移动站适配学习记录
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了移动站适配学习记录相关的知识,希望对你有一定的参考价值。
最近在学习移动前端开发的相关知识,在这里做个记录,方便以后查看。
一,视口的知识
布局视口(layout viewport)
它的作用是给css布局限制一个最大宽度;
布局视口尺寸可以通过document.documentElement.clientWidth/clientHeight获取;
pc端
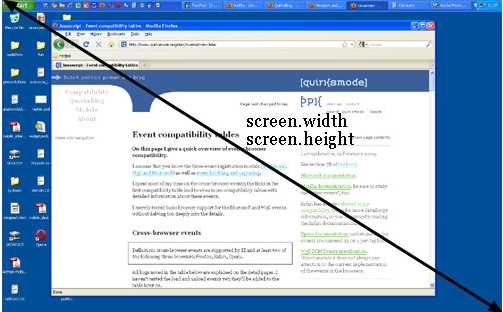
(1)屏幕尺寸
通过screen.width/height可以获取显示屏的宽和高;

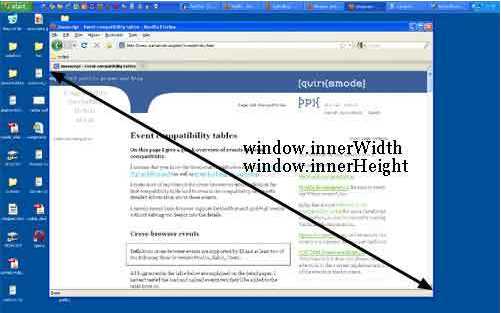
(2)布局视口
在pc端,css布局视口等于浏览器窗口的内在尺寸。
浏览器窗口的内在尺寸通过window.innerWidth/Height获取;window.innerWidth包含了滚动条的宽度;
在没有滚动条的时候,通过window.innerWidth和document.documentElement.clientWidth值是一样的;

移动端
(1)布局视口
浏览器厂商为了让用户在小屏幕下网页也能够显示地很好,所以把布局视口宽度设置的很大,一般在 768px ~ 1024px 之间,最常见的宽度是 980px。
所以,在手机上,布局视口与移动端浏览器屏幕宽度不再相关联,是完全独立的,这个浏览器厂商定的视口被称为布局视口。

(2)视觉视口(visual viewport)
在移动设备端,视觉视口可以简单的理解为设备的物理屏幕的可视区域。它用来承载布局视口。
视觉视口的值是固定的,只和设备的型号有关。它的大小和css像素值是相同的。比如:
iphone4 : 320*480px;
iphone6 : 375*667px;

(3) 理想视口(ideal viewport)
布局视口明显对用户是不友好的,完全忽略了手机本身的尺寸。所以苹果引入了理想视口的概念,它是对设备来说是最理想的布局视口尺寸。理想视口中的网页对用户来说,是最理想的宽度,用户进入页面的时候不需要缩放。
现在讨论所谓的『最理想的宽度』到底是多少?其实,如果我们把布局视口的宽度改成屏幕的宽度不就不用缩放了么。常见的可以如下设置viewport meta标签;
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" >
width
用来定义layout viewport的宽度;在这里,将device-width的宽度值赋给layout viewport;device-width即为设备宽的css像素个数;如果不指定width属性或者scale属性,或者移除viewport meta标签,则布局视口将恢复默认的值,如iphone为980px;
initial-scale
initial-scale用于指定页面的初始缩放比例,也可以实现理想视口。如下,表示将布局视口按device-width的1倍缩放。即布局视口大小等于设备宽度;
<meta name="viewport" content="initial-scale=1">【参考文章:
http://blog.doyoe.com/2015/10/13/mobile/%E7%A7%BB%E5%8A%A8%E5%89%8D%E7%AB%AF%E7%AC%AC%E4%B8%80%E5%BC%B9%EF%BC%9Aviewport%E8%AF%A6%E8%A7%A3/
https://github.com/riskers/blog/issues/17
https://gold.xitu.io/entry/57d0cf732e958a005448f286
】以上是关于移动站适配学习记录的主要内容,如果未能解决你的问题,请参考以下文章