如何使用serverlet遍历某个文件夹下边的js文件
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了如何使用serverlet遍历某个文件夹下边的js文件相关的知识,希望对你有一定的参考价值。
编写一个Servlet,遍历某个目录下的所有JS文件,将相同名字的JS文件合并。
参考技术A 怎么可能有相同名字的JS文件?JavaScript 遍历出一个数组中对象的某个值
media_files: [id: 152, name: "文件test",…, id: 153, name: "文件test01",…]
我想遍历出来name
具体代码如下所示:
1、<script> //----------------for用来遍历数组对象;
2、 var i,myArr = [1,2,3]; for (var i = 0; i < myArr.length; i++) console.log(i+":"+myArr[i]); ;
3、 //---------for-in 用来遍历非数组对象 var man =hands:2,legs:2,heads:1; //为所有的对象添加clone方法,即给内置原型(object,Array,function)增加原型属性,该方法很强大,也很危险 if(typeof Object.prototype.clone ==="undefined") Object.prototype.clone = function(); ;
4、 // for(var i in man) if (man.hasOwnProperty(i)) //filter,只输出man的私有属性 console.log(i,":",man[i]); ; ;
5、//输出结果为print hands:2,legs:2,heads:1 for(var i in man) //不使用过滤 console.log(i,":",man[i]); ;
6、 //输出结果为://hands : 2 index.html:20 //legs : 2 index.html:20 //heads : 1 index.html:20 //clone : function ;
7、for(var i in man) if(Object.prototype.hasOwnProperty.call(man,i)) //过滤 console.log(i,":",man[i]); ;
8、 //输出结果为print hands:2,legs:2,heads:1 </script> 。

javaScript遍历对象总结:
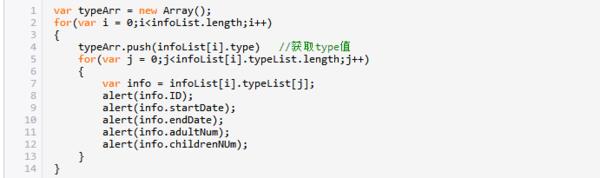
1、


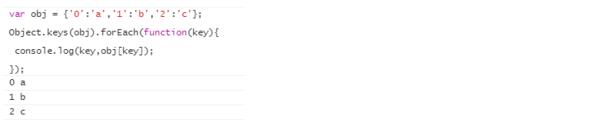
2、


for(var i = 0; i < a.length; i++)
console.log(a[i].name);
参考技术B var obj = 'id': '152', 'name': '文件test';//定义对象
//遍历对象元素
for(var k in obj)
console.log(k+':'+obj[k]);//注意这里应该使用obj[k]这种方式来遍历属性,如果使用obj.k,就会认为obj对象中有一个k属性
以上是关于如何使用serverlet遍历某个文件夹下边的js文件的主要内容,如果未能解决你的问题,请参考以下文章