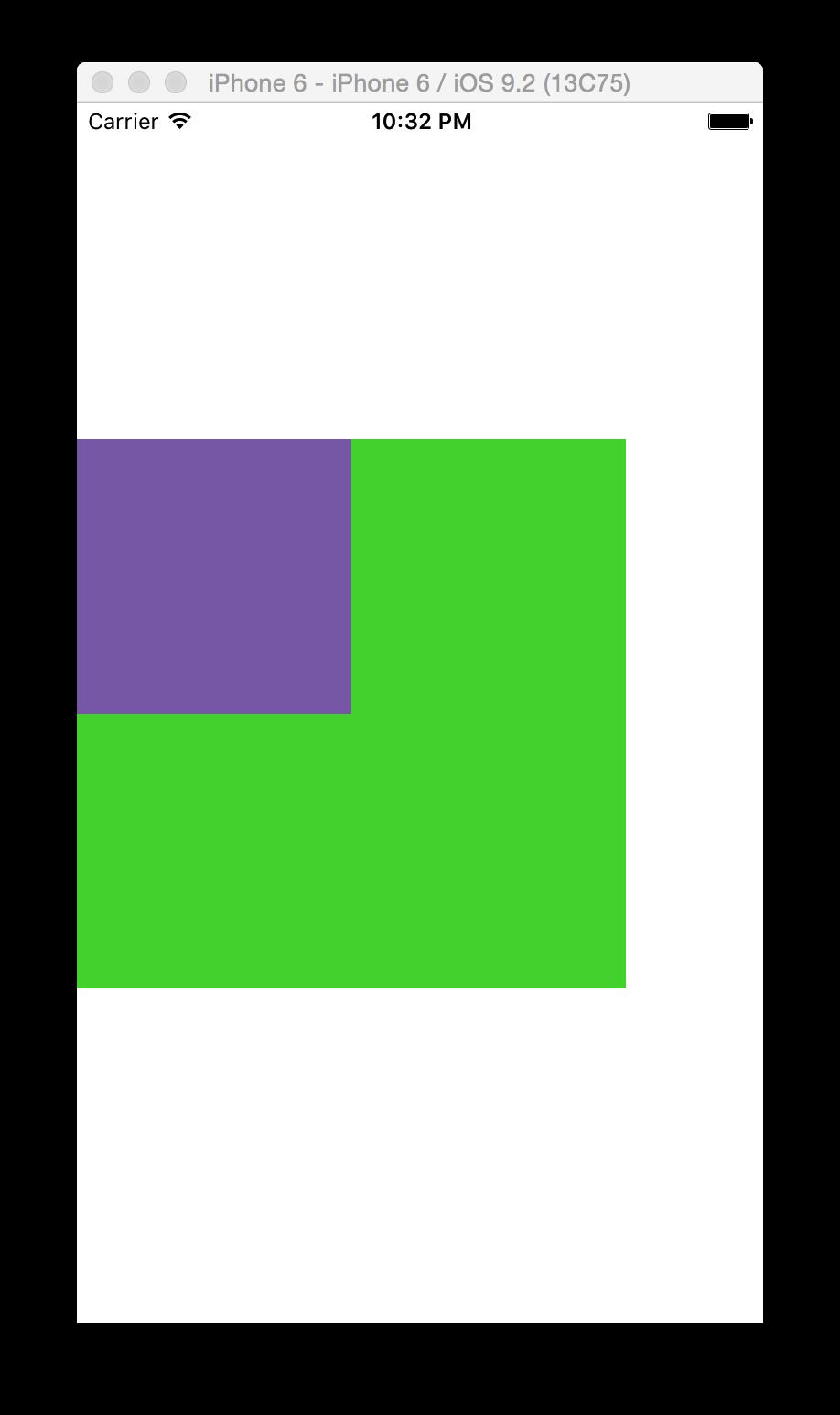
很明显,绿色View的尺寸修改了,紫色View却毫无反应,如何让紫色View随着绿色View变化呢?选中紫色View,将中部的两条横线勾上,再将绿色View的宽高修改为300*300

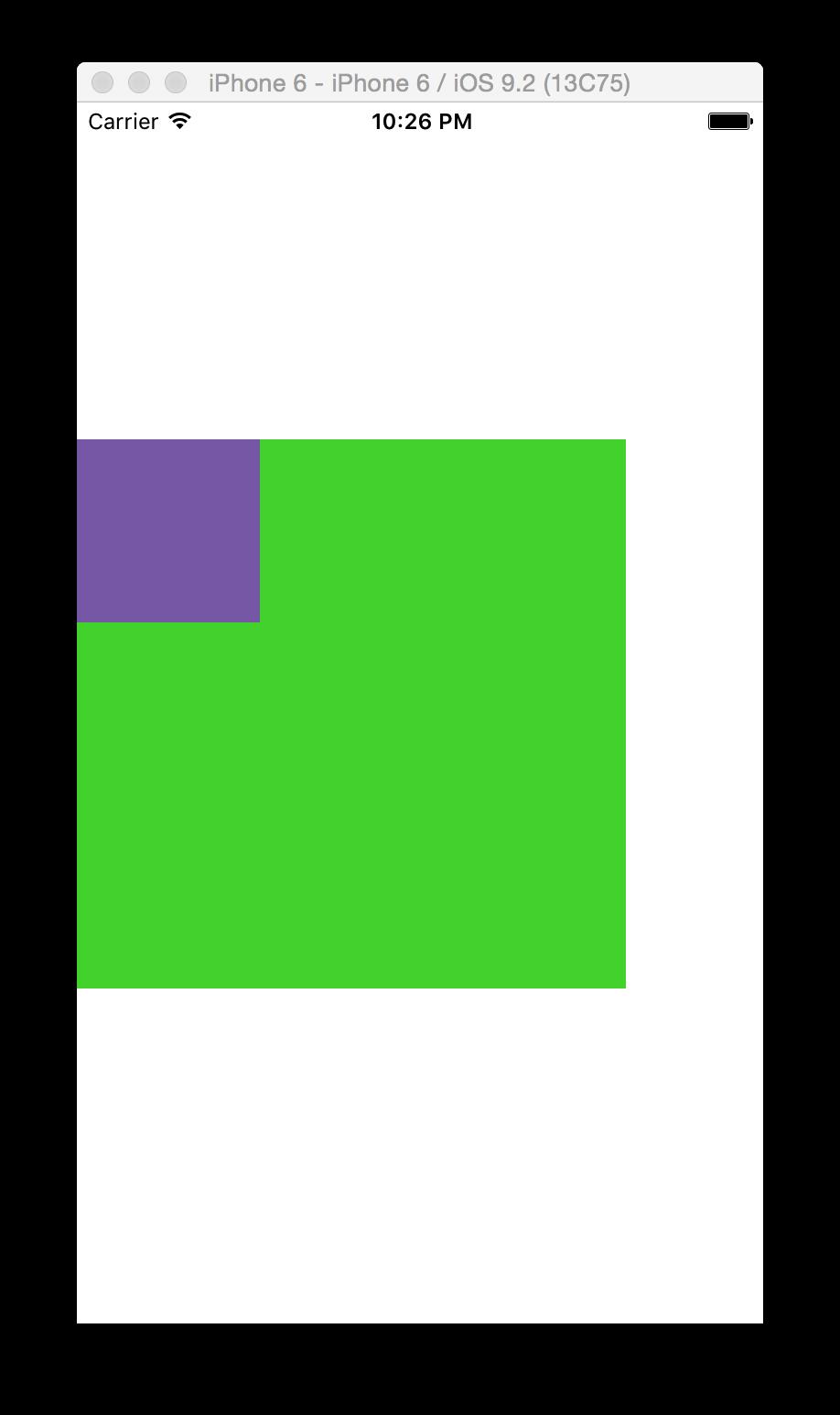
运行:

可以看到,此时紫色View的宽度和高度已经可以随着绿色View的宽度和高度变化了。
3. Autoreszing的作用是什么?
autoreszing作用其实是为了做屏幕适配,通过勾选不同方向上的线条可以对某个控件进行不同的约束。主要有以下两点:
周围四条线的作用:代表此控件到四条边上的距离是固定的。
内部两条线的作用:代表此控件的宽度和高度是否要随着父控件的宽度和高度变化而变化。
以上是关于Autolayout学习-了解Autoreszing的主要内容,如果未能解决你的问题,请参考以下文章
代码加约束VFL语法的详细使用介绍(代替Autolayout进行布局,比Autolayout更简单明了,生动直观)