谁能给个element的tab标签页的标签下拉选项的demo,就是label
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了谁能给个element的tab标签页的标签下拉选项的demo,就是label相关的知识,希望对你有一定的参考价值。
这个牵涉到 Render Function 的使用,所以会比较复杂点,可以看下官方文档了解下:Render 函数看完其实你大概也知道要怎麼做了, element 文档没写特别清楚,不过文档写不清楚去看下源码就一切明瞭了:
Tab Code
可以看到如果有设置 labelContent 属性,就会使用其来渲染标题部分,并传递两个参数给我们使用
h => 其实就是 render 函数里面的 createElement ,所以可以调用其来渲染组件
tab => 当前的 tab 实体
先搞个下拉式选单出来:
var select = Vue.extend(
template: `
<el-select @change="(v) => $emit('change', v)" v-model="value" placeholder="请选择">
<el-option
v-for="item in options"
:label="item.label"
:value="item.value">
</el-option>
</el-select>
`,
data()
return
options: [
value: '选项1',
label: '黄金糕'
,
value: '选项2',
label: '双皮奶'
,
value: '选项3',
label: '蚵仔煎'
,
value: '选项4',
label: '龙须面'
,
value: '选项5',
label: '北京烤鸭'
],
value: ''
)
没啥好讲的,最重要的是记得要把事件继续 emit 出来 : @change="(v) => $emit('change', v)"
那 tab 部分就可以这样做 (懒得打直接 copy 官网的例子)
<el-tabs :active-name="activeName">
<el-tab-pane label="用户管理" :label-content="render" name="first">selected</el-tab-pane>
<el-tab-pane label="配置管理" name="second">配置管理</el-tab-pane>
<el-tab-pane label="角色管理" name="third">角色管理</el-tab-pane>
<el-tab-pane label="定时任务补偿" name="fourth">定时任务补偿</el-tab-pane>
</el-tabs>
new Vue(
el: '#app',
data()
return
activeName: 'first',
selected: "",
,
methods:
onTabSelected(value)
this.selected = value
,
render(h, tabInstance)
// h = createElement,上面有讲过罗~
// select = 就是一开始定义的下拉式选单
return h(select,
// 监听事件 change
on:
change: this.onTabSelected
)
,
) 参考技术A JS* padding-bottom: 0px;list-style-type: none;margin: 0px;padding-left: 0px;padding-right: 0px;padding-top: 0px;.tabs border-bottom: black 0px solid;border-left: black 1px solid;margin: 0px auto;width: 852px;height: auto;ove...本回答被提问者采纳
elementUI中Tabs标签页的使用
一、系统公告这栏是直接引入系统消息这个页面的,现在需要在系统公告这栏加入一个返回按钮,但是又不能直接在人家的系统消息页面上加,如何实现??
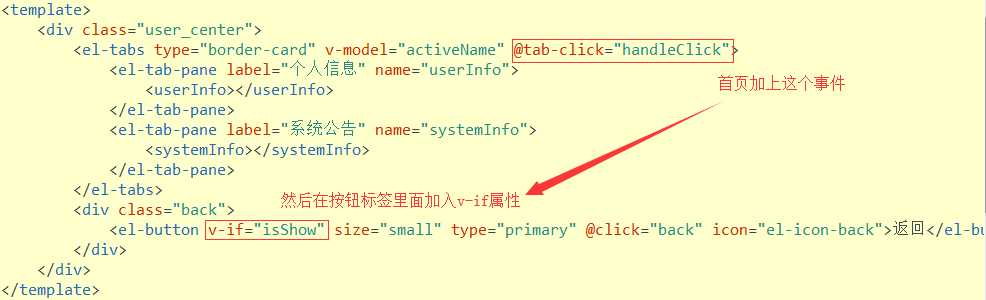
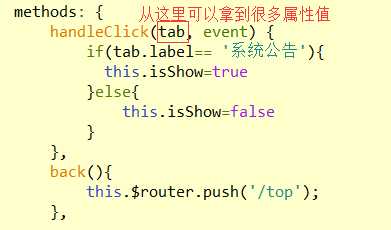
解决:利用Tabs标签页提供的@tab-click事件。
首先直接在个人中心这个页面上加入按钮标签,但是给它一个v-if属性,当其为true时就显示按钮,false就不显示。


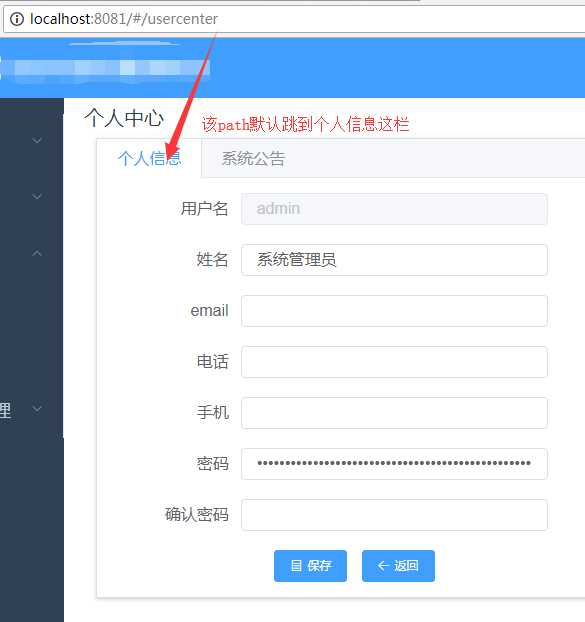
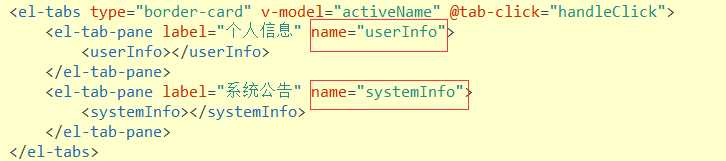
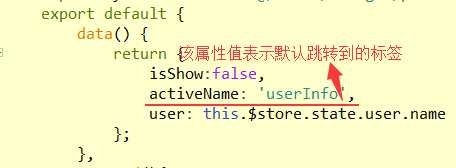
二、跳转到指定的标签



需求:从页面A跳到该页面时指向配置管理这栏。其他页面跳到此还是默认为用户管理这栏。
解决:从页面A跳过来时可以带一个参数,用于该页面做条件判断。
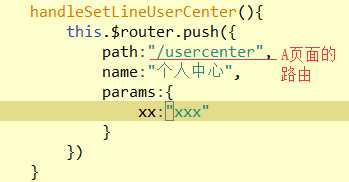
第一步:在A页面进行传参操作。

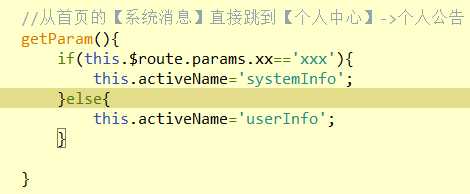
第二步:在B页面接收,并处理,如下就已经实现了。

以上是关于谁能给个element的tab标签页的标签下拉选项的demo,就是label的主要内容,如果未能解决你的问题,请参考以下文章