position跟displayoverflowfloat相互作用下的margin折叠
Posted 云牧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了position跟displayoverflowfloat相互作用下的margin折叠相关的知识,希望对你有一定的参考价值。
外边距折叠(margin collapse)指两个或多个margin毗邻元素间发生的两个外边距折叠为一个的现象,是在网页布局中经常需要考虑到的问题。
所谓margin毗邻,可以总结为:
- 这两个或多个外边距没有被非空内容、padding、border 或 clear 分隔开。
- 这些 margin 都处于普通流中。
-
1.两个或多个毗邻的普通流中的块元素垂直方向上的 margin 会折叠。
注意一点,在没有被分隔开的情况下,一个元素的 margin-top 会和它普通流中的第一个子元素(非浮动元素等)的 margin-top 相邻; 只有在一个元素的 height 是 "auto" 的情况下,它的 margin-bottom 才会和它普通流中的最后一个子元素(非浮动元素等)的 margin-bottom 相邻。
示例代码:
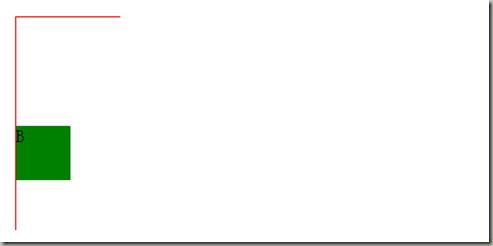
<div style="border:1px solid red; width:100px;"> <div style="margin:50px 0; background-color:green; height:50px; width:50px;"> <div style="margin:20px 0;"> <div style="margin:100px 0;">B</div> </div> </div> </div>效果图:
以上代码中,margin 会把 B 的包含块撑开。
如果一个元素的 height 特性的值不是 auto,那么它的 margin-bottom 和它子元素的 margin-bottom 不算相邻,因此,不会发生折叠。 margin-top 没有此限制,所以是 100px,margin-bottom 没有折叠,只有 50px。
垂直方向
是指具体的方位,只有垂直方向的 margin 才会折叠,也就是说,水平方向的 margin 不会发生折叠的现象。
折叠后 margin 的计算
1). 参与折叠的 margin 都是正值
例子:
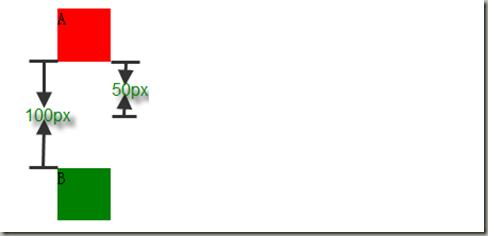
<div style="height:50px; margin-bottom:50px;width:50px; background-color: red;">A</div> <div style="height:50px;margin-top:100px; width:50px; background-color: green;">B</div>示意图:
在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值。
2). 参与折叠的 margin 都是负值
当 margin 都是负值的时候,取的是其中绝对值较大的,然后,从 0 位置,负向位移。
示例代码:
<div style="height:100px; margin-bottom:-75px;width:100px; background-color: red;">A</div> <div style="height:100px;margin-top:-50px; margin-left:50px; width:100px; background-color: green;">B</div>示意图:
3). 参与折叠的 margin 中有正值,有负值
如果,毗邻的 margin 中有正值,同时存在负值会怎样呢?有正有负,先取出负 margin 中绝对值中最大的,然后,和正 margin 值中最大的 margin 相加。
示例代码:
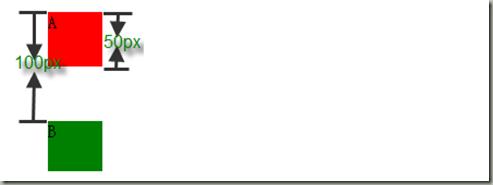
<div style="height:50px; margin-bottom:-50px;width:50px; background-color: red;">A</div> <div style="height:50px;margin-top:100px; width:50px; background-color: green;">B</div>示意图:
上面的例子最终的 margin 应该是 100 + (-50) = 50px。
4). 相邻的 margin 要一起参与计算,不得分步计算
要注意,相邻的元素不一定非要是兄弟节点,父子节点也可以,即使不是兄弟父子节点也可以相邻。
而且,在计算时,相邻的 margin 要一起参与计算,不得分步计算。
一个复杂的实例:
<div style="margin:50px 0;background-color:green; width:50px;"> <div style="margin:-60px 0;"> <div style="margin:150px 0;">A</div> </div> </div> <div style="margin:-100px 0;background-color:green; width:50px;"> <div style="margin:-120px 0;> <div style="margin:200px 0;">B</div> </div> </div>错误的计算方式:算 A 和 B 之间的 margin,分别算 A 和其父元素的折叠,然后与其父元素的父元素的折叠,这个值算出来之后,应该是 90px。依此法算出 B 的为 80px;然后,A和B折叠,margin 为 90px。
请注意,多个 margin 相邻折叠成一个 margin,所以计算的时候,应该取所有相关的值一起计算,而不能分开分步来算。
以上例子中,A 和 B 之间的 margin 折叠产生的 margin,是6个相邻 margin 折叠的结果。将其 margin 值分为两组:
- 正值:50px,150px,200px
- 负值:-60px,-100px,-120px
-
根据有正有负时的计算规则,正值的最大值为 200px,负值中绝对值最大的是 -120px,所以,最终折叠后的 margin 应该是 200 + (-120) = 80px。
2.浮动元素、inline-block 元素、绝对定位元素的 margin 不会和垂直方向上其他元素的 margin 折叠
浮动元素的 margin 在垂直方向上也不会发生 margin 折叠,即使和它相邻的子元素也不会。
<div style="margin-bottom:50px;width:50px; height:50px; background-color:green;">A</div> <div style="margin-top:50px; width:100px; height:100px; background-color:green; float:left;"> <div style="margin-top:50px;background-color:gold;">B</div> </div>示意图:
两个绿色的块儿之间,相距100px,而若 B 和它的浮动包含块发生 margin 折叠的话,金色的条应该位于绿色块的最上方,显然,没有发生折叠。inline-block 元素、绝对定位元素的 margin同样如此, 不会和垂直方向上其他元素的 margin 折叠。
3.创建了块级格式化上下文的元素,不和它的子元素发生 margin 折叠
以 “overflow : hidden” 的元素为例:
<div style="margin-top:50px; width:100px; height:100px; background-color:green; overflow:hidden;"> <div style="margin-top:50px; background-color:gold;">B</div> </div>若 B 和它的 "overflow:hidden" 包含块发生 margin 折叠的话,金色的条应该位于绿色块的最上方,否则,没有发生。
示意图:
最后
原文地址 http://www.cnblogs.com/jackyWHJ/p/3756087.html
原文是关于position、float、display、overflow与collapse之间关系的一篇文章,原作者写的很全面,图例丰富,这样的写法值得学习。
-
本文只是其中关于margin折叠的部分,基本用的是原文的文字、代码、图例,感谢前人栽阴。下一篇博客是关于原文中position、float、display、overflow相互作用的部分。
以上是关于position跟displayoverflowfloat相互作用下的margin折叠的主要内容,如果未能解决你的问题,请参考以下文章