如何选中多个相同标签的奇数行或者偶数行
Posted 明明一颗大白菜
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何选中多个相同标签的奇数行或者偶数行相关的知识,希望对你有一定的参考价值。
在伪类方法里面,有一个:nth-child()的方法,当()里面的参数为2n的时候表示偶数行,当()里面的参数为2n+1或者2n-1的时候表示奇数行
后面的参数为数字的时候,表示的选择的哪一行
实例:
<div id="myDiv">
<div>123</div>
<div>123</div>
<div>123</div>
<div>123</div>
<div>123</div>
<div>123</div>
<div>123</div>
</div>
css:
#myDiv :nth-child(2n) {
background-color: red;
}
#myDiv :nth-child(2n+1) {
background-color: yellow;
}
#myDiv :nth-child(1){
background-color: green;
}
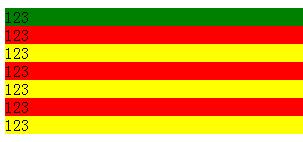
效果:

以上是关于如何选中多个相同标签的奇数行或者偶数行的主要内容,如果未能解决你的问题,请参考以下文章